20170813-CSRF 跨站请求伪造
CSRF
CSRF是Cross Site Request Forgery的缩写,翻译过来就是跨站请求伪造。
- 跨站:顾名思义,就是从一个网站到另一个网站。
- 请求:即HTTP请求。
- 伪造:在这里可以理解为仿造、伪装。
- 综合起来的意思就是:从一个网站A中发起一个到网站B的请求,而这个请求是经过了伪装的,伪装操作达到的目的就是让请求看起来像是从网站B中发起的,也就是说,让B网站所在的服务器端误以为该请求是从自己网站发起的,而不是从A网站发起的。
- CSRF 攻击是黑客借助受害者的 cookie 骗取服务器的信任,但是黑客并不能拿到 cookie,也看不到 cookie 的内容。另外,对于服务器返回的结果,由于浏览器同源策略的限制,黑客也无法进行解析。因此,黑客无法从返回的结果中得到任何东西,他所能做的就是给服务器发送请求,以执行请求中所描述的命令,在服务器端直接改变数据的值,而非窃取服务器中的数据。所以,我们要保护的对象是那些可以直接产生数据改变的服务,而对于读取数据的服务,则不需要进行 CSRF 的保护。
原理
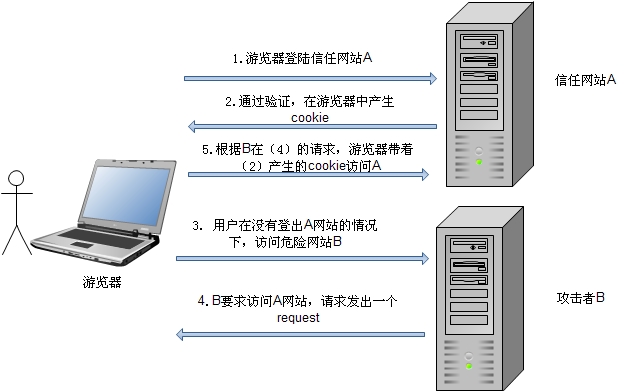
图片来源: CSRF攻击原理以及nodejs的实现和防御
从上图可以看出,要伪装成从A网站发起请求,必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
- 之所以要伪装成从A网站发起,是因为Cookie是不能跨域发送的。结合上面这个例子来说就是:如果从A网站直接发送请求到B网站服务器的话,是无法将A网站中产生的Cookie一起发给B服务器的。
- 为什么要发送Cookie呢?这是因为服务器在用户登录后会将用户的一些信息放到Cookie中返回给客户端,然后客户端在请求一些需要认证的资源的时候会把Cookie一起发给服务器,服务器通过读取Cookie中的信息来进行用户认证,认证通过后才会做出正确的响应。
- B网站访问A网站服务器的一些需要认证的资源的时候,如果没有Cookie信息,服务器是拒绝访问的,那么B网站就无法进行恶意操作。而伪造成AB网站的请求,就可以将A网站的Cookie一起发到A服务器,这个时候就服务器就认为该请求是合法的,就会给出正确的响应,这个时候,B网站就达到目的了。
危害
攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
如何防止CSRF攻击
CSRF攻击之所以能够成功,是因为黑客可以完全伪造用户请求,该请求中所有的用户验证信息都是存在于cookie中,因此黑客可以在不知道这些验证信息的情况下直接利用用户的cookie来通过安全验证。要抵御CSRF,关键在于在请求中放入黑客无法伪造的信息。
对于关键操作使用post方法:
现在的浏览器出于安全考虑,默认都做了一定的限制,form标签发送到其他网站的请求会被拦截
使用验证码:
强制用户必须与应用进行交互,才能完成最终的请求。例如:用户的每次提交表单行为都需要填写一个验证码
在请求地址中添加token并验证 Anti CSRF Token
- 服务端在收到路由请求时,生成一个随机数,在渲染请求页面时把随机数埋入页面(一般埋入 form 表单内,<input type="hidden" name="_csrf_token" value="xxxx">)
- 服务端设置setCookie,把该随机数作为cookie或者session种入用户浏览器
- 当用户发送 GET 或者 POST 请求时带上_csrf_token参数(对于 Form 表单直接提交即可,因为会自动把当前表单内所有的 input 提交给后台,包括_csrf_token)
- 后台在接受到请求后解析请求的cookie获取_csrf_token的值,然后和用户请求提交的_csrf_token做个比较,如果相等表示请求是合法的。
注意:
- Token 最好保存在 Session 中。假如 Token 保存在 Cookie 中,用户浏览器开了很多页面(同一页面打开了多次)。在一些页面 Token 被使用消耗掉后新的Token 会被重新种入,但那些老的 Tab 页面对应的 HTML 里还是老 Token。这会让用户觉得为啥几分钟前打开的页面不能正常提交
- 尽量少用 GET。假如攻击者在我们的网站上传了一张图片,用户在加载图片的时候实际上是向攻击者的服务器发送了请求,这个请求会带有referer表示当前图片所在的页面的 url。 而如果使用 GET 方式接口的话这个 URL 就形如:
https://xxxx.com/gift?giftId=...
