JavaScript学习总结(三)BOM和DOM详解
转自:http://segmentfault.com/a/1190000000654274
DOM介绍
D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形结构,DOM树由节点构成
节点种类:元素节点、文本节点和属性节点
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过js去读取这张地图。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口大小
提供 Web 浏览器详细信息的定位对象
提供用户屏幕分辨率详细信息的屏幕对象
对 cookie 的支持
IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
window对象对应着浏览器窗口本身,这个对象的属性和方法通常被称为BOM
DOM包含:window
Window对象包含属性:document、location、navigator、screen、history、frames
Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。有1级、2级、3级共3个级别。
先来看看下面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
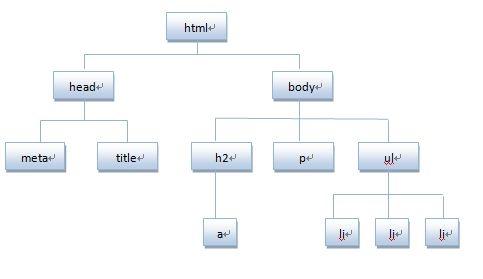
将HTML代码分解为DOM节点层次图:
**HTML文档可以说由节点构成的集合,DOM节点有:**
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
查找元素
W3C提供了比较方便的定位节点的方法和属性,如下所示:
| 方法 | 说明 |
|---|---|
| getElementById() | 获取特定ID元素的节点 |
| getElementsByTagName() | 获取相同元素的节点列表 |
| getElementsByName | 获取相同名称的节点列表 |
| getAttribute() | 获取特定元素节点属性的值 |
| setAttribute() | 设置特定元素节点属性的值 |
| removeAttribute() | 移除特定元素节点属性 |
元素节点属性
<table>
<tbody>
<tr><td><em>节点属性</em></td></tr>
<tr><td>nodeName</td><td>返回一个字符串,其内容是节点的名字</td></tr>
<tr><td>nodeType</td><td>返回一个整数,这个数值代表给定节点的类型</td></tr>
<tr><td>nodeValue</td><td>返回给定节点的当前值</td></tr>
</tbody>
</table>
| 属性 | 说明 |
|---|---|
| tagName | 获取原酸节点的标签名 |
| innerHTML | 获取元素节点的内容 |
遍历节点树
<table>
<tbody>
<tr><td><em>遍历节点树</em></td></tr>
<tr><td>childNodes</td><td>返回一个数组,这个数组由给定元素的子节点构成</td></tr>
<tr><td>firstChild</td><td>返回第一个子节点</td></tr>
<tr><td>lastChild</td><td>返回最后一个子节点</td></tr>
<tr><td>parentNode</td><td>返回一个给定节点的父节点</td></tr>
<tr><td>nextSibling</td><td>返回给定节点的下一个子节点</td></tr>
<tr><td>previousSibling</td><td>返回给定节点的上一个子节点</td></tr>
</tbody>
</table>
DOM操作
<table>
<tbody>
<tr><td><em>DOM操作</em></td></tr>
<tr><td>creatElement(element)</td><td>创建一个新的元素节点</td></tr>
<tr><td>creatTextNode()</td><td>创建一个包含给定文本的新文本节点</td></tr>
<tr><td>appendChild()</td><td>指定节点的最后一个节点列表后添加一个新的子节</td></tr>
<tr><td>insertBefore()</td><td>将一个给定节点插入到一个给定元素节点的给定子节点的前面</td></tr>
<tr><td>removeChild()</td><td>从一个给定元素中删除子节点</td></tr>
<tr><td>replaceChild()</td><td>把一个给定父元素里的一个子节点替换为另外一个节点</td></tr>
</tbody>
</table>
