vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】
基于 vue-cli 2 实现,vue 多模块、vue多项目集成工程
Github项目地址 : https://github.com/BothEyes1993/vue-multi-module
目标:多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署
使用业务场景
1.如果项目可能有对应多个不同UI界面;对于这样的场景你可能首先会想到,用样式主题就可以实现,基本的样式或者换肤是可以通过样式实现。但如果要实现更复杂的,比如不同两套UI的界面可能功能显示及样式都有差别,那就不得不单独拆成一个项目,但是这样又会造成每个项目很多冗余代码。
2.如果项目有多个子模块(同时子模块之间又存在互相依赖关系);对于这样的场景是可以把项目独立发布到npm仓库,但是这样又涉及到每个模块都需要独立编译好再发布,实际过程有显得有些繁琐(实际视情况而定)。
对于以上场景可以使用一个项目管理多个子模块也是一个不错的选择。
多页面和多模块区别
多页面:多页面是指一个项目有多个入口,打包是会生成多个html文件,实际开发过程中都是混合在一个项目中开发;
多模块:是指不同的业务模块可以进行拆分;各自独立运行、也可以互相引用,这一点和通过 npm 发布是类似的;对于一些项目本身不允许发布的情况下,既可以独立开发,又不需要发布到共有仓库(当然也可以通过建立私有仓库解决哈)
问题:
1,如何划分子模块;
2,如何分离可复用组件;
3,如何独立编译,每个子模块独立打包编译、运行;
优点
1,高复用性
2,统一管理依赖库
3,不同模块使用的依赖各自按需打包
4,模块之间相互独立运行、编译、打包
5,模块之间可以直接互相引用,不需要iframe(一般方式是通过iframe嵌入,这样的性能相当差)
一:开始创建项目
先用vue-lic创建个demo项目:
vue init webpack vue-multi-module
先看看创建成功的项目目录:

