10. react 基础 ref 的使用 及 React 16 的生命周期函数 及 生命周期函数使用场景
一. ref 的使用 ( 直接获取 DOM 元素 )
在 input 标签上 可以使用 ref 属性 获取当前DOM节点
eg:
import React , { Component, Fragment } from 'react';
class MyComponent extends Component {
constructor(props){
super(props);
this.handleInput = this.handleInput.bind(this);
this.state = { arr = [] }
}
render(){
return (
<Fragment>
// input 为当前的 DOM 节点 将 this.input 指向该节点 方便引用 相当于 e.target
<input ref={(input)=>{this.input=input}} />
<button onClick={this.handleInput}>提交</button>
</Fragment>
)
}
handleInput(){
console.log(this.input.value);
this.setState((prevProp)=>({
arr : [...prevProp.arr, this.input.value]
}), ()=>{
// 该段代码 为异步操作 ( setState ) 之后执行的代码
console.log(this.state.arr.length)
})
}
}
export default MyComponent;
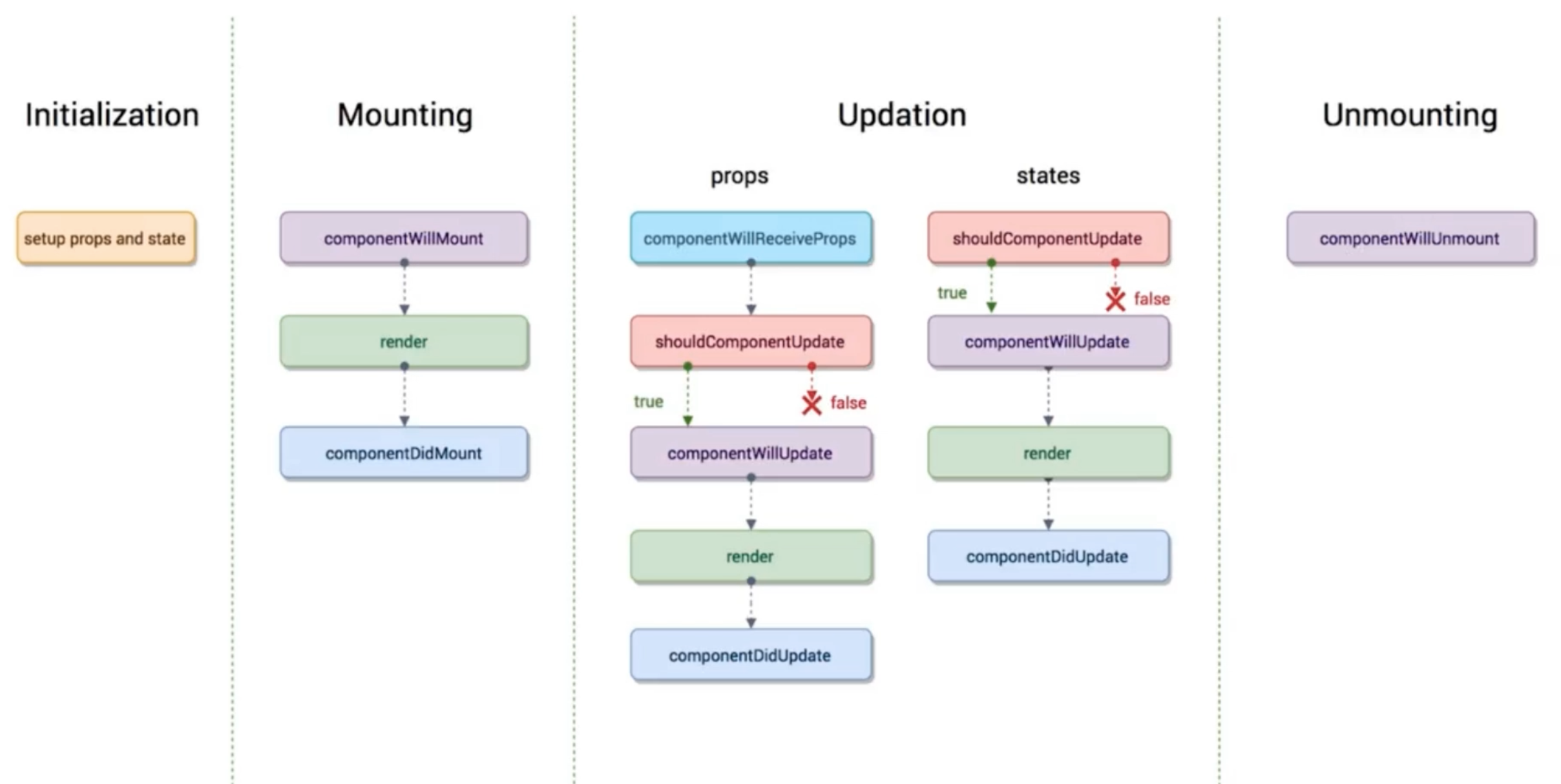
二. React 生命周期函数

生命周期函数是指在某一个时刻组件会自动调用执行的函数
1. Initialization 初始化
设置 props 和 state
// 因为所有的 类内部都有 该方法 并不是 react 的生命周期函数
constructor(props){
super(props);
this.status = { }
}
2. Mounting 挂载
// 在组件即将被挂载到页面的时刻自动执行 (挂载前)
// 16.3 将 componentWillMount 更名为 UNSAFE_componentWillMount
// 17.* 将 删除 componentWillMount
componentWillMount(){
console.log('componentWillMount');
}
// 渲染页面
render(){
console.log('render')
}
// 在组件被挂载到页面后自动执行 (挂载后)
componentDidMount(){
console.log('componentDidMount')
}
3. updation 数据更新
props 更新
// 当一个组件 从父组件接受了参数
// 子组件 第一次 出现在父组件中 不会被执行
// 子组件 第一次后 出现在父组件中 会被执行
// 16.3 将 componentWillReceiveProps 更名为 UNSAFE_componentWillReceiveProps
// 17.* 将 删除 componentWillReceiveProps
componentWillReceiveProps(){
console.log('child componentWillReceiveProps');