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象
`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>
`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代
2. Node节点的特性和方法
firstChild //Node,指向在childNodes列表中的第一个节点
lastChild //Node,指向在childNodes列表中的最后一个节点
parentNode //Node,指向父节
ownerDocument //Document,指向这个节点所属的文档
firstChild //Node,指向在childNodes列表中的第一个节点
lastChild //Node,指向在childNodes列表中的最后一个节点
parentNode //Node,指向父节点
childNodes //NodeList,所有子节点的列表
previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null
`nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null
`hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
3.DOM事件
DOM同时两种事件模型:冒泡型事件和捕获型事件
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
<body onclick="handleClick()">
<div onclick="handleClick()">Click Me</div>
</body>
触发的顺序是:div、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
上面例子触发的顺序是:document、div
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。
4.事件处理函数/监听函数
**事件处理函数/监听函数**
在JavaScript中:
var oDiv = document.getElementById("div1");
oDiv.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
在HTML中:
<div onclick="javascript: alert("Clicked!")"></div> //onclick大小写任意
IE事件处理程序
attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
oDiv.attachEvent("onclick", fnClick); //添加事件处理函数
oDiv.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
oDiv.detachEvent("onclick", fnClick); //移除事件处理函数
在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()
addHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
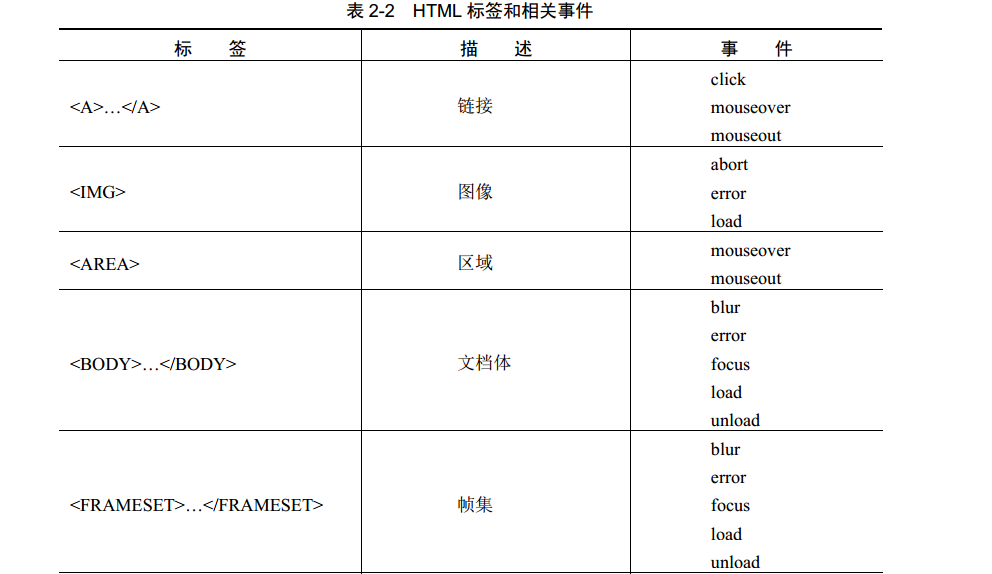
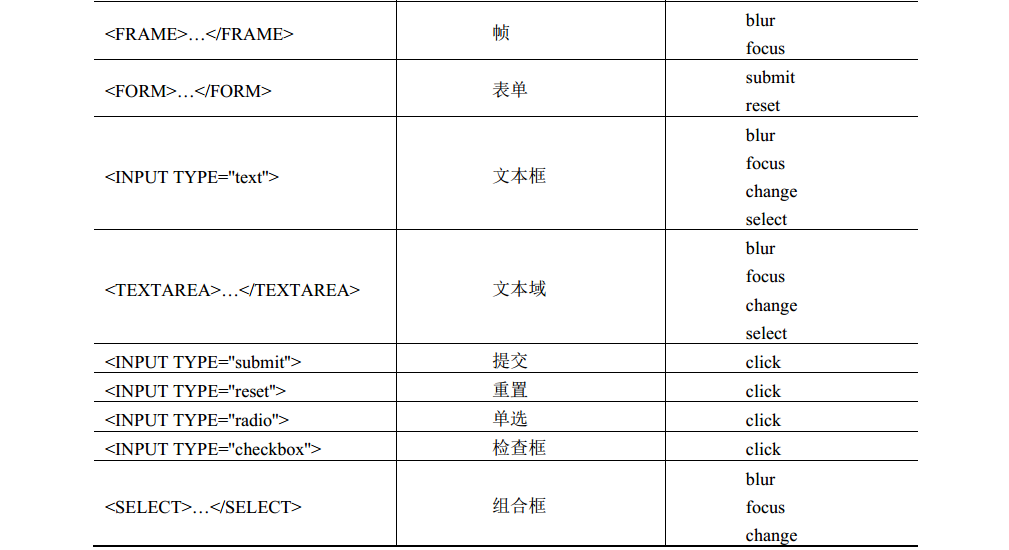
事件类型
**事件类型**
鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove
键盘事件:keydown、keypress、keyup
HTML事件:load、unload、abort、error、select、change、submit、reset、
resize、scroll、focus、blur
事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
<HTML标签 事件处理器="JavaScript代码''>
事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以on开头,因此click的事件处理程序就是onclick
DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
<input type="button" value="按钮2" id="ben2"/>
var btn2=document.getElementById('btn2');获得btn2按钮对象
btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序
btn2.onclick=function(){
} //添加匿名函数
btn2.onclick=null //删除onclick属性
如何阻止冒泡?