创建完后先跑起来看看:
npm run dev

二:添加多项目模块
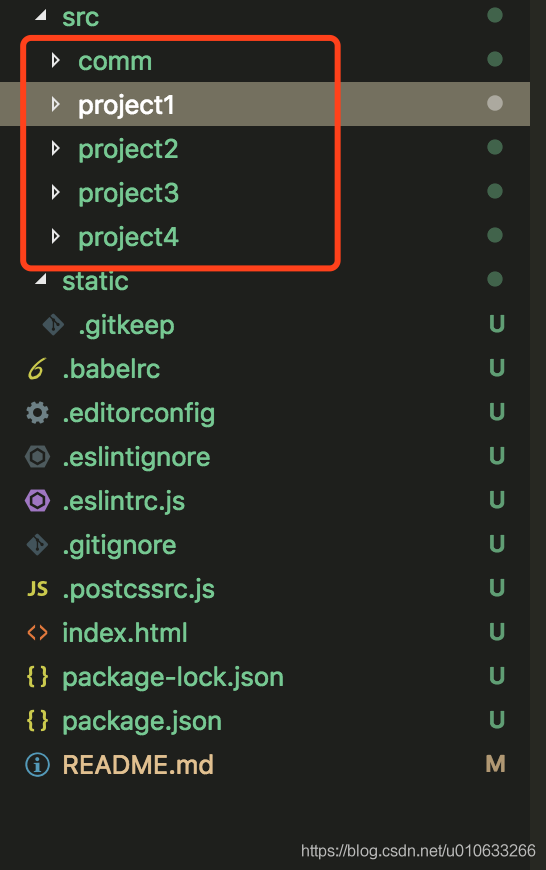
把src目录下的文件换成多模块的形式

build:编译、运行相关脚本文件
config:编译、运行相关配置文件
static:不需要编译的静态资源,放到对应的模块目录下
子模块1
子模块2
...
src:项目源码
comm:公共模块
script:公共js文件
components:公共组件
子模块1:
assets:样式、图片等资源文件
common:业务相关的公共文件
components:业务组件
router:路由配置
store:vuex相关
views:页面视图
子模块2:
子模块3:
...
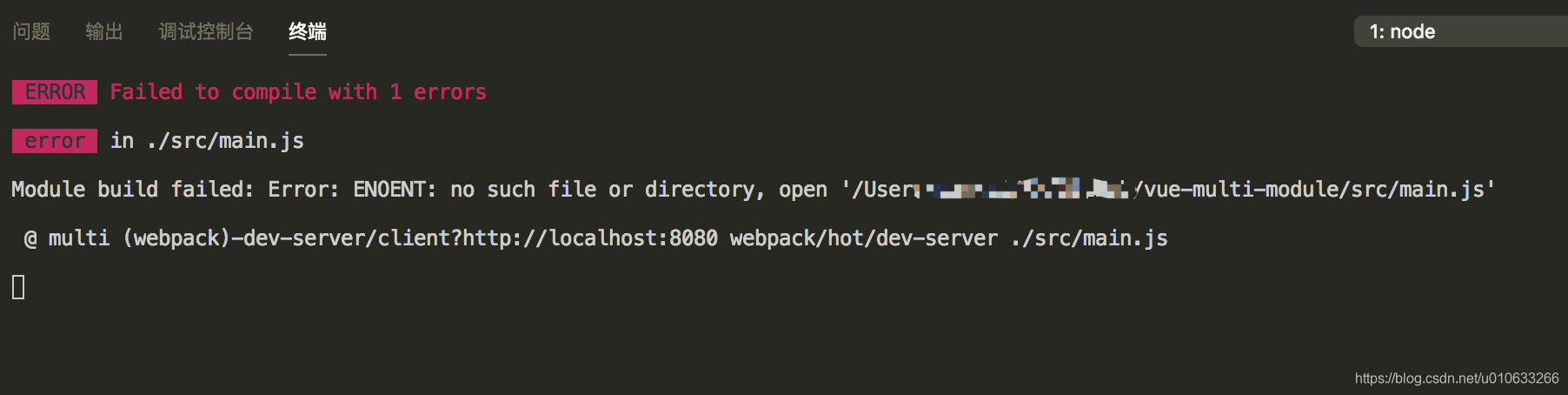
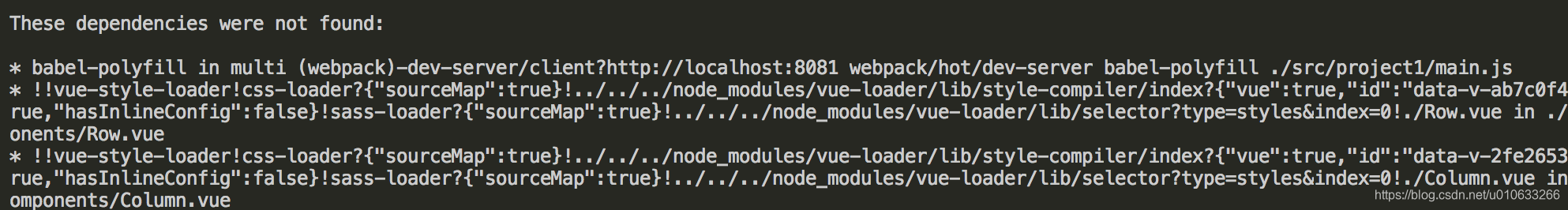
项目模块结构安装上面的改动完毕之后,控制台会报一些路径错误之类的:

