VUE+ELEMENT-UI的后台项目封装组件--查询form的封装
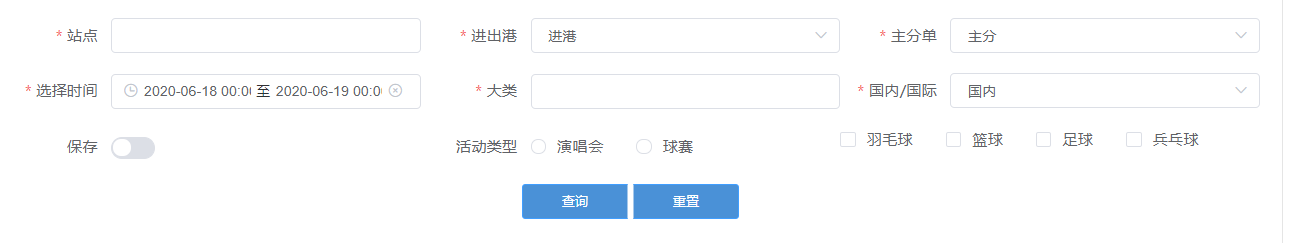
最近项目打算重构,项目的模块几乎都是以后台查询展示的传统的增删改差模式,所以卑微的我想要自己封装一下查询form,先上效果图
子组件页面:
<template>
<div class="sumbit-form">
<el-form
:model="value"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<slot name="formItem" />
<template v-for="(item, index) in formConfig.formItemList">
<el-row :key="index">
<template v-for="(i, k) in item">
<el-col :span="8" :key="k">
<template
v-if="
['text', 'textarea', 'number', 'email'].indexOf(i.type) !== -1
"
>
<el-form-item :label="i.label" :prop="i.prop ? i.prop : ''">
<el-input :type="i.type" v-model="value[i.name]"></el-input>
</el-form-item>
</template>
<template v-if="i.type === 'select'">
<el-form-item :label="i.label" :prop="i.prop ? i.prop : ''">
<el-select v-model="value[i.name]" placeholder="">
<el-option
v-for="(j, k) in i.optList"
:key="k"
:label="j.label"
:value="j.value"
></el-option>
</el-select>
</el-form-item>
</template>
<template
v-if="
['data', 'datetimerange', 'datetime'].indexOf(i.type) !== -1
"
>
<el-form-item :label="i.label" :prop="i.prop ? i.prop : ''">
<el-date-picker
v-model="value[i.name]"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>
</el-form-item>
</template>
<template v-if="i.type == 'switch'">
<el-form-item :label="i.label" :prop="i.prop ? i.prop : ''">
<el-switch v-model="value[i.name]"></el-switch>
</el-form-item>
</template>
<template v-if="i.type == 'radio'">
<el-form-item :label="i.label">
<el-radio-group v-model="value[i.name]">
<el-radio
v-for="(j, k) in i.optList"
:label="j"
:key="k"
></el-radio>
</el-radio-group>
</el-form-item>
</template>
<template v-if="i.type === 'Checkbox'">
<el-checkbox-group v-model="value[i.name]">
<el-checkbox
v-for="ch in i.checkboxs"
:label="ch.value"
:key="ch.value"
>{{ ch.label }}</el-checkbox
>
</el-checkbox-group>
</template>
</el-col>
</template>
</el-row>
</template> <div class="searchBtn">
<el-button-group>
<el-button
v-for="(item, index) in formConfig.operate"
:key="index"
size="small"
:type="item.type"
@click.stop.prevent="item.handleClick"
>{{ item.name }}
</el-button>
</el-button-group>
<slot name="operate"></slot>
</div>
</el-form>
</div>
</template>
<script>
export default {
props: {
formConfig: {
type: Object,
default: () => {}
},
value: {
type: Object,
default: () => {}
},
rules: {
type: Object,
default: () => {}
}
},
data() {
return {
isSearchLock: true
};
},
created() {},
methods: {
//子组件校验,传递到父组件
validateForm() {
let flag = null;
if (this.isSearchLock) {
this.$refs["ruleForm"].validate(valid => {
let vm = this;
if (valid) {
flag = true;
vm.isSearchLock = flag;
} else {
flag = false;
vm.isSearchLock = flag;
this.$message.error("保存信息不完整,请继续填写完整");
setTimeout(function() {
vm.isSearchLock = true;
}, 2000);
}
});
return flag;
}
},
resetFields() {
this.$refs["ruleForm"].resetFields();
}
},
mounted() {}
};
</script>
<style lang="less">
.el-form-item__content {
.el-date-editor--datetimerange {
width: 100%;
}
}
.searchBtn {
text-align: center;
.el-button {
background-color: #4a91d7;
width: 96px;
color: #fff;
&:first-child {
margin-right: 5px;
}
&:hover {
background-color: #257ccd;
border-color: #257ccd;
}
}
}
</style>
父组件里面调用
<flight-form
ref="childRules"
:formConfig="formConfig"
:value="form"
:rules="rules"
></flight-form>
<script>
import flightForm from "@/components/flightForm.vue";
export default{
components: {
flightForm , },
data() {
return {
formConfig: {
formItemList: [
[
{
type: "text",
prop: "airport",
label: "站点",
name: "airport",
placeholder: "请输入站点"
},
{
type: "select",
prop: "importOrExport",
label: "进出港",
name: "importOrExport",
placeholder: "请输入进出港",
optList: [
{
value: "",
label: ""
