2.WebPack初始化
一.Package.json
在项目中输入:
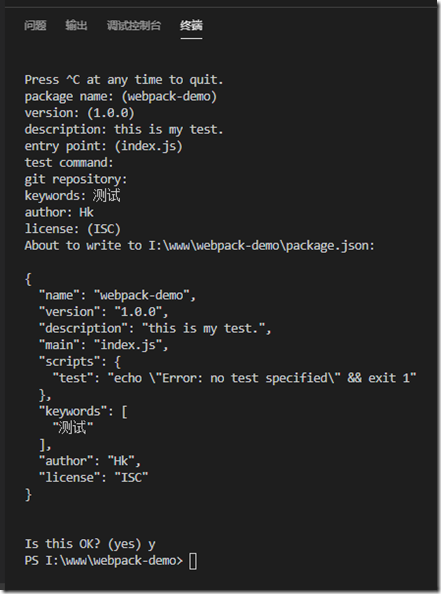
npm init
之后会提示你一步一步输入信息,我输入的信息如下:

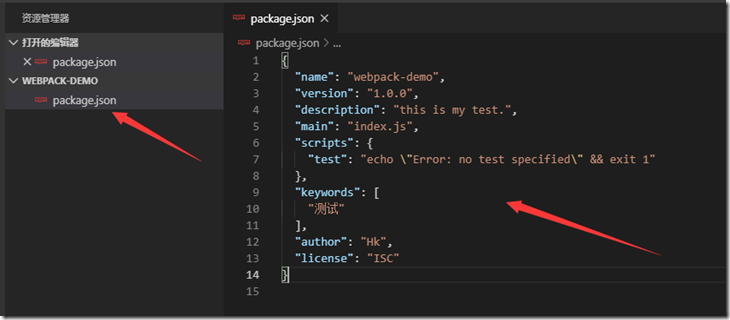
生成的Package.json文件如下

我们也可以在初始时省略这些步骤,让脚本使用默认值
npm init –yes
Package.json中的键值对代表以下含义
{
"name": "webpack-demo", //包名
"version": "1.0.0", //版本号 主版本.次版本.修订版本
"description": "", //项目描述
"main": "index.js", //模块入口文件
"scripts": { //脚本 可以使用 npm run test 来省略重复输入
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], //关键词
"author": "", //作者
"license": "ISC" //许可证
}
注:在Json文件中不能有注释,这里只是为了方便说明。
二、测试
在项目目录下创建以下结构

1.传统方法
在index.js中输入以下内容
msg();
在dependency.js中输入以下内容
function msg() {
console.log("from dependency!");
}
直接在index.html中引入
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./src/dependency.js"></script>
<script src="./src/index.js"></script>
</body>
</html>
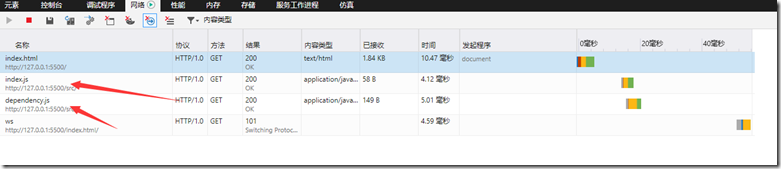
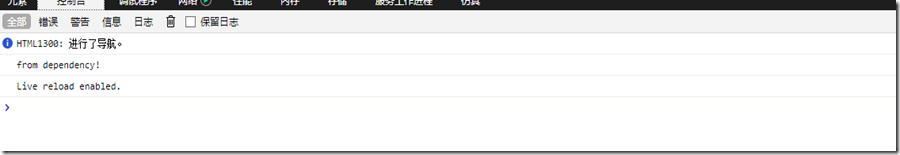
运行正常

这样有如下的缺点:
网页需要请求两次JS文件
我们需要注意JS依赖,并要手动放置在正确的顺序上,如果dependency.js于index.js先前引入,则会造成运行异常,项目依赖项过多时更是明显。

2.使用WebPack打包
首先改造下index.js和dependency.js,可以使用Commonjs规范或者ES6语法特性来导入导出模块
1.使用Commonjs规范
dependency.js
module.exports.func = function() {
console.log("from dependency!");
}
index.js
const o = require("./dependency")
o.func();
2.使用ES6语法特性
dependency.js
export default function () {
console.log("from dependency!");
}
index.js
import func from "./dependency"
func();
3.打包
在项目目录下输入webpack即可自动打包,打包完成后,在项目目录下生成dist文件夹,可以发现里面生成了一个main.js文件,这便是打包好的文件了。我们修改index.html如下
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- <script src="./src/dependency.js"></script>
<script src="./src/index.js"></script> -->
<script src="./dist/main.js"></script>
</body>
</html>
运行页面,可以发现没问题。

