对Web语义化的思考。
很有意思的HTML语义化
在昨天和做SEO的同学聊了一会儿,当然我没有学会搜索引擎优化的技巧和知识,但在此之前一直对HTML5中header、footer、sidebar、article等标签嗤之以鼻,觉得这个和div没有什么区别,顶多添加个style的事儿,当然自己在写页面的时候也从来没用过h1~h6这几个标签,相信还有很多和我有同样疑惑的前端小菜,特此解一下惑。
一个小问题
先看一段HTML代码

- <table>
- <tr>
- <td colspan="2">Student List</td>
- </tr>
- <tr>
- <td>Name</td>
- <td>Age</td>
- </tr>
- <tr>
- <td>Byron</td>
- <td>24</td>
- </tr>
- <tr>
- <td>Vincent</td>
- <td>25</td>
- </tr>
- <tr>
- <td>Casper</td>
- <td>27</td>
- </tr>
- </table>

就算是没有看到页面效果,相信很多同学看到内容后也能明白这个表格在描述什么,但是计算机(搜索引擎)却不明白,计算机并不知道Name或者Age代表title,而下面的是内容。但如果这么写

- <table>
- <caption>Student List</caption>
- <thead>
- <tr>
- <th>Name</th>
- <th>Age</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Byron</td>
- <td>24</td>
- </tr>
- <tr>
- <td>Vincent</td>
- <td>25</td>
- </tr>
- <tr>
- <td>Casper</td>
- <td>27</td>
- </tr>
- </tbody>
- </table>

这样即使我们不看内容也能了解这大概是什么,计算机也会理解哪些是标题,哪些是header,哪些是内容。
Web 语义化
这个东西我也是和同学们聊了聊天儿,自己翻了些资料,所以这里仅说一下个人的理解。HTML的每个标签都有其特定含义(语义),Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解。
如果可以在合适的位置使用恰当的标签,那么写出来的页面语义明确,结构清晰,搜索引擎也可以认出哪些是页面重要内容,予以较高的权值。h1~h6这几个标签在搜索引擎中权值非常高,用它们作页面标题就是一个简单的SEO优化了,知道了这个你还使用DIV+CSS来写标题吗?(不是说直接用h1~h6标签做标题,要这几个标签+CSS)
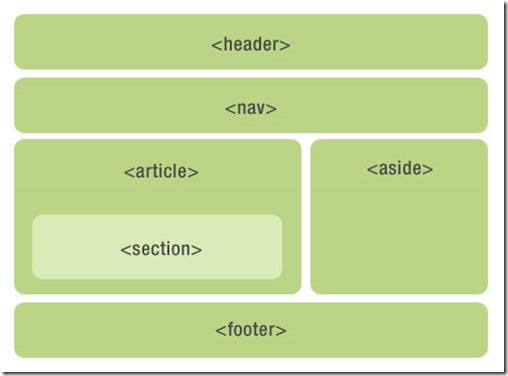
回到开始时的疑惑,这时候header、footer、sidebar、article等标签的出现就不是那么让人困惑了,HTML5的一大革新就是语义化标签的完善

使用这样结构写出的网页其语义显而易见。在有些面试的时候会问到类似strong 和font-weight: bold有什么区别,这时候就可以从语义化的角度解答了。
一些标签语义
| 标签 | 语义 |
| h1~h6 | 标题 |
| th | table的header |
| p | 段落 |
| ul | 无序列表 |
| ol | 排序列表 |
| dl | definition list,定义列表 |
| dt | definition title,定义名称 |
| dd | definition description定义描述 |
| em | emphasized,局部强调,段落内强调 |
| strong | 更强烈的强调,全文强调 |
一个例子
我经常访问网易博客,看看它用了哪些语义化标签



