[前端] VUE基础 (8) (vue-cli脚手架)
一、安装vue-cli脚手架
官方文档:https://cli.vuejs.org/zh/guide/cli-service.html
Vue CLI 的包名称由 vue-cli改成了 @vue/cli 。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g或 yarn global remove vue-cli 卸载它。
Vue CLI 需要Node.js 8.9 或更高版本 (推荐 8.11.0+)。使用命令检查版本:
C:\Users\Administrator>node -v
v12.15.0
安装vue-cli:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
C:\Users\Administrator>vue -V
@vue/cli 4.2.
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
二、使用vue-cli(webpack-simple模板)
1.使用vue init来创建vue项目
使用vue-cli 2.x的方式创建项目:
vue init webpack-simple my_project # 这是vue-cli 2.x的方式,3.x不使用vue init
这里需要根据提示来交互的输入相关的信息,例如确认项目名、作者等(是否使用sass,如果不会,则选择N)。
这里使用webpack-simple模板,来和我们之前手工搭建的脚手架可以做下对比。
vue-cli可以使用以下几种模板:
webpack --> 一个功能齐全的webpack+vue-loader设置,具有热重载,linting,测试和css提取功能
webpack-simple --> 一个简单的webpack+vue-loader设置,用于快速原型设计
browserify --> 全功能Browserify,类似webpack
browserify-simple --> 类似webpack-simple
pwa --> 基于webpack模板的vue-cli的PWA模板
simple --> 最简单的vue设置,基本就只有一个vue.js
我们主要使用webpack模板和webpack-simple模板。
创建好项目后,进入项目目录:

2.安装依赖
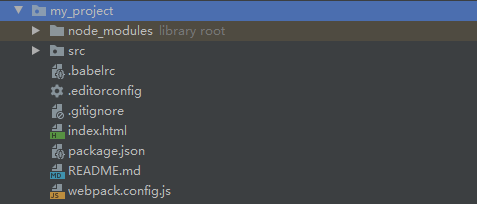
在生成的项目目录中,我们看到有package.json配置文件:
{
"name": "my_project",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "leokale",
"license": "MIT",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
可以看到其中列出了很多devDependencies,但都还没有安装。
我们执行命令来进行安装:
(venv) D:\pycharm_workspace\vue_learn\my_project>cnpm install
√ Installed 12 packages
√ Linked 0 latest versions
√ Run 0 scripts
√ All packages installed (used 44ms(network 34ms), speed 0B/s, json 0(0B), tarball 0B)
3.运行项目
(venv) D:\pycharm_workspace\vue_learn\my_project>npm run dev > my_project@1.0.0 dev D:\pycharm_workspace\vue_learn\my_project
> cross-env NODE_ENV=development webpack-dev-server --open --hot Project is running at http://localhost:8080/
webpack output is served from /dist/
404s will fallback to /index.html
开发环境使用 npm run dev ,生产环境使用 npm run build 。
这时,会在浏览器中自动打开localhost:8080页面:

看到页面,表示vue-cli运行成功。
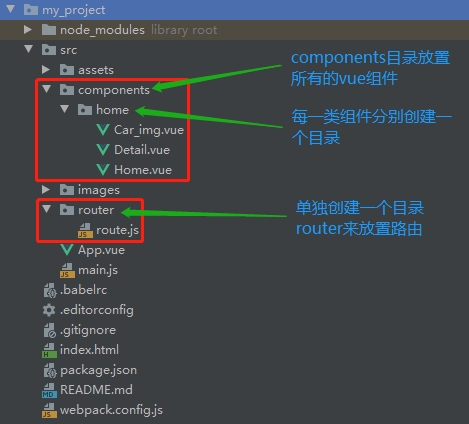
4.惯用项目目录

三、css中的scoped
1.vue组件中的<style>
当我们创建一个vue组件时,在'.vue'格式文件中是这样的:
<template> </template> <script>
export default {
name: "test"
}
</script> <style> </style>
在template中,我们写html代码。
在script中我们写vue的js代码。
在style中我们应该写css样式。
但是当我们存在多个组件都有同一种标签,或者class名一致的样式,或者id一致的样式。这是会就互相影响。
2.使用scoped隔离样式作用范围
在<style>中加上scoped属性:
<template> </template> <script>
export default {
name: "test"
}
</script> <style scoped> </style>
这样,该<style>中的css样式,只对本组件的<template>中的标签起作用。使用了scoped属性的组件之间不会因为class、id名重复等情况发生样式冲突。
四、新版vue-cli的使用
vue-cli新版本的创建方式:
vue create my_project
创建好后,使用以下命令运行:
npm run serve # 开发环境
npm run build # 生产环境打包
注意,新版vue-cli的配置方式与旧版本不同(旧版本直接在配置文件中配置),参考官方文档。
[前端] VUE基础 (8) (vue-cli脚手架)的更多相关文章
- Vue基础之Vue组件
Vue基础之Vue组件 // 组件是可以复用的Vue实例! // 可以把经常重复的功能封装为组件!
- Vue基础之Vue的模板语法
Vue基础之Vue的模板语法 数据绑定 01 数据绑定最常见的形式就是使用插值表达式(两个大括号!)[也就是小胡子语法!mustache] <body> <!-- Vue.js的应用 ...
- vue基础篇---vue组件《2》
定义全局组件 我们通过Vue的component方法来定义一个全局组件. <div id="app"> <!--使用定义好的全局组件--> <coun ...
- vue基础篇---vue组件
vue模块第一篇,因为公司马上要用到这vue开发.早就想好好看看vue了.只有实际工作中用到才会进步最快.vue其他的简单指令就不多讲了,没啥意思,网上一大堆.看w3c就ok. 组件这个我个人感觉坑蛮 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- vue - vue基础/vue核心内容(终结篇)
今天是vue基础.vue核心内容第三天,也是最后一天,后面开始进入组件化学习,整个基础内容以生命周期的结束而结束,不得不说,张天禹把这节课讲活了,开始觉得vue是一个有生命的东西,包括前面所说的很多脏 ...
- 安装 NodeJ Koa2、3 + 独立插件 cli脚手架 npm cnpm Vue
安装 NodeJ npm cnpm Koa2.3 + 独立插件 cli脚手架 Vue 安装 在 这里写过了 这两个分开了写 Nodej:下载 node.js 安装 10.0版 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Vue基础及脚手架环境搭建
From:http://www.jianshu.com/p/dc5057e7ad0d 一.vue基础 “Vue2.0”跟俺一起全面入坑 01 “Vue2.0”跟俺一起全面入坑 02 “Vue2.0”跟 ...
- vue搭建cli脚手架环境(出现问题及解决,主要是node版本低)
Vue 提供了一个官方的cli,为单页面应用 (SPA) 快速搭建繁杂的脚手架. 一.vue cli脚手架 脚手架通过webpack搭建开发环境 使用ES6语法 打包压缩js为一个文件 项目文件在环境 ...
随机推荐
- GoJS实例3
复制如下内容保存到空白的.html文件中,用浏览器打开即可查看效果 <!DOCTYPE html> <html> <head> <meta charset=& ...
- hashCode() 和 equals()的问题解答及重写示范
本章的内容主要解决下面几个问题: 1 equals() 的作用是什么? 2 equals() 与 == 的区别是什么? 3 hashCode() 的作用是什么? 4 hashCode() 和 equa ...
- Python爬虫一爬取B站小视频源码
如果要爬取多页的话 在最下方循环中 填写好循环的次数就可以了 项目源码 from fake_useragent import UserAgent import requests import time ...
- Vue(九)---自定义指令(directive )
1.无参数 自定义指令的方式:1. 使用Vue.directive 来自定义2. 第一个参数就是 指令名称 xart3. el 表示当前的html dom对象4. 在方法体内就可以通过 innerHT ...
- Mysql多对多关系的查询
1.创建user表 2.创建gateway表 3.创建user_gateway表 4.创建device表 5.创建gateway_device表 6.创建一个实体类 public class Devi ...
- Ubuntu 1804 进入紧急模式
进入系统引导前,长按shift键: 选择第一条,按e进入编辑 添加完成后,只需按下 CTRL+x 或 F10 即可继续启动救援模式 接下来,输入以下命令将根 (/) 文 ...
- 三十、SAP中的内置图标
一.选择[编辑]->[模式] 二.选中写入模式 三.选中图标 四.选择我们需要的图标 五.选中图标后,选择复制 六.点击之后,会回到代码界面,如下 七.执行结果如下,显示出了一个神奇的图标
- Apache nifi 第一篇(概述)
1.什么是Apache NiFi? 简单地说,NiFi是为了自动化系统之间的数据流.虽然数据流这种形式很容易理解,但我们在此使用它来表示系统之间的自动化和不同系统之间数据的流转.企业拥有多个系统,其中 ...
- Web基础之Mybatis
Web基础之Mybatis 对比JdbcTempalte,mybatis才能称得上是框架,JdbcTempalte顶多算是工具类,同时,对比Hibernate,Mybatis又有更多的灵活性,算是 ...
- Windows系统自带选择文件的对话重写和居中处理
class CMyFileDialog: public CFileDialogImpl<CMyFileDialog> { public: CMyFileDialog(BOOL bOpenF ...