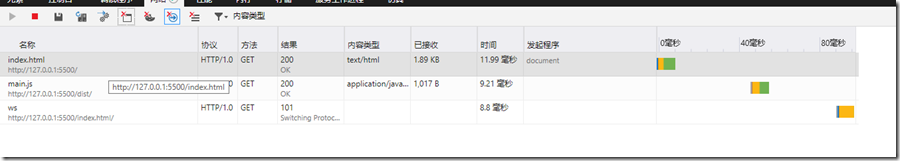
我们看下网络请求

可以发现请求数少了一次,看似总时间没有什么变化,那是因为当前请求的文件较少,体现不出WebPack打包生成然后引用一个文件的优势。需要注意的是,WebPack不只可以打包JS文件,还可以打包图片、CSS样式表。
注意:只有WebPack全局安装时才能在任何目录下输入WebPack命令,若不是全局安装,则需要在项目所在目录./node_modules/webpack/bin下才能执行webpack命令,可以使用npx解决这个本地安装所造成的问题。如执行npx webpack命令,它会自动去当前./node_modules目录下找,找不到再会去环境变量指定的路径下找。
以上纯属个人理解,如有错误,希望指正!
2.WebPack初始化的更多相关文章
- webpack初始化
1. 安装node js 2. 安装npm 3. 在桌面新建一个文件夹 4.利用cmd 进入文件夹 5.在cmd中创建一个新文件夹并且进入 6.npm init -y 生成page.json 7. ...
- webpack的简单使用
今天简单的说一下webpack的使用. 打开cmd(也可以用别的看个人爱好) 打开你要创建项目的文件夹: webpack安装: 1.全局安装webpack:$npm install webpack - ...
- webpack 的简单使用
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px "Helvetica Neue"; color: #323333 } p. ...
- JavaScript自动化构建工具入门----grunt、gulp、webpack
蛮荒时代的程序员: 做项目的时候,会有大量的js 大量的css 需要合并压缩,大量时间需要用到合并压缩 在前端开发中会出现很多重复性无意义的劳动 自动化时代的程序员: 希望一切都可以自动完成 ...
- Webpack编译结果浅析
如今Webpack已经是一个不可或缺的前端构建工具,借助这个构建工具,我们可以使用比较新的技术(浏览器不能直接支持)来开发. 你是否好奇你写的代码经过Webpack构建之后会生成什么东西?是否有时调试 ...
- 手把手教你使用webpack搭建vue框架
我们在使用vue开发项目的时候,都是用vue-cli直接来搭建的.但是这是别人已经造好的轮子,我们既然要使用别人造好的轮子,我们总不能知其然而不知其所以然.所以呢,我这边文章就教你如何使用webpac ...
- webpack打包笔记
optimist是一个node库,将webpack.config.js与shell参数整合成options对象 options对象包含之后构建的重要信息,类似于webpack.config.js we ...
- webPack 4.0的零基础学习
webPack 也更新到了4.0阶段,今天看了一下官网,总结一下,零基础的学习路径吧. (1)首先需要下载 webPake和webpack cli npm install webpack webpac ...
- webpack对vue单文件组件的解析
vue2.0 Step0: 首先vuelLoaderPlugin会在webpack初始化的时候 注入pitcher这个rule,然后将rules进行排序, [pitcher,...clonedRule ...
随机推荐
- centos的安装
直接给大家截图说明吧,简洁明了. 休闲吃瓜时光 选择语言 这边看个人 当然推荐英语 设置root密码 将自己要设置的信息填写进去即可 然后又是休闲吃瓜时光..... 下来登录即可 然后可以看到 这 ...
- vue中使用jsx
vue中使用jsx 为什么需要使用jsx呢?这个需要搞清楚 其实vue官方也说了,对于那些非常多v-if v-else的情况,就可以尝试使用render函数或者jsx,不过render函数写简单的结构 ...
- 通道(Channel)的原理与获取
通道(Channel):由 java.nio.channels 包定义 的.Channel 表示 IO 源与目标打开的连接. Channel 类似于传统的“流”.只不过 Channel 本身不能直接访 ...
- 设计并测试Trapezium类 代码参考
#include <iostream> using namespace std; class Trapezium { private: int x1,y1,x2,y2,x3,y3,x4,y ...
- (Java实现) 营救
问题 B: 营救 时间限制: 1 Sec 内存限制: 128 MB 题目描述 铁塔尼号遇险了!他发出了求救信号.距离最近的哥伦比亚号收到了讯息,时间就是生命,必须尽快赶到那里. 通过侦测,哥伦比亚号获 ...
- Java实现 LeetCode 237 删除链表中的节点
237. 删除链表中的节点 请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点. 现有一个链表 – head = [4,5,1,9],它可以表示为: 示例 1: ...
- Java实现 蓝桥杯VIP 算法训练 比较字符串
算法训练 比较字符串 时间限制:1.0s 内存限制:512.0MB 编程实现两个字符串s1和s2的字典序比较.(保证每一个字符串不是另一个的前缀,且长度在100以内).若s1和s2相等,输出0:若它们 ...
- Java实现 LeetCode 222 完全二叉树的节点个数
222. 完全二叉树的节点个数 给出一个完全二叉树,求出该树的节点个数. 说明: 完全二叉树的定义如下:在完全二叉树中,除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集 ...
- Java实现 蓝桥杯VIP 算法提高 质因数2
算法提高 质因数2 时间限制:1.0s 内存限制:256.0MB 将一个正整数N(1<N<32768)分解质因数,把质因数按从小到大的顺序输出.最后输出质因数的个数. 输入格式 一行,一个 ...
- Java实现 蓝桥杯VIP 算法提高 连接乘积
算法提高 连接乘积 时间限制:1.0s 内存限制:256.0MB 问题描述 192这个数很厉害,用它分别乘以1.2.3,会得到: 192 x 1 = 192 192 x 2 = 384 192 x 3 ...
