关于margin外边距合并的问题
一 、兄弟元素margin外边距合并演示
当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值。这种现象被称为相邻的兄弟元素垂直方向外边距合并。
代码演示 :

效果演示 :

二 、父子级元素margin外边距合并演示及解决方法
对于两个嵌套的父子级元素,如果父元素没有设置上外边距(或者小于子元素的上外边距),而子元素有上外边距,就会发生父元素与子元素的上外边距合并,合并后的外边距为两者中较大值。
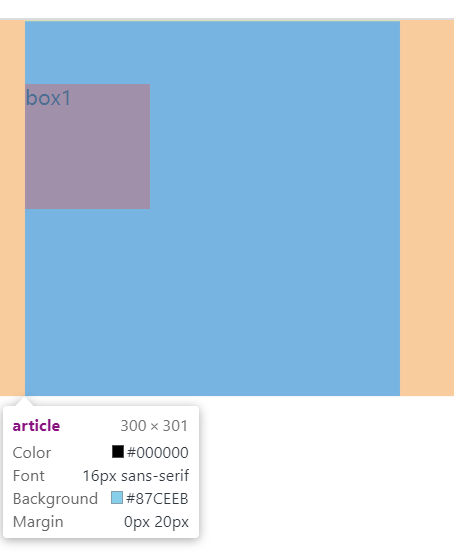
代码演示:

注 意:父元素article并未设置上外边距 。
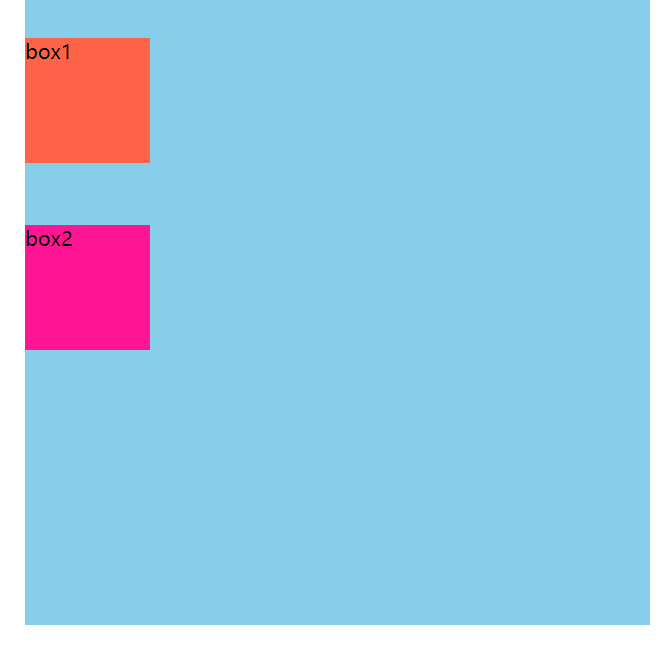
效果演示:

此时我们可以看到,由于子元素设置的上外边距,子元素已经将父元素一起拖着往下走。并不是我们所想的,子元素的上外边距离父元素的上外边距50px。
解决父子级元素外边距合并的方法:
方法一、给父元素创建BFC 父元素的属性为overflow:hidden; (推荐使用)
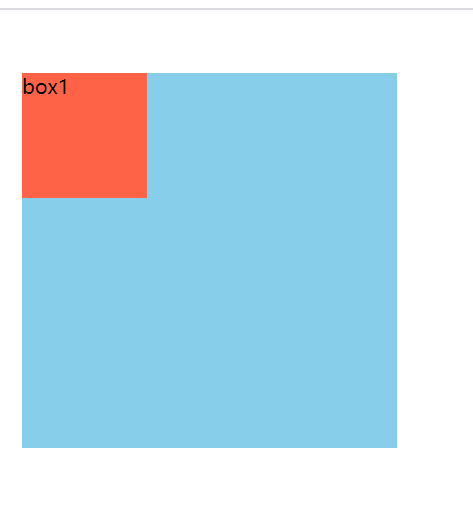
代码演示:

效果演示:

方法二、设置父元素的border属性 如:border-top: 1px solid transparent;
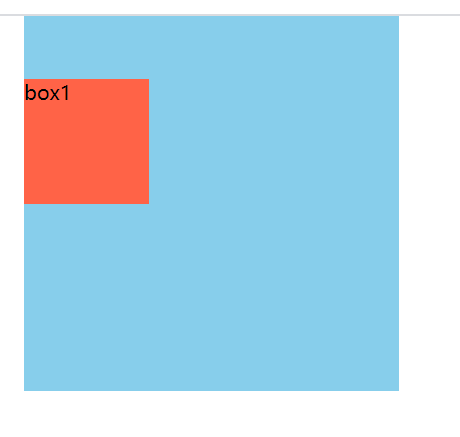
代码演示:

效果演示:

此方法虽然可以解决父子级外边距合并,却会造成一点点影响,会使父级的高度增加1像素,从而影响页面效果。 所以推荐使用方法一 。
关于margin外边距合并的问题的更多相关文章
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- margin 外边距合并问题
一.兄弟元素的外边距合并 效果图如下:(二者之间的间距为100px,不是150px) 二.嵌套元素的外边距合并 对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框 ...
- margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 转载:margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS外边距合并(塌陷/margin越界)
原文 简书原文:https://www.jianshu.com/p/5f18f12cd162 大纲 1.什么是外边距合并?(折叠外边距) 2.外边距带来的影响 3.折叠的结果 4.产生折叠的原因 5. ...
- margin显示怪异,外边距合并问题
很多时候我们使用两个div,内层的div设置文字,需要垂直居中与上层div,但是怎么设置样式都不行,vertical-align:middle也不行. 代码: <div style=" ...
随机推荐
- 远程快速安装redis和远程连接
一.安装redis 1.设置redis的仓库地址, 执行命令: yum install epel-release 出现下图即设置成功 2.安装redis 执行命令如下: yum insta ...
- Siemens PLC分类和基本性能指标
PLC分类 整体式plc也成为单元式,特点是电源,中央处理器单元以及I/O借口都集成在一个机壳内. 标准摸板试结构化,也成为组合式,特点是电源,中央处理器单元模板以及I/O模板在结构上都是相互独立的, ...
- [Objective-C] 009_Foundation框架之NSDictionary与NSMutableDictionary
在Cocoa Foundation中NSDictionary和NSMutableDictionary 用于对象有序集合,NSDictionary和NSMutableDictionary 与 NSArr ...
- Rocket - tilelink - BusWrapper
https://mp.weixin.qq.com/s/03BvgTNQtD75Guco6gUGQg 简单介绍BusWrapper的实现. 1. HasTLBusParams 定义SoC的挂 ...
- PowerPC-MPC56xx Flash模式代码启动过程
https://mp.weixin.qq.com/s/iruM5VwKgnH_7nmIQxO0-g 参考第5章 In order for the e200z4d core to be able ...
- SpringMVC(四)SpringMVC实现文件上传、异常拦截去、整合SSM
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.文件上传 文件上传在SpringMVC中如何实现: 准备一个文件上传的表单 导入文件上传需要的jar ...
- Java实现 蓝桥杯VIP 算法训练 步与血(递推 || DFS)
试题 算法训练 步与血 问题描述 有n*n的方格,其中有m个障碍,第i个障碍会消耗你p[i]点血.初始你有C点血,你需要从(1,1)到(n,n),并保证血量大于0,求最小步数. 输入格式 第一行3个整 ...
- Java实现 LeetCode 731 我的日程安排表 II(二叉树)
731. 我的日程安排表 II 实现一个 MyCalendar 类来存放你的日程安排.如果要添加的时间内不会导致三重预订时,则可以存储这个新的日程安排. MyCalendar 有一个 book(int ...
- java中ThreadLocal类的详细介绍(详解)
ThreadLocal简介 变量值的共享可以使用public static的形式,所有线程都使用同一个变量,如果想实现每一个线程都有自己的共享变量该如何实现呢?JDK中的ThreadLocal类正是为 ...
- 算法讲堂二:组合数学 & 概率期望DP
组合数学 1. 排列组合 1. 加法原理 完成一列事的方法有 n 类,其中第 i 类方法包括\(a_i\)种不同的方法,且这些方法互不重合,则完成这件事共有 \(a_1 + a_2 + \cdots ...
