html,将元素水平,垂直居中的四种方式
将元素垂直,水平居中分两种情况:一个是元素尺寸固定,二是元素尺寸不固定
一.尺寸固定
方法1:定位 ,50%,margin负距

.box{
width: 400px;
height: 300px;
border: 2px solid black;
/* 把元素变成定位元素 */
position: absolute;
/* 元素距离上,左都为50% */
left: 50%;
top: 50%;
/* 让元素的左外边距,上外边距为元素宽高的1/2 注意margin是负距*/
margin-top: -150px;
margin-left: -200px;
}
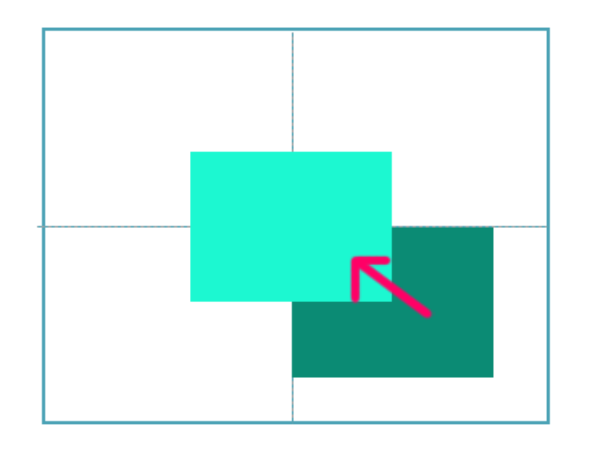
图解:

方法2:四方为都为0 ,margin:auto

.box{
width: 400px;
height: 300px;
border: 2px solid black;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
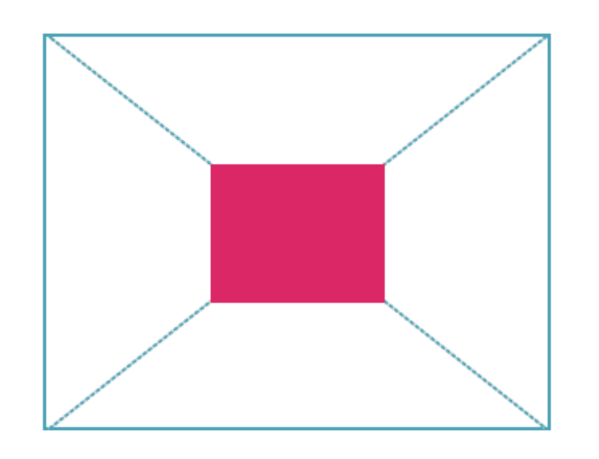
图解:

3 方法三,元素尺寸不固定

.box2 {
position: absolute;
left: 50%;
top: 50%;
/* 设置元素的相对于自身的偏移度为负50%(也就是元素自身尺寸的一半)*/
transform: translate(-50%, -50%);
}
4.方法四:使用伪元素 利用inline-block与vertical-align配合伪元素达到垂直居中
/* 背景左右居中 */
.dialog_container {
text-align: center;
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.35);
}
/* 伪元素上下居中 */
.dialog_container:after {
display: inline-block;
width: 0;
height: 100%;
content: "";
vertical-align: middle;
}
/* 真正居中的元素 */
.dialog_box {
display: inline-block;
vertical-align: middle;
text-align: left;
border: 1px solid black;
}
补充:将元素水平居中比较简单
1.块级元素居中 margin 和width配合

2.内联元素居中 给其父级元素加text-align:center

html,将元素水平,垂直居中的四种方式的更多相关文章
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
- css布局------块元素水平垂直居中的四种方法
HTML <div class="parent answer-1"> <div></div></div> CSS .parent { ...
- 05. flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中)
flex元素水平垂直居中(三种position水平垂直居中和两种新老版本水平垂直居中) (1).position : <!DOCTYPE html> <html lang=" ...
- CSS实现水平垂直居中的1010种方式
转载自:CSS实现水平垂直居中的1010种方式 划重点,这是一道面试必考题,很多面试官都喜欢问这个问题,我就被问过好几次了 要实现上图的效果看似很简单,实则暗藏玄机,本文总结了一下CSS实现水平垂直居 ...
- css实现水平垂直居中的几种方式
梳理下平时常用css水平垂直居中方式- 使用flex布局 HTML <div class="box"> <div class="child"& ...
- css元素水平垂直居中
温习一下元素水平垂直居中的几种方法 元素有具体宽度 1.absolute+负边距 .LV_center{ border: 1px solid red; position: absolute; widt ...
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- css 文字和子元素水平垂直居中
关于水平垂直居中,这是一个很简单的问题,但是很多时候,往往简单的东西,反而做不出来.这就是基础不扎实的缘故吧,我参照一些资料,总结了水平垂直居中的几种方法如下: 1 .文字水平垂直居中 这个比较简单, ...
- css 实现元素水平垂直居中总结5中方法
个人总结,如有错误请指出,有好的建议请留言.o(^▽^)o 一.margin:0 auto:text-align:center:line-height方法 <div id="divAu ...
随机推荐
- 吴裕雄--天生自然 JAVASCRIPT开发学习: 错误 - throw、try 和 catch
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 201771010123汪慧和《面向对象程序设计JAVA》第八周实验总结
一.理论部分 1.接口 用interface声明,是抽象方法和常量值定义的集 合.从本质上讲,接口是一种特殊的抽象类. 在Java程序设计语言中,接口不是类,而是对类 的一组需求描述,由常量和一组抽象 ...
- tensorflow 读取训练集文件 from Hadoop
1.代码配置 filename_queue = tf.train.string_input_producer([ "hdfs://namenode:8020/path/to/file1.cs ...
- Java中常用的API(一)——Object
概述 如果要问Java为什么是用起来非常舒服的语言,那很大一部分的功劳就是JavaAPI的.API定义了许多封装好的类和方法供我们使用,来处理特定的问题,所以学习常用的API是非常重要的. 同时,面向 ...
- 第37章 socket编程 之练习:实现简单的web服务器
一.参考网址 1.linux C学习之实现简单的web服务器 2.C语言实现简单Web服务器(一)
- rpc框架解释
远程过程调用协议RPC(Remote Procedure Call Protocol) RPC是指远程过程调用,也就是说两台服务器A,B,一个应用部署在A服务器上,想要调用B服务器上应用提供的函数/方 ...
- Ubuntu python多个版本管理
1.查看python有哪些版本使用命令 whereis python 如图: 2.这么多版本如何切换呢 使用 sudo update-alternatives --install <link&g ...
- zxing生成二维码转base64 img直接显示 Image对象转Base64码(java)
public static String encodeToBase64(String content){ MultiFormatWriter multiFormatWriter = new Multi ...
- Python笔记_第一篇_面向过程_第一部分_7.文件的操作(.txt)
在平时,我们不光要对程序内的代码进行输入和输出的操作,还要对程序外的文件进行和语言之间的交换.操作和运算.在基础部分,先讲解对于外部的.txt文件的操作. 第一部分 基本内容讲解 1. 什么是文件 ...
- iOS 一个新方法:- (void)makeObjectsPerformSelector:(SEL)aSelector;
NSArray 里面的一个方法, - (void)makeObjectsPerformSelector:(SEL)aSelector: 这是一个类似于执行for循环的方法,可以这样用,当需要删除一个v ...