这是因为webpack.base.conf.js里面的main.js的路径发生改变导致的,之前项目是单模块只要一个main.js,现在换成多模块之后每个模块都有自己独立的main.js,所以要修改配置。
三:修改配置
1.增加 config/multi.conf.js :多模块配置文件,定义各个模块自己的端口,名称,转发规则,静态资源
.............
// 多模块独立配置
var importModules = [
new MultiModule('project1', {
port: 8091,
statics: ['static1'],
proxyTable: {
'/servers1/': getProxyConfig(PROXY_DOMAIN_DEFAULT)
}
}),
new MultiModule('project2', {
port: 8092,
statics: ['static2'],
proxyTable: {
'/servers2/': getProxyConfig(PROXY_DOMAIN_DEFAULT)
}
}),
new MultiModule('project3', {
port: 8093,
statics: ['static3'],
proxyTable: {
'/servers3/': getProxyConfig(PROXY_DOMAIN_DEFAULT)
}
}),
new MultiModule('project4', {
port: 8094,
statics: ['static4'],
proxyTable: {
'/servers4/': getProxyConfig(PROXY_DOMAIN_DEFAULT)
}
})
]
..........
2.修改 build/webpack.base.conf.js 文件:修改启动项目的入口文件,添加各个模块的别名
..............
module.exports = {
context: path.resolve(__dirname, '../'),
entry: multiConfig.process.entry,
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@comm': resolve(`src/comm`),
'@': multiConfig.process.alias,
...multiConfig.moduleAlias
}
},
.............
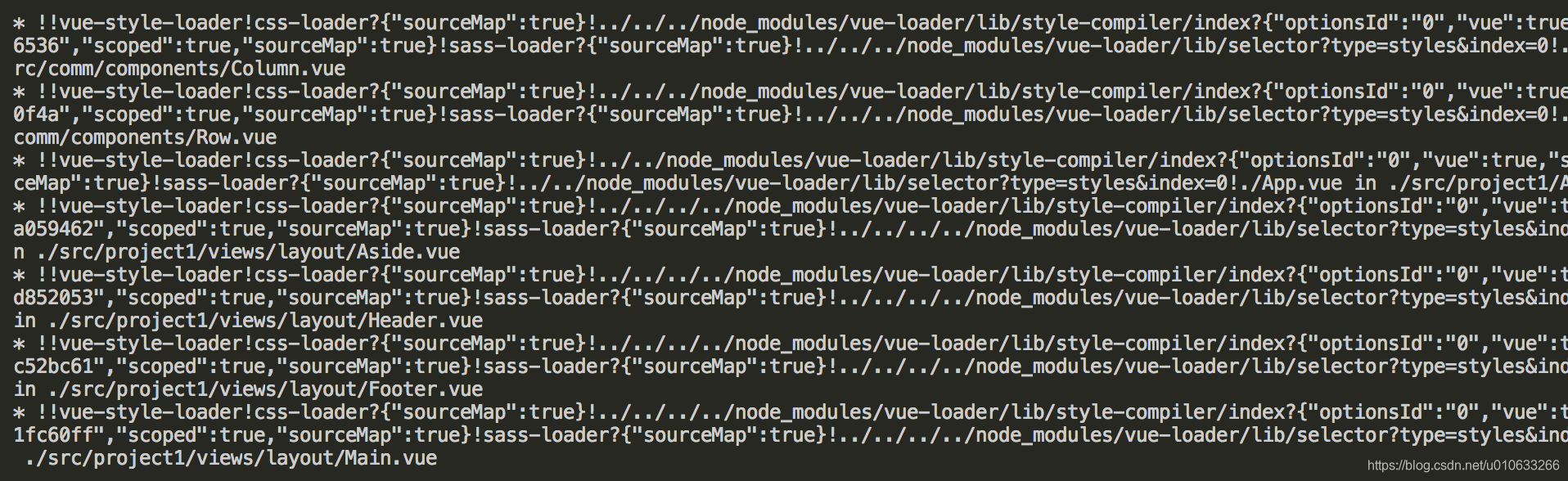
以上两个配置加上之后之前的main.js错误就消失了,但是又会报一些语法错误:


这是因为项目中的用了sass语法和一些es6语法缺少转码包,所以要加上对应的包:

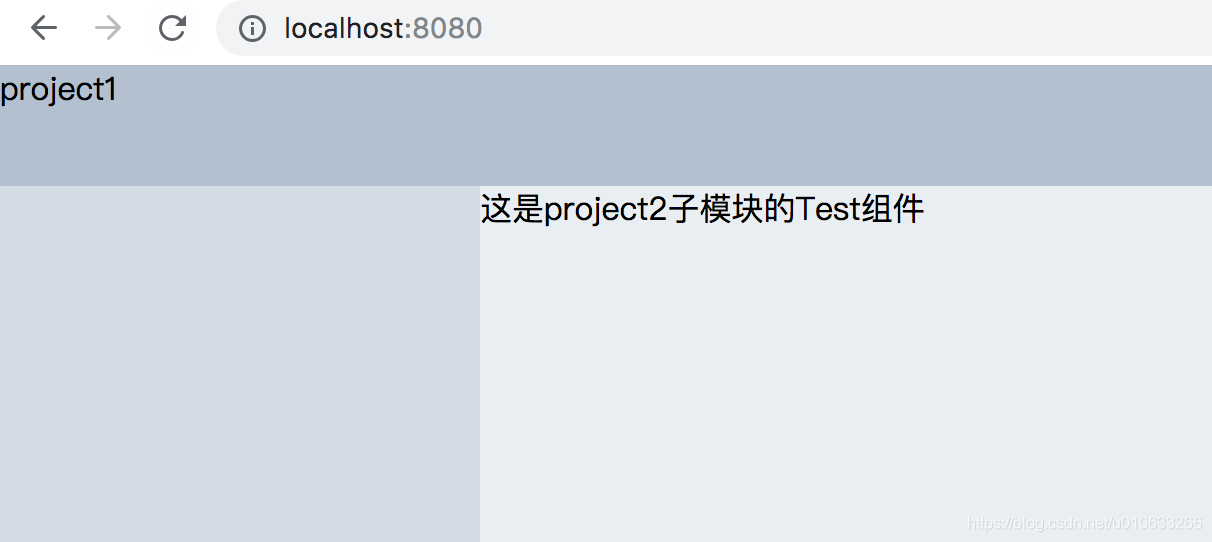
到这里项目就可以正常启动了:


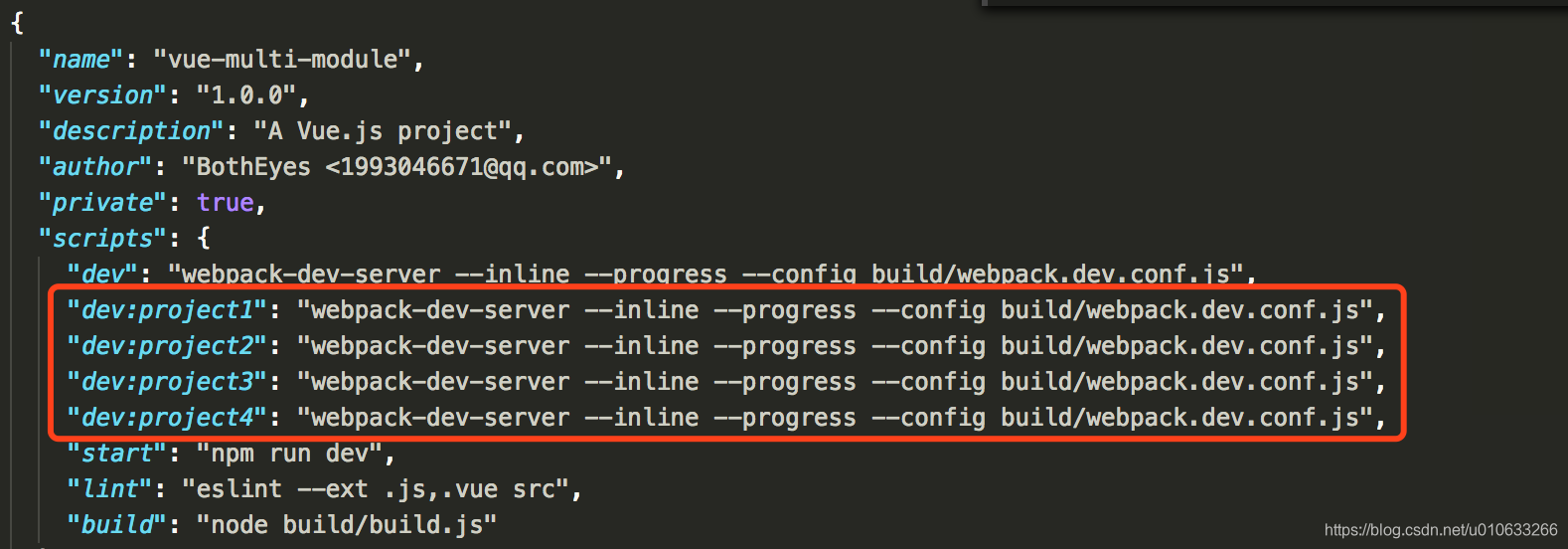
3.修改package.json文件
这里默认启动的是project1,如果需要启动project2,project3,就需要在package.json里面加对应的script

