JavaScript - Promise对象
优点:
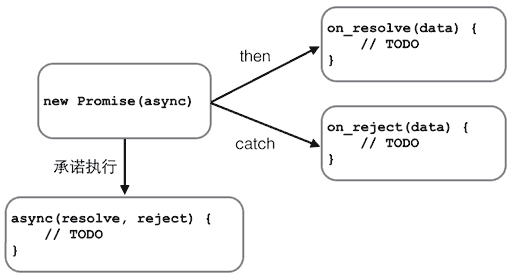
- 在异步执行的流程中,把执行代码和处理结果的代码清晰地分离(因为Promise对象有链式写法,有then和catch)
- 组合使用Promise,就可以把很多异步任务以并行和串行的方式组合起来执行。
例子1. 生成一个0-2之间的随机数,如果小于1,则等待一段时间后返回成功,否则返回失败:
'use strict';
// 清除log:
var logging = document.getElementById('test-promise-log');
while (logging.children.length > 1) {
logging.removeChild(logging.children[logging.children.length - 1]);
}
// 输出log到页面:
function log(s) {
var p = document.createElement('p');
p.innerHTML = s;
logging.appendChild(p);
}
new Promise(function (resolve, reject) {
log('start new Promise...');
var timeOut = Math.random() * 2;
log('set timeout to: ' + timeOut + ' seconds.');
setTimeout(function () {
if (timeOut < 1) {
log('call resolve()...');
resolve('200 OK');
}
else {
log('call reject()...');
reject('timeout in ' + timeOut + ' seconds.');
}
}, timeOut * 1000);
}).then(function (r) {
log('Done: ' + r);
}).catch(function (reason) {
log('Failed: ' + reason);
});

例子2. 串行执行若干个异步任务,需要先做任务1,如果成功后再做任务2,以此类推,任何任务失败则不再继续并执行错误处理函数。(链式写法)
job1.then(job2).then(job3).catch(handleError);
其中,job1、job2和job3都是Promise对象。
例子3. 并行执行,同时执行p1和p2,并在它们都完成后执行then:
var p1 = new Promise(function (resolve, reject) {
setTimeout(resolve, 500, 'P1');
});
var p2 = new Promise(function (resolve, reject) {
setTimeout(resolve, 600, 'P2');
});
// 同时执行p1和p2,并在它们都完成后执行then:
Promise.all([p1, p2]).then(function (results) {
console.log(results); // 获得一个Array: ['P1', 'P2']
});
例子4. 并行执行,获得先返回的结果即可
var p1 = new Promise(function (resolve, reject) {
setTimeout(resolve, 500, 'P1');
});
var p2 = new Promise(function (resolve, reject) {
setTimeout(resolve, 600, 'P2');
});
Promise.race([p1, p2]).then(function (result) {
console.log(result); // 'P1'
});
JavaScript - Promise对象的更多相关文章
- Javascript Promise对象学习
ES6中的Promise对象 var p = new Promise(function(resolve, reject){ window.setTimeout(function(){ console. ...
- JavaScript Promise:去而复返
原文:http://www.html5rocks.com/en/tutorials/es6/promises/ 作者:Jake Archibald 翻译:Amio 女士们先生们,请准备好迎接 Web ...
- JavaScript异步编程(1)- ECMAScript 6的Promise对象
JavaScript的Callback机制深入人心.而ECMAScript的世界同样充斥的各种异步操作(异步IO.setTimeout等).异步和Callback的搭载很容易就衍生"回调金字 ...
- 通过一道笔试题浅谈javascript中的promise对象
因为前几天做了一个promise对象捕获错误的面试题目,所以这几天又重温了一下promise对象.现在借这道题来分享下一些很基础的知识点. 下面是一个面试题目,三个promise对象捕获错误的例子,返 ...
- JavaScript 初识Promise 对象
什么是Promise? 其实, Promise就是一个类,而且这个类已经成为ES6的标准,是 ECMAScript 6 规范的重要特性之一.这个类目前在chrome32.Opera19.Firefox ...
- JavaScript之Promise对象
含义 Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 Promise 对象. ...
- JavaScript:学习笔记(9)——Promise对象
JavaScript:学习笔记(9)——Promise对象 引入Promise Primose是异步编程的一种解决方案,比传统的解决方案回调函数和事件更加合理和强大.如下面为基于回调函数的Ajax操作 ...
- 浅谈Javascript中Promise对象的实现
https://segmentfault.com/a/1190000000684654 What? Promise是CommonJS的规范之一,拥有resolve.reject.done.fail.t ...
- JavaScript ES6 Promise对象
说明 Node.js中,以异步(Async)回调著称,使用了异步,提高了程序的执行效率,但是,代码可读性较差的. 假如有几个异步操作,后一个操作需要前一个操作的执行完毕之后返回的数据才能执行下去,如果 ...
随机推荐
- Tarjan-SCC-NOIP2015message
This article is made by Jason-Cow.Welcome to reprint.But please post the writer's address. http://ww ...
- 【音乐欣赏】《Fake》 - The Tech Thieves
曲名:Fake 作者:The Tech Thieves [01;12.092]I got wasted,learning how to let it out [01;24.009]Please don ...
- RAID 0实验:mdadm
*独立冗余磁盘阵列---RAID0* RAID0: 把多块物理硬盘设备(至少两块)通过硬件或软件的方式串联在一起, 组成 一个大的卷组,并将数据依次写入到各个物理硬盘中.任意一块 硬盘发生故障将导致整 ...
- iOS 优化ipa包,减小安装包大小
https://www.jianshu.com/p/a49d59b01669 项目打包之后.ipa包的大小是118.9M,上传到App Store后iPhone6s上显示85.5M,下载时间太长,所以 ...
- java知识树
https://blog.csdn.net/aitaozi11/article/details/79652943 (学习Java的9张思维导图) 文章目录 针对技术栈学习 1. java基础 1.1 ...
- 本机修改虚拟机linux中的代码文件
最近在研究swoole这个框架,好不容易装了一个swoole,为了开发方面,需要早宿主机和虚拟机之间文件共享,一开始使用vmware tool可以实现共享,但是只能在linux中看到win共享的文件, ...
- django的静态文件配置和路由控制
上一篇写到刚建完django项目,此时我登录页面中调用了js文件,执行后发现报错了找不到js这个文件 目录结构如图所示: <!DOCTYPE html> <html lang=&qu ...
- 算法复习 : 插入排序原理,记忆,时间复杂度 (7行java实现)
最近啃了一遍吴伟民老师的<数据结构>,记录一些心得. 一种简洁的插入排序 : 1.重要概念 : 哨兵 1.在我们要排序的数组中,哨兵做为一个辅助的位置,一般是0下标的槽位做为哨兵 2.哨兵 ...
- Android 调起系统相机拍照
概述 最近在看 nanChen 写的图片选择器 ImagePicker,感觉写得很不错,也打算把从中学到的东西写下来.很多时候,遇到一个好的框架能够降低开发成本这是好事.但是也要去了解其内部具体实现逻 ...
- cmd创建用户开启3389命令
1.创建用户chen Net user chen 1234566 /add 2.将用户chen添加到管理员组 net localgroup Administrators chen /add 3.开启3 ...
