Markdown更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中,插入表格等方法
Markdown 通过简单标记语法,使普通文本内容具有一定格式。但它本身不支持修改字体、字号与颜色等功能的。
一、更改字体大小、颜色、更改字体
Markdown语法
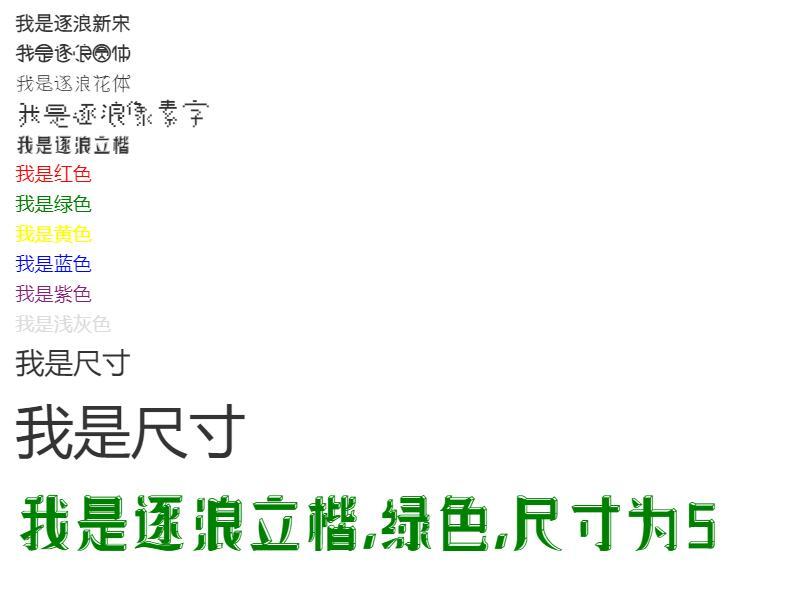
<font face="逐浪新宋">我是逐浪新宋</font>
<font face="逐浪圆体">我是逐浪圆体</font>
<font face="逐浪花体">我是逐浪花体</font>
<font face="逐浪像素字">我是逐浪像素字</font>
<font face="逐浪立楷">我是逐浪立楷</font>
<font color=red>我是红色</font>
<font color=#008000>我是绿色</font>
<font color=yellow>我是黄色</font>
<font color=Blue>我是蓝色</font>
<font color= #871F78>我是紫色</font>
<font color= #DCDCDC>我是浅灰色</font>
<font size=5>我是尺寸</font>
<font size=10>我是尺寸</font>
<font face="逐浪立楷" color=green size=10>我是逐浪立楷,绿色,尺寸为5</font>效果如下:

二、更改字体大小、颜色、更改字体
由于 style 标签和标签的 style 属性不被支持,所以这里只能是借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色。这里对于文字背景色的设置,只是将那一整行看作一个表格,更改了那个格子的背景色(bgcolor)
Markdown语法
<table><tr><td bgcolor=green>背景色yellow</td></tr></table>效果如下:

三、Markdown创建表格
1、极简模式
水果名称| 价格 | 数量
-|-|-
香蕉 | $1 | 5 |
苹果 | $1 | 6 |
草莓 | $1 | 7 |效果如下:

2、简单方法
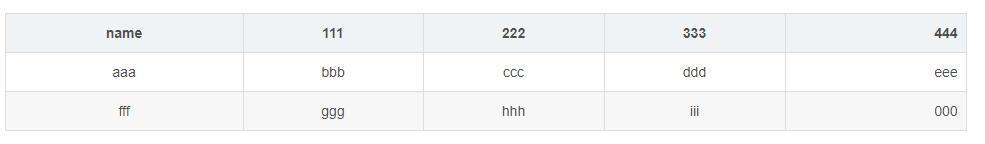
name | 111 | 222 | 333 | 444
- | :-: | :-: | :-: | -:
aaa | bbb | ccc | ddd | eee|
fff | ggg| hhh | iii | 000|效果如下:

3、原生方法
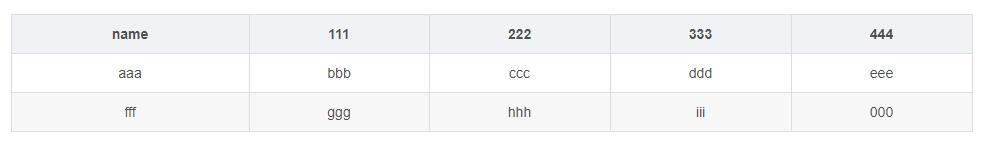
name | 111 | 222 | 333 | 444
:-: | :-: | :-: | :-: | :-:
aaa | bbb | ccc | ddd | eee|
fff | ggg| hhh | iii | 000|效果如下:

常用的颜色
颜色名 | 十六进制颜色值 | rgb颜色
-|-|-
黑色(black) | 000000 | rgb(0, 0, 0) |
蓝色(blue) | 0000FF | rgb(0, 0, 255) |
灰色(grey) | 808080 | rgb(128, 128, 128) |
绿色(green) | 008000 | rgb(0, 128, 0) |
橙色(orange) | FFA500 | rgb(255, 165, 0) |
红色(red) | FF0000 | rgb(255, 0, 0) |
黄色(yellow) | FFFF00 | rgb(255, 255, 0) |效果如下:

三种方法的区别
简单方法虽然是稍微简单了些,但是前后因为没有格式所以第一列和最后一列没有居中,对于极简方式来说还相当繁琐。极简方式简单,但是都是左对齐。原生方式格式更美观。个人意见强迫症患者请用原生方式,其他请随意。
表格语法说明
1)|、-、:之间的多余空格会被忽略,不影响布局。
2)默认标题栏居中对齐,内容居左对齐。
3)-:表示内容和标题栏居右对齐,:-表示内容和标题栏居左对齐,:-:表示内容和标题栏居中对齐。
4)内容和|之间的多余空格会被忽略,每行第一个|和最后一个|可以省略,-的数量至少有一个。
四、设置图片大小
1、设置设置图片百分比
Markdown语法
<img src="https://www.z01.com/Template/office/style/images/home_product_phone09.png" width="50%" height="50%">效果如下:

2、设置图片大小
Markdown语法
<img src="https://www.z01.com/Template/office/style/images/home_product_phone09.png" width="251" height="350" >效果如下:

3、设置图片居中
Markdown语法
<div align=center><img src="https://www.z01.com/Template/office/style/images/home_product_phone09.png" width="50%" height="50%"></div>效果如下:

PS:位置显示三个属性:center,left,right
Markdown更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中,插入表格等方法的更多相关文章
- Markdown修改字体颜色
在写blog时,想高亮某些字,但是发现markdown更改字体颜色不像word里那么方便,于是查了一下,要用一下代码进行更改字体颜色,还可以更改字体大小,还有字体格式 <font 更改语法> ...
- Linux中如何使用gThumb批量调整图片大小
Linux中如何使用gThumb批量调整图片大小 导读 如果你的工作涉及到图片编辑和处理,就一定会有同时对多张图片进行批量大小调整的经历.虽然大多数图片编辑应用都能够非常容易地批量调整多张图片,但对于 ...
- wps 批量调整图片大小 宏
Sub 批量调整图片大小() ' ' 批量修改图片 Macro ' 宏由 zxz 录制,时间: 2014/10/29 '批量调整图片大小,避免图片太大显示不完全 '循环图片集合 For Each iS ...
- markdown改变字体颜色和大小
markdown中改变字体颜色与大小方法同html 先看例子 <font face="黑体">我是黑体字</font> 我是黑体字 <font fac ...
- Eclipes更改字体颜色
有图有真像 更改字体大小
- 使用python进行图像处理-调整图片大小
python有一个图像处理库——PIL,可以处理图像文件.PIL提供了功能丰富的方法,比如格式转换.旋转.裁剪.改变尺寸.像素处理.图片合并等等等等,非常强大. 举个简单的例子,调整图片的大小: im ...
- JS更改字体颜色、背景颜色
CSS 颜色十六进制值 http://www.w3school.com.cn/cssref/css_colorsfull.asp CSS background-color 属性 body { bac ...
- SetBkMode可设置文字背景色:TRANSPARENT或OPAQUE
感受一下区别: procedure TForm1.Timer2Timer(Sender: TObject); var cvs: TCanvas; Rect: TRect; Str: string; b ...
- PHP计算思源字体宽度, 并把文字绘制到图片上
2019-6-19 9:18:54 星期三 思源字体是一套开源的字体, 那字体宽度是多少呢? 测试场景, 将包含汉字, 数字, 大小写字符的一段文字写到图片中去, 但不能出现超出的情况, 这就要计算 ...
随机推荐
- AtomicInteger的并发处理
AtomicInteger的并发处理 博客分类: Effective Java JDK1.5之后的java.util.concurrent.atomic包里,多了一批原子处理类.主要用于在高并发环 ...
- L11注意力机制和Seq2seq模型
注意力机制 在"编码器-解码器(seq2seq)"⼀节⾥,解码器在各个时间步依赖相同的背景变量(context vector)来获取输⼊序列信息.当编码器为循环神经⽹络时,背景变量 ...
- nodejs一些比较实用的命令
在学习node的时候是从express开始的,在express中有一个generate,如果在机器上面全局的安装了express-generate的话,可以直接实用[express project_n ...
- 面试官:兄弟,说说Java到底是值传递还是引用传递
二哥,好久没更新面试官系列的文章了啊,真的是把我等着急了,所以特意过来催催.我最近一段时间在找工作,能从二哥的文章中学到一点就多一点信心啊! 说句实在话,离读者 trust you 发给我这段信息已经 ...
- BUUOJ [BJDCTF 2nd]elementmaster
[BJDCTF 2nd]elementmaster 进来就是这样的一个界面,然后就查看源代码 转换之后是Po.php,尝试在URL之后加上看看,出现了一个“.“ ....... 迷惑 然后看了wp 化 ...
- java Int类型转为double 类型;string转double
int a=12; double b=(double)a; or double c=Double.valueOf((double)a); string a_s="12"; doub ...
- 非常简单的string驻留池,你对它真的了解吗
昨天看群里在讨论C#中的string驻留池,炒的火热,几轮下来理论一堆堆,但是在证据提供上都比较尴尬.虽然这东西很基础,但比较好的回答也不是那么容易,这篇我就以我能力范围之内跟大家分享一下 一:无处不 ...
- Windows SDK 的 ctype.h 里有一些有用的函数,例如字符串的大小写转换
#define _tolower(c) ((c) - 'A' + 'a') #define _toupper(c) ((c) - 'a' + 'A')
- Cannot find or open the PDB file
打开VS:工具 --> 选项 --> 调试-->符号接下来就是选择Microsoft,然后确认
- java 之 jsp详解
jsp所需环境 eclipse JSP/Servlet 环境 jsp处理 以下步骤表明了 Web 服务器是如何使用JSP来创建网页的: 就像其他普通的网页一样,您的浏览器发送一个 HTTP 请求给服务 ...