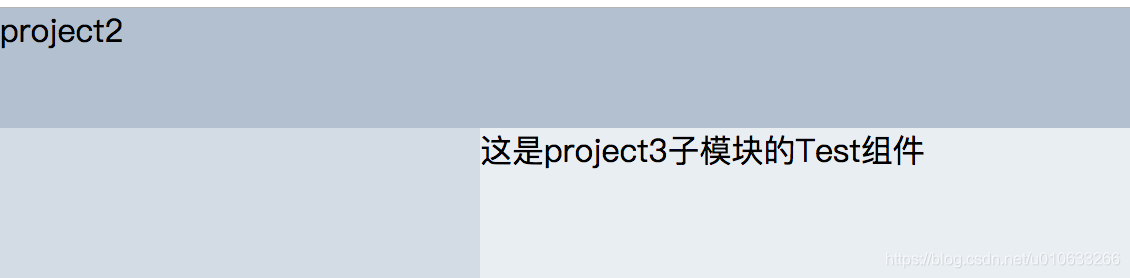
现在可以启动:npm run dev:project2

可能大家注意到了每次启动的时候端口都是一样的:

这样如果同时启动多个项目就没法区分谁是谁了,所以要在webpack.dev.conf.js里面的compilationSuccessInfo/messages里面加上对应项目的提示信息和自定义端口,以及每个项目的代理转发地址也不同,也要从multi.conf.js获取,涉及到修改以下的两个配置文件
4.修改webpack.dev.conf.js和config下的index.js文件
webpack.dev.conf.js:修改本地转发规则proxy(指向multi),修改启动后的描述文字
// Add FriendlyErrorsPlugin
let host = ['localhost', '127.0.0.1', '0.0.0.0'].includes(devWebpackConfig.devServer.host) ? 'localhost' : devWebpackConfig.devServer.host
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [chalk`{bold.rgb(255,255,0) [${pack.name} => ${multiConfig.process.name}]} App running at:\n - Local: {bold.cyan http://${host}:${port}${config.dev.assetsPublicPath}}\n - Network: {bold.cyan http://${getIPAdress()}:${port}${config.dev.assetsPublicPath}}`]
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
index.js:修改所有启动端口(port)和静态资源地址(static)
dev: {
// Paths
assetsSubDirectory: multiConfig.process.assetsSubDirectory,
assetsPublicPath: multiConfig.process.assetsPublicPath,
proxyTable: null,
// Various Dev Server settings
host: multiConfig.process.host, // can be overwritten by process.env.HOST
port: multiConfig.process.port, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-

到这里本地启动的名称,端口,代理,静态资源都已经区分开了。接下来打包的时候也要按需打包每个模块项目自己的依赖的资源:
5.修改package.json和config下的index.js文件
package.json:新加命令
"build": "npm install && npm run build:project1 && npm run build:project2 && npm run build:project3 && npm run build:project4",
"build:project1": "node build/build.js name=project1",
"build:project1:zip": "node build/build.js name=project1 zip",
"build:project2": "node build/build.js name=project2",
"build:project2:zip": "node build/build.js name=project2 zip",
"build:project3": "node build/build.js name=project3",
"build:project3:zip": "node build/build.js name=project3 zip",
"build:project4": "node build/build.js name=project4",
"build:project4:zip": "node build/build.js name=project4 zip",
config下的index.js:各模块分开打包后的路径
build: {
// Template for index.html
index: multiConfig.process.index,
// Paths
assetsRoot: multiConfig.process.assetsRoot,
assetsSubDirectory: multiConfig.process.assetsSubDirectory,
assetsPublicPath: multiConfig.process.assetsPublicPath,
}
6.webpack.prod.conf.js:打包的时候静态资源按需copy拉取(CopyWebpackPlugin),添加模块压缩添加packZip.js。
new CopyWebpackPlugin(multiConfig.process.publics.filter(name => isDirectory(path.resolve(__dirname, `../static/${name}`))).map(name => {
return {
from: path.resolve(__dirname, `../static/${name}`),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
})),
// pack zip
...require('./packZip')
packZip.js:依赖filemanager-webpack-plugin打包zip组件,package.json相应添加
.............
plugins.push(new FileManagerPlugin({
onEnd: {
delete: [
path.join(__dirname, `../${pack.name}_${multiConfig.process.name}_*.zip`)
],
archive: [{
source: path.join(__dirname, `../dist/${multiConfig.process.name}`),
destination: path.join(__dirname, zipPros[1] ? `../${pack.name}_${zipPros[1]}.zip` : `../${pack.name}_${multiConfig.process.name}_v${pack.version}_${datetime}.zip`)
}]
}
}))
}
到这里模块项目已经实现多模块启动,按需打包,压缩等功能