阻止冒泡有以下方法:
e.cancelBubble=true;
e.stopPropagation();
return false;
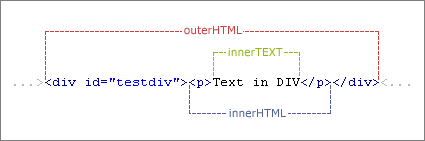
innerText、innerHTML、outerHTML、outerText
innerText、innerHTML、outerHTML、outerText
innerText: 表示起始标签和结束标签之间的文本
innerHTML: 表示元素的所有元素和文本的HTML代码
如:<div><b>Hello</b> world</div>的innerText为Hello world,innerHTML为Hello world
outerText: 与前者的区别是替换的是整个目标节点,问题返回和innerText一样的内容
outerHTML: 与前者的区别是替换的是整个目标节点,返回元素完整的HTML代码,包括元素本身
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
在DOM中,addEventListener()和removeEventListener()用来分配和移除事件处理函数,与IE不同的是,这些方法需要三个参数:事件名称,要分配的函数和处理函数是用于冒泡阶段(false)还是捕获阶段(true),默认为冒泡阶段false
[object].addEventListener("name_of_event",fnhander,bcapture)
[object].removeEventListener("name_of_event",fnhander,bcapture)
var fnClick = function(){
alert("Clicked!");
}
oDiv.addEventListener("onclick", fnClick, false); //添加事件处理函数