}
props 和 state 共同更新执行的生命周期函数
// 组件被更新前,会自动执行 判断是否更新 返回 bool 类型的结果 true 为 更新 (后面的函数会执行) false 为不更新 (则后面的函数不会执行)
shouldComponentUpdate(){
console.log('sholdComponentUpdate');
return true;
}
// 组件被更新前,会自动执行
// 16.3 将 componentWillUpdate 更名为 UNSAFE_componentWillUpdate
// 17.* 将 删除 componentWillUpdate
componentWillUpdate(){
console.log('componentWillUpdate');
}
// 渲染更新的 组件
render(){
console.log('render');
}
// 组件被更新之后 自动执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
4. Unmounting 把组件去除
// 将把组件从页面中剔除前执行 (去除挂载前)子组件 方法
componentWillUnmount(){
console.log('child componentWillUnmount');
}
三. 生命周期函数使用场景
1. 除了 render 函数 其他的生命周期函数都可以不存在
// 原因 继承 Component 时 除了 render 函数 其他函数都有 默认函数支持
// 所以要自定义编写 render 函数
2. 当每次 state 改变时 render 函数都要被执行
render 函数执行 会导致 子组件会被重新渲染
但 只有特定条件下 state 的 值才有用 所以 使用
shouldComponentUpdate 进行 代码优化 组织
// 在子组件内编写
// 获取将要变化的 props 和 state -- nextProps 和 nextState
shouldComponentUpdate(nextProps, nextState){
// 如果 下次传递过来渲染的值 不等于 上次的值则渲染 反之 不渲染
return nextProps.value !== this.props.value;
}
3. 使用 获取远程数据 作为 基础数据时 使用 componentDidMount (挂载好后获取数据)
componentDidMount(){
this.ajax().then((res)=>{
})
}
4. 发送 ajax 请求 时 使用
安装 axios
yarn add axios
使用 axios
import axios from 'axios';
componentDidAount(){
axios.get('/api/xxx')
.then(()=>{alert('succ')})
.catch(()=>{alert('err')})
}
10. react 基础 ref 的使用 及 React 16 的生命周期函数 及 生命周期函数使用场景的更多相关文章
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- 36.React基础介绍——2019年12月24日
2019年12月24日16:47:12 2019年10月25日11:24:29 主要介绍react入门知识. 1.jsx语法介绍 1.1 介绍 jsx语法是一种类似于html标签的语法,它的作用相当于 ...