即使可以轻松通过div+css实现的效果,网易也选择了h1、h2、strong等标签
原文链接:https://www.cnblogs.com/dolphinX/p/3311588.html
对Web语义化的思考。的更多相关文章
- web语义化,从松散到实战
GitHub:http://liu12fei08fei.github.io/html/4semantic.html web语义化,从松散到实战 在这篇文章之前,我放弃了很多次,写关于语义化方面的文章: ...
- 浅谈web语义化
在前端的编程道路上,是否听过html的结构语义化? 是否觉得自己前端嘛,只要做出炫酷的效果,编写出牛逼的JavaScript代码就ok啦.div+css所向无敌,干嘛要用其他标签呢. 是啊,正如上面所 ...
- Web语义化
在昨天和做SEO的同学聊了一会儿,当然我没有学会搜索引擎优化的技巧和知识,但在此之前一直对HTML5中header.footer.sidebar.article等标签嗤之以鼻,觉得这个和div没有什么 ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- 为什么要web语义化
为什么要web语义化 其实wiki的定义里面说得非常清晰了.语义化的好处有三点 有利于搜索 容易兼容不同设备 结构清晰,利于团队的开发.维护
- 【HTML】web语义化
一.解决的问题 & 评价标准 web语义化能解决如下问题: 1. 页面样式丢失 2. 有颜色或其他障碍的访客也能读懂页面 3. 移动设备访问页面 4. 程序(如爬虫)理解页面(换句话说SEO优 ...
- 快速理解web语义化
什么是Web语义化 Web语义化是指使用恰当语义的html标签.class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容.语义化的web页面一方面可以让机器在更少的人类干预 ...
- web语义化之SEO和ARIA
在快速理解web语义化的时候,只知道web语义化有利于SEO和便于屏幕阅读器阅读,但并不知道它是如何有利于SEO和便于阅读器阅读的,带着这个疑问,进行了一番探索总结. SEO 什么是SEO? SEO( ...
- 前端基础:web语义化
web语义化 一.什么是web语义化? web语义化包含两方面,一是html标签语义化,简单来说就是要用合适的标签来表述适当的内容,标题用<h1>~~<h6>标签,段落用< ...
随机推荐
- HTML实体符号代码
1. 特色的 © © © 版权标志 | | 竖线,常用作菜单或导航中的分隔符 · · · 圆点,有时被用来作为菜单分隔符 ↑ ↑ ↑ 上箭头,常用作网页“返回页面顶部”标识 € € € 欧元标识 ...
- Head First设计模式——中介者模式和备忘录模式
中介者 中介者模式:使用中介者来集中相关对象之间复杂的沟通方式和控制方式. Bob有一个自动屋,当他的闹钟响了只有,闹钟会告诉咖啡壶开始煮咖啡.后来客户不断的提出许多新需求:周末不要提供咖啡.下班后需 ...
- Maven pom.xml 添加本地jar包依赖以及打包方法
Maven项目打包时,如果遇到需要添加本地jar包依赖的时候,可以选择两种方法: 1. 安装到本地仓库 第一种方法比较常规,适用于需要添加的jar包也是由maven项目导出,含有pom文件的时候.只需 ...
- mimtproxy的使用(windows)
1.安装 pip3 install mitmproxy 或者下载安装指定版本:https://mitmproxy.org/downloads/ 2.配置证书 对于mitmproxy来说,如果想要截获H ...
- gulp VS grunt
前公司代码一直用grunt部署, 偶然了解gulp后:学习gulp并用gulp和grunt在一小项目中实践,对两者之间的用法及区别有所了解后总结这一篇小博文:本文根据实战的项目配置文件,简单讲解实现相 ...
- go例子(一) 使用go语言实现linux内核中的list_head
package list 代码 package list import ( "fmt" ) // 数据接口 type ElemType interface{} // 节点 type ...
- search(3)- elastic4s-QueryDSL
elastic4s是elasticsearch一个第三方开发的scala语言终端工具库(Elastic4s is a concise, idiomatic, reactive, type safe S ...
- Git 的简单使用及ssh配置问题-赖大大
软件安装 第一步当然是安装啦. 官方网址:https://git-scm.com/ 具体操作 在你本地电脑的文件夹里右击鼠标,选Git base here 显然,你是在本地仓库的master分支上,通 ...
- Flutter 学习路线图
Flutter 学习路线图 如果你真的觉得很难,坚持不了了,那就放弃,既然放弃了就不要抱怨没有得到. 选择你热爱的,坚持你选择的,不抱怨放弃的. 前言 Flutter越来越火,学习Flutter的人越 ...
- C# 基础知识系列- 3 集合数组
简单的介绍一下集合,通俗来讲就是用来保管多个数据的方案.比如说我们是一个公司的仓库管理,公司有一堆货物需要管理,有同类的,有不同类的,总而言之就是很多.很乱.我们对照集合的概念对仓库进行管理的话,那么 ...