},
{
value: "进港",
label: "进港"
},
{
value: "出港",
label: "出港"
}
]
},
{
type: "select",
prop: "mainOrSubBill",
name: "mainOrSubBill",
label: "主分单", placeholder: "请输入主分单",
optList: [
{
value: "",
label: ""
},
{
value: "主分",
label: "主分"
},
{
value: "主单",
label: "主单"
}
]
}
],
[
{
type: "datetimerange",
name: "pickerdata",
label: "选择时间",
prop: "pickerdata",
dateFormate: "yyyy-MM-dd HH:mm:ss"
},
{
type: "text",
name: "largeClass",
prop: "largeClass",
label: "大类",
placeholder: "请输入大类"
},
{
type: "select",
name: "isDomestic",
prop: "isDomestic",
value: "国内",
label: "国内/国际",
placeholder: "请输入国内/国际",
optList: [
{
value: "",
label: ""
},
{
value: "国内",
label: "国内"
},
{
value: "国际",
label: "国际"
}
]
}
],
[
{
type: "switch",
name: "save",
prop: "save",
label: "保存"
},
{
type: "radio",
name: "radio",
prop: "radio",
label: "活动类型",
optList: ["演唱会", "球赛"]
},
{
type: "Checkbox",
label: "爱好",
prop: "Checkbox",
name: "Checkbox",
checkboxs: [
{ label: "羽毛球", value: "badminton" },
{ label: "篮球", value: "basketball" },
{ label: "足球", value: "football" },
{ label: "兵乓球", value: "pong" }
]
}
]
], operate: [
{
type: "primary",
name: "查询",
handleClick: this.search
},
{
type: "primary",
name: "重置",
handleClick: this.add
}
]
},
rules: {
airport: [{ required: true, message: "请输入站点", trigger: "blur" }],
importOrExport: [
{ required: true, message: "请输入进出港", trigger: "blur" }
],
largeClass: [
{ required: true, message: "请输入大类", trigger: "blur" }
],
mainOrSubBill: [
{ required: true, message: "请输入主分单", trigger: "blur" }
],
isDomestic: [
{ required: true, message: "请输入国内/国际", trigger: "blur" }
],
pickerdata: [
{ required: true, message: "请输入时间", trigger: "change" }
]
},
form: {
isDomestic: "国内",
mainOrSubBill: "主分",
importOrExport: "进港",
airport: "",
largeClass: "",
Checkbox: [],
pickerdata: [],
save: false,
radio: ""
},
}
},
methods: {
// 查询
search() {
let flag = this.$refs["childRules"].validateForm();
if (flag) {
console.log(this.form);
}
},
// 新增或重置
add() {
this.$refs["childRules"].resetFields();
},
},
}
}
</script>
父组件里面的form传给子组件是传默认值的,
卑微前端,记录自己的项目封装的组件,方便以后自己用,如果有哪里不合理,请各路大神多多指教。
VUE+ELEMENT-UI的后台项目封装组件--查询form的封装的更多相关文章
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Vue+element UI实现“回到顶部”按钮组件
介绍 这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部. 使用方法 由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装el ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
随机推荐
- OpenStack知识点详解
一:云计算 一.起源 1. 云计算这个概念首次在2006年8月的搜索引擎会议上提出,成为了继互联网.计算机后信息时代的又一种革新(互联网第三次革命). 2. 云计算的核心是将资源协调在一起,使 ...
- mysql Invalid use of group function的解决办法
错误语句:SELECT s.SID, s.Sname, AVG(a.score)FROM student sLEFT JOIN sc a ON s.SID = a.SID WHERE AVG(a.sc ...
- ATX插件机制-学习学习
添加插件:记录一下 https://testerhome.com/topics/16074 webview操作: https://testerhome.com/topics/12599
- 使用webstorm 搭建 vue 开发环境
一.首先安装 node.js 安装成功后在cmd里面使用:node -v 命令查看安装是否成功 下载链接: 链接:https://pan.baidu.com/s/1CL9J4Ryp3sL0zPYKJy ...
- scikit-learn中文文档
http://sklearn.apachecn.org/cn/0.19.0/tutorial/statistical_inference/supervised_learning.html
- 16 . PythonWeb框架之Django
Web框架简介 Web开发是Python语言应用领域的重要部分,也是目前最主要的Web开发语言之一,在其二十多年的历史中出现了数十种Web框架,比如Django.Tornado.Flask.Twist ...
- 一文带你了解js数据储存及深复制(深拷贝)与浅复制(浅拷贝)
背景 在日常开发中,偶尔会遇到需要复制对象的情况,需要进行对象的复制. 由于现在流行标题党,所以,一文带你了解js数据储存及深复制(深拷贝)与浅复制(浅拷贝) 理解 首先就需要理解 js 中的数据类型 ...
- Java实现 LeetCode 820 单词的压缩编码(暴力)
820. 单词的压缩编码 给定一个单词列表,我们将这个列表编码成一个索引字符串 S 与一个索引列表 A. 例如,如果这个列表是 ["time", "me", & ...
- Java实现 LeetCode 473 火柴拼正方形
473. 火柴拼正方形 还记得童话<卖火柴的小女孩>吗?现在,你知道小女孩有多少根火柴,请找出一种能使用所有火柴拼成一个正方形的方法.不能折断火柴,可以把火柴连接起来,并且每根火柴都要用到 ...
- java实现第七届蓝桥杯搭积木
搭积木 题目描述 小明最近喜欢搭数字积木, 一共有10块积木,每个积木上有一个数字,0~9. 搭积木规则: 每个积木放到其它两个积木的上面,并且一定比下面的两个积木数字小. 最后搭成4层的金字塔形,必 ...