完整项目地址 : https://github.com/BothEyes1993/vue-multi-module
vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】的更多相关文章
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
vue-cli 3提供了两种方式集成sass/scss: 创建项目是选择预处理器sass手动安装sass-loader创建项目选择预处理器sass$ vue create vuedemo? Pleas ...
- 不再手写import - VSCode自动引入Vue组件和Js模块
:first-child{margin-top:0!important}.markdown-body>:last-child{margin-bottom:0!important}.markdow ...
- Vue开发环境安装并集成element-ui示例
此文为转载,原文链接:https://blog.csdn.net/weixin_44670973/article/details/88871106 在此对原文中部分内容进行补充. 补充:element ...
- Vue中import引入模块路径时的@符号
1.ES6 模块主要有两个功能:export 和 import export:用户对外输出本模块(一个文件可以理解为一个模块,比如 aaa.js bbb.js)变量的接口 . import:用于在一个 ...
- vue中import引入模块路径中@符号是什么意思
在编写vue文件中引入模块 import model from "@/common/model"; 这里路径前面的“@”符号表示什么意思? resolve: { // 自动补全的扩 ...
- Vue, element-ui Module build failed: Error: No PostCSS Config found
使用vue框架写pc页面时,我们经常会用到element-ui这个框架. 当我们吧把需要的东西都装在好运行项目的时候,有时会出现这样的错误, Module build failed: Error: N ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- typescript整合到vue中的详细介绍,ts+vue一梭子
通过vue-cli命令行安装vue项目,注意不要eslint 安装依赖 cnpm install typescript --save-dev cnpm install ts-loader --save ...
随机推荐
- Python3使用 pytesseract 进行图片识别
一.安装Tesseract-OCR软件 参考我的前一篇文章:Windows安装Tesseract-OCR 4.00并配置环境变量 二.Python中使用 需要使用 pytesseract 库,官方使用 ...
- Matlab学习-(3)
1. 二维图 绘制完图形以后,可能还需要对图形进行一些辅助操作,以使图形意义更加明确,可读性更强. 1.1 图形标注 title(’图形名称’) (都放在单引号内)xlabel(’x轴说明’)ylab ...
- 初识phar反序列化&&复现bytectf_2019_easycms&&RSS思路
概要 来自Secarma的安全研究员Sam Thomas发现了一种新的漏洞利用方式,可以在不使用php函数unserialize()的前提下,引起严重的php对象注入漏洞.这个新的攻击方式被他公开在了 ...
- 【题解】P2602 数字计数 - 数位dp
P2602 [ZJOI2010]数字计数 题目描述 给定两个正整数 \(a\) 和 \(b\) ,求在 \([a,b]\) 中的所有整数中,每个数码(digit)各出现了多少次. 输入格式 输入文件中 ...
- HTML+CSS教程(五)外联样式、组选择器、圆角边框、样式优先级、伪类、盒子模型、元素溢出
一.外联样式 通过link标签引入外部css文件夹中的xxx.css文件到head标签中 例: 二. 1.组选择器 选择器名称1,选择器名称2,选择器名称3,…{属性:属性值;属性;属性值} 例: & ...
- memcache---mongodb---redis比较
Memcached的优点: Memcached可以利用多核优势,单实例吞吐量极高,可以达到几十万QPS(取决于key.value的字节大小以及服务器硬件性能,日常环境中QPS高峰大约在4-6w左右). ...
- kubernetes1.30集群部署+dashboard+heapster
v2.1 1.系统配置 1.1.禁用防火墙.禁用selinux #防火墙禁用 systemctl stop firewalld systemctl disable firewalld #SELinux ...
- python学习20之面向对象编程高级
'''''''''1.动态绑定:对于一个类,我们可以对它的实例动态绑定新的属性或方法.为了使所有的实例均可以使用动态绑定的属性和方法,我们也可以采用对类直接动态绑定'''class Student() ...
- TIME_WAIT的危害与避免
time-wait的产生: 在TCP连接中四次挥手关闭连接时,主动关闭连接的一方(上图中时Client)会在发送最后一条ACK报文后维持一段时长2MSL(MSL指的是数据包在网络中的最大生存时间)的等 ...
- java学习(第一篇)
Java 简介 Java是由Sun Microsystems公司于1995年5月推出的Java面向对象程序设计语言和Java平台的总称.由James Gosling和同事们共同研发,并在1995年正式 ...