,那相当于攻击者就获取了_csrf_token,短时间内可以使用这个 token 来操作其他 GET 接口。
- 由于用户的Cookie很容易由于网站的XSS漏洞而被盗取,所以这个方案必须要在没有XSS的情况下才安全。
检测Referer:
Referer,根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该HTTP请求的来源地址。服务器通过检查Referer的值,如果判断
出Referer并非本站页面,而是一个外部站点的页面,那么我们就可以判断出这个请求是非法的
这个方法是实现防止图片盗链的原理
- 优点:这种方法的显而易见的好处就是简单易行,网站的普通开发人员不需要操心 CSRF 的漏洞,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑,没有风险,非常便捷。
- 缺点:Referer 的值是由浏览器提供的,虽然 HTTP 协议上有明确的要求,但是每个浏览器对于 Referer 的具体实现可能有差别,并不能保证浏览器自身没有安全漏洞。使用验证 Referer 值的方法,就是把安全性都依赖于第三方(即浏览器)来保障,从理论上来讲,这样并不安全。对于某些低版本浏览器,目前已经有一些方法可以篡改 Referer 值
在HTTP头中自定义属性
这种方法也是使用token并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。
参考:
20170813-CSRF 跨站请求伪造的更多相关文章
- python CSRF跨站请求伪造
python CSRF跨站请求伪造 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- Django之CSRF跨站请求伪造(老掉牙的钓鱼网站模拟)
首先这是一个测试的代码 请先在setting页面进行下面操作 注释完成后,开始模拟钓鱼网站的跨站请求伪造操作: 前端代码: <!DOCTYPE html> <html lang=&q ...
- ajax向Django前后端提交请求和CSRF跨站请求伪造
1.ajax登录示例 urls.py from django.conf.urls import url from django.contrib import admin from app01 impo ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- Django中的CSRF(跨站请求伪造)
Django中的CSRF(跨站请求伪造) Django CSRF 什么是CSFR 即跨站请求伪装,就是通常所说的钓鱼网站. 钓鱼网站的页面和正经网站的页面对浏览器来说有什么区别? (页面是怎么来的? ...
- Django框架 之 基于Ajax中csrf跨站请求伪造
Django框架 之 基于Ajax中csrf跨站请求伪造 ajax中csrf跨站请求伪造 方式一 1 2 3 $.ajaxSetup({ data: {csrfmiddlewaretoken: ...
- 十三 Django框架,CSRF跨站请求伪造
全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMidd ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- django上课笔记3-ORM补充-CSRF (跨站请求伪造)
一.ORM补充 ORM操作三大难点: 正向操作反向操作连表 其它基本操作(包含F Q extra) 性能相关的操作 class UserInfo(models.Model): uid = models ...
随机推荐
- NOIP2002 过河卒(DFS,DP)
https://www.luogu.org/problem/P1002 题目描述 如图,A 点有一个过河卒,需要走到目标 B 点.卒行走规则:可以向下.或者向右.同时在棋盘上的任一点有一个对方的马(如 ...
- Elasticsearch-URL查询实例解析
ES(elasticsearch),以下简称ES ES的查询有query.URL两种方式,而URL是比较简洁的一种,本文主要以实例探讨和总结URL的查询方式 1.语法 curl [ -s][ -g][ ...
- 关于MyBatis的运行原理(转载)
1.获取sqlSessionFactory对象: 解析文件的每一个信息保存在Configuration中,返回包含Configuration的DefaultSqlSessionFactory: 注意: ...
- MySQL第五次课
/*Mysql第五次课 索引与事务 数据库优化 数据库优化指的就是通过各种途径 提高查询效率 优化方式有多种,但其中之一就是为字段 添加索引 什么是索引? 相当于为某个字段或某几个字段,添加 了目录, ...
- python读取配置文件报keyerror-文件路径不正确导致的错误
- 在其他模块使用反射读取配置文件报错,但是在反射模块中读取GetData.check_list又是正确的 反射模块如下: # get_data.py from API_AUTO.p2p_projec ...
- Nginx笔记总结十七:nginx生成缩略图配置(http_image_filter_module)
编译: ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_realip_module-- ...
- 挑战中英实时语音翻译——Skype Translator 中文预览版登陆中国
Translator 中文预览版登陆中国" title="挑战中英实时语音翻译--Skype Translator 中文预览版登陆中国"> 今天,我们正式宣布在中国 ...
- MyBatisUtil
package com.it.util; import java.io.IOException; import java.io.Reader; import org.apache.ibatis.io. ...
- python 前端素材提供
小图标素材:http://fontawesome.dashgame.com/
- 引入 JPEGCodec;JPEGImageEncoder; 图片处理;MyEclipse编译时报错处理
在Eclipse中处理图片,需要引入两个包: import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JP ...