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- React 基础入门,基础知识介绍
React不管在demo渲染还是UI上,都是十分方便,本人菜鸟试试学习一下,结合阮一峰老师的文章,写下一点关于自己的学习react的学习笔记,有地方不对的地方,希望各位大牛评论指出: PS:代码包下载 ...
- Flux --> Redux --> Redux React 基础实例教程
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- React基础篇学习
到今天为止, 使用react已经一年了, 现在整理一下入门时的一些重要知识, 帮助想要学习react的同学们理解某些内容. React 元素 React 元素,它是 React 中最小基本单位,我们可 ...
- react基础总结
React的特点: 1.声明式: 可以声明式的在js中写html结构: 注意: react是用很像 js 的语言写标签; const jsx = <div className="app ...
- react基础学习
什么是react:React(有时称为React.js 或ReactJS)是一个为数据提供渲染HTML视图的开源JavaScript库; 其特点: 声明式设计:采用声明范式,可以轻松描述应用高效:通过 ...
随机推荐
- 需要多个参数输入时-----------------考虑使用变种的Builder模式
业务需求: 创建一个不可变的Person对象,这个Person可以拥有以下几个属性:名字.性别.年龄.职业.车.鞋子.衣服.钱.房子. 要求: 其中名字和性别是必填项,而其他选填项可以根据情况自由输入 ...
- 谈谈HashSet的存储原理及为什么重写equals必须重写hashcode方法
HashSet的存储原理: 1.将要传入的数据根据系统的hash算法得到一个hash值: 2.根据hash值可以得出该数据在hash表中的位置: 3.判断该位置上是否有值,没有值则把数据插入进来:如果 ...
- RDD 可视化 —— RDDOperationScope.withScope
最近在看各种博客,学习 spark 源代码. 网上对源代码的分析基本都是基于 0.7, 0.8, 1.0 的代码,而现在的发行版已经是 1.5 了.所以有些代码不大对的上.比如函数 RDD.map() ...
- Most simple basic of internet programming based on two different machines sharing the same local net
This blog is just shown for the most simple basic of internet programming based on two different mac ...
- A convenient way to recognize and handwrite multidimensional arrays in Numpy
As a new learner of Numpy, it is very common to be confused by the form of array, braces nested in b ...
- Centos 8下命令行界面支持鼠标
yum install gpm* service gpm start systemctl enable gpm.service
- 前端 移动端H5页面 DEBUG
下载网址:https://github.com/Tencent/vConsole 把这个JS复制到项目里面 然后引入到HTML中 然后在JS上面实例化一下即可 页面就会有一个绿色的,然后点击一下就可以 ...
- tab选项卡,不带自动切换定时器
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- C++学习记录——(queue的清空)
c++自带的queue并没有clear这个方法:所以只能自己写了. 一共三种(其实我决得就是两种): 第一种: 直接赋值 queue<int> MyQue; /* …… */ MyQue ...
- 《方方格子》(WPS版) _v3.6.6.0
<方方格子>(WPS版) 下载地址(b2a7) SHA1:35AE4D99B77613D9E2BAF912477DC74C5C2B8389 版本信息 发行版本 3.6.6.0 ...
