CSS中怎么设置元素水平垂直居中?
记录怎么使用text-align与vertical-align属性设置元素在容器中垂直居中对齐。
text-align与vertical-align虽然都是设置元素内部对齐方式的,但两者的用法还是有略微不同的。
在讨论这两者的用法之前,我们首先需要了解元素的分类。

块元素:独占一行、可设宽高、标准盒模型、一般当容器使用。
内联元素:多个元素是排在一行的,当它遇到边缘或换行符时才会换行,它的宽高我们是定义不了的,它随内容变化。
内联块元素:既有块元素特点,又有内联元素特点。
text-align是设置元素中文字的水平对齐方式。
它的作用对象是文本,控制文本,对块状元素等不起效果,只能让块元素里的内容(例如p标签内的文字:让文字在p标签内居中)相对块元素居中
vertical-align是设置元素的垂直对齐方式。
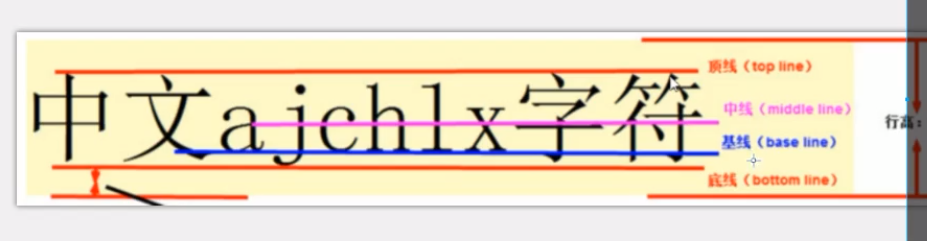
它的作用对象是元素;它只能作用于内联或内联块元素。该属性相对基线去进行对齐的,介绍一下基线,上图:

也就是说基线是在元素中间靠下的位置的,而使用vertical-align属性的时候,因为它定义内联元素本身的基线与它所在行的基线做相应对齐的,所以在设置元素相对父元素垂直居中对齐的时候,如果在父元素中只有它一个元素,是没办法在父元素中进行垂直居中对齐的。这时就需要一个标尺(既同级元素),让它相对于标尺对齐来达到居中效果。
如何设置一个元素在父元素中水平垂直居中:
1.给它的父元素写text-align属性;
2.要居中的元素将其类型转为inline-block;
3.要居中的元素加vertical-align属性;
4.添加一个“标尺”,既同级元素(span等),要居中的元素与其互相垂直居中
注意在编辑时标尺与需要居中的元素之间不能有空格回车;
标尺须加:
display:inline-block;
width:0;(目的是隐藏标尺)
height:100%(与父元素等高,中线位置既是居中位置);
vertical-align:middle;
例如:让div1-1在div1水平垂直对齐,加上背景颜色以便区分。
- <div class="div1">div1
- <div class="div1-1">div2</div><span></span>
- </div>
CSS部分:
- *{
- margin:;
- padding:;
- }
- .div1{
- width: 200px;
- height: 150px;
- background: blue;
- margin: 20px 20px;
- text-align: center;
- }
- .div1-1{
- width: 100px;
- height: 100px;
- background: red;
- display: inline-block;
- vertical-align: middle;
- }
- .div1 span{
- display: inline-block;
- width: 0px;
- height: 100%;
- background: #0681D0;
- vertical-align: middle;
- }
效果图:

CSS中怎么设置元素水平垂直居中?的更多相关文章
- CSS未知宽高元素水平垂直居中
方法一 :table.cell-table 思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(p ...
- css 文字和子元素水平垂直居中
关于水平垂直居中,这是一个很简单的问题,但是很多时候,往往简单的东西,反而做不出来.这就是基础不扎实的缘故吧,我参照一些资料,总结了水平垂直居中的几种方法如下: 1 .文字水平垂直居中 这个比较简单, ...
- CSS多种方式实现元素水平垂直居中
html结构: <div class="center">确定宽高水平垂直居中</div> <div class="center2" ...
- css 常用的绝对定位元素水平垂直居中的方法
两种方法都能够实现: 1. div { height:80%; /*一定要设置高度*/ overflow:hidden;/*建议设置*/ margin: auto; position: absolut ...
- css实现块级元素水平垂直居中的方法?
父级给相对定位,子级给绝对定位,margin设置为auto,上下左右值设为0. 父级给相对定位,子级给绝对定位,设置left和top为50%,再向左和向上移动负的子级一半. 父级设置display:f ...
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
- css 实现元素水平垂直居中总结5中方法
个人总结,如有错误请指出,有好的建议请留言.o(^▽^)o 一.margin:0 auto:text-align:center:line-height方法 <div id="divAu ...
- CSS元素水平垂直居中方法总结(主要对大漠以及张鑫旭博客所述方法进行了归纳)
本文主要是对主流居中方法进行了归纳,有些地方甚至就是把别人的代码直接复制过来的,没有什么自己的东西,除了大漠以及张鑫旭的方法外,还有来自司徒正美.怿飞博客的几个方法 以下方法,由于测试环境的原因,IE ...
随机推荐
- idea远程调试tomcat部署项目(windows环境)
1.tomcat启动之前,修改apache-tomcat-8.5.34\bin\catalina.bat文件,设置调试端口 如下设置(windows环境): rem ----------------- ...
- gitlab安装教程
gitlab安装教程 安装教程 官网安装方法 https://about.gitlab.com/downloads/#centos7 1.准备 sudo yum install curl po ...
- set theory
set theory Apart from classical logic, we assume the usual informal concept of sets. The reader (onl ...
- 联想的amd电脑,Debian8.8开机后亮度值始终最大,尝试过各种方法,始终无法解决,最后debian8.8在安装开源驱动后,成功调节
安装ATI显卡驱动(开源)(方法步骤来自Debian WiKi) A.先升级可用的包 # aptitude upgrade B.安装下面3个包 # apt-get install firmware-l ...
- PAT甲级——1140.Look-and-say Sequence (20分)
Look-and-say sequence is a sequence of integers as the following: D, D1, D111, D113, D11231, D112213 ...
- 使用node 做静态文件服务器
# 1. 使用server-static 包 使用node可以非常快速的方法把指定目录共享出去 前提条件:安装了node,附带有npm 要托管的文件目录为 /root/www # 先创建一个目录用来存 ...
- Flink(二) —— 部署与任务提交
一.下载&启动 官网上下载安装包,执行下列命令即启动完成. ./bin/start-cluster.sh 效果图 Flink部署模式 Standalone模式 Yarn模式 k8s部署 二.配 ...
- Jupyter_Notebook
TA-lib指标库地址 http://github.com/xingbuxing/TA-Lib-in-chinese 1.Jupter是基于网页端写代码,属于一种交互式的编程,除了在上面写代码之外还可 ...
- 4412开发板QtE系统下MT6620-wifi的测试
基于iTOP4412系统烧写并启动之后,使用如下命令.wpa_passphrase XXX "YYY " >> /etc/wpa_supplicant.conf其中 X ...
- aclocal-1.13: command not found
原因: 将编译好的工程拷贝到系统版本不一样的系统中,再进行编译会出现此类问题. 解决方法: yum install automake autoconf yum install libtool auto ...