oDiv.addEventListener("onclick", fnClickAnother, false); // 与IE一样,可以添加多个事件处理函数
oDiv.removeEventListener("onclick", fnClick, false); //移除事件处理函数
如果使用addEventListener()将事件处理函数加入到捕获阶段,则必须在removeEventListener()中指明是捕获阶段,才能正确地将这个事件处理函数删除
oDiv.onclick = fnClick;
oDiv.onclick = fnClickAnother; //使用直接赋值,后续的事件处理函数会覆盖前面的处理函数
oDiv.onclick = fnClick;
oDiv.addEventListener("onclick", fnClickAnother, false); //会按顺序进行调用,不会覆盖
一张图了解OUTHTML和innerText、innerHTML:
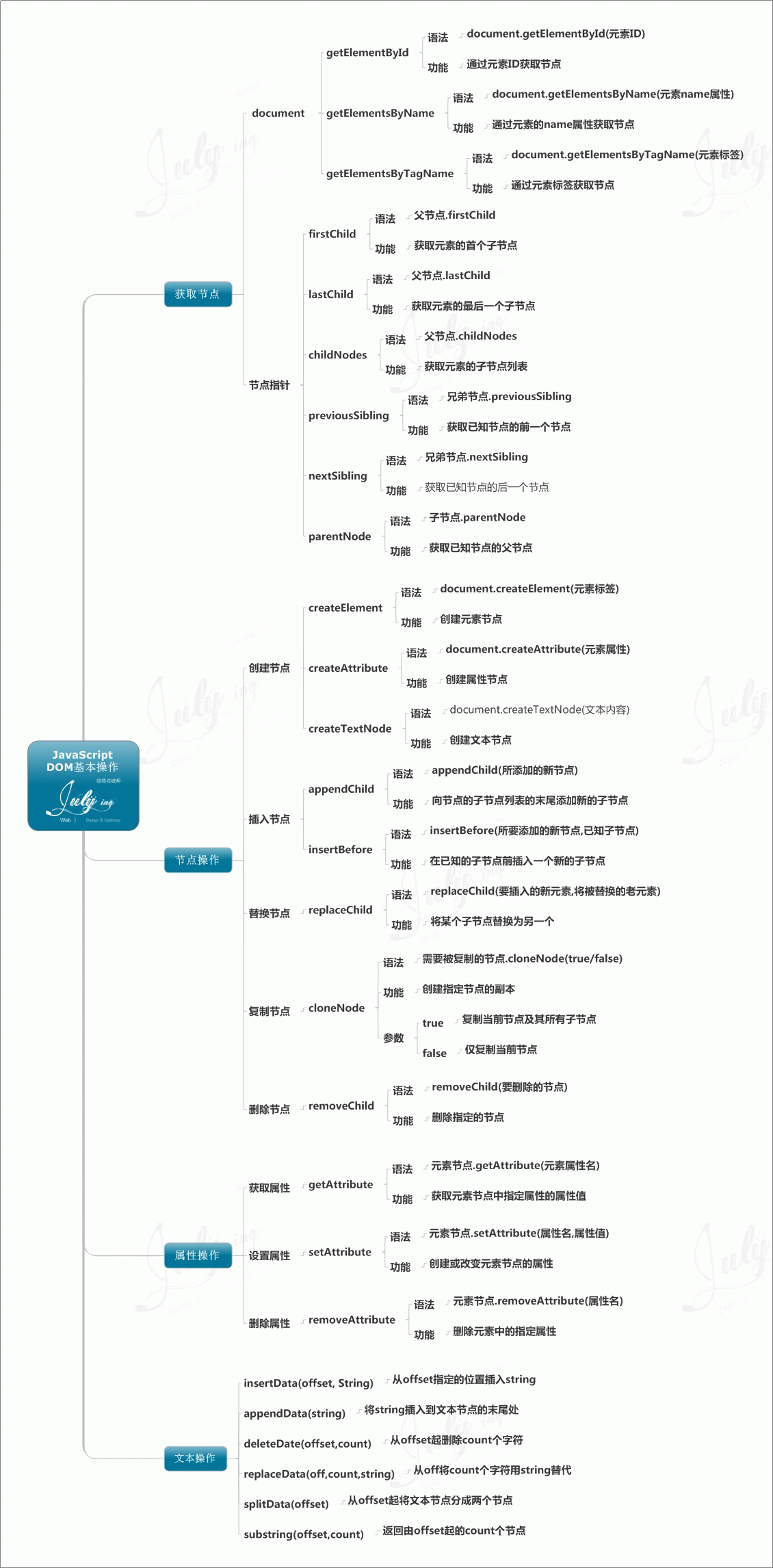
DOM基本操作思维导图
更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
navigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
`navigator.appCodeName` //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
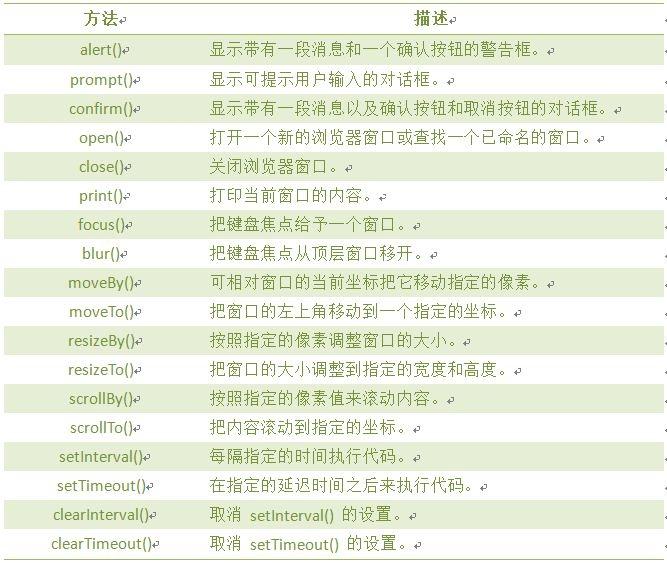
window对象方法
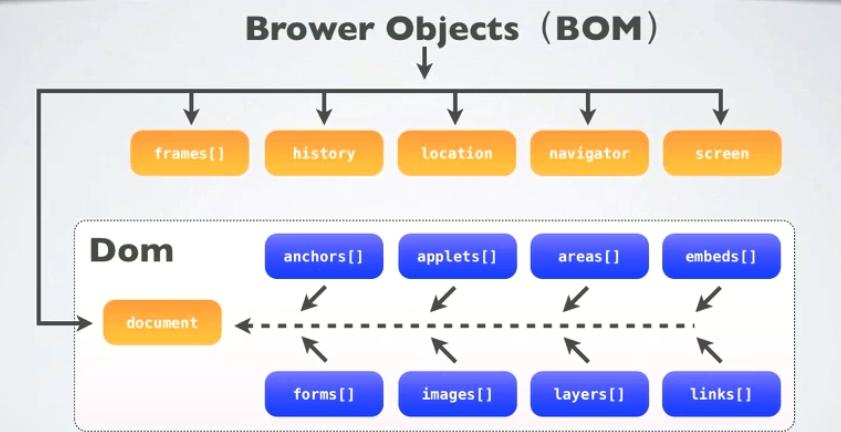
BOM和DOM的结构关系示意图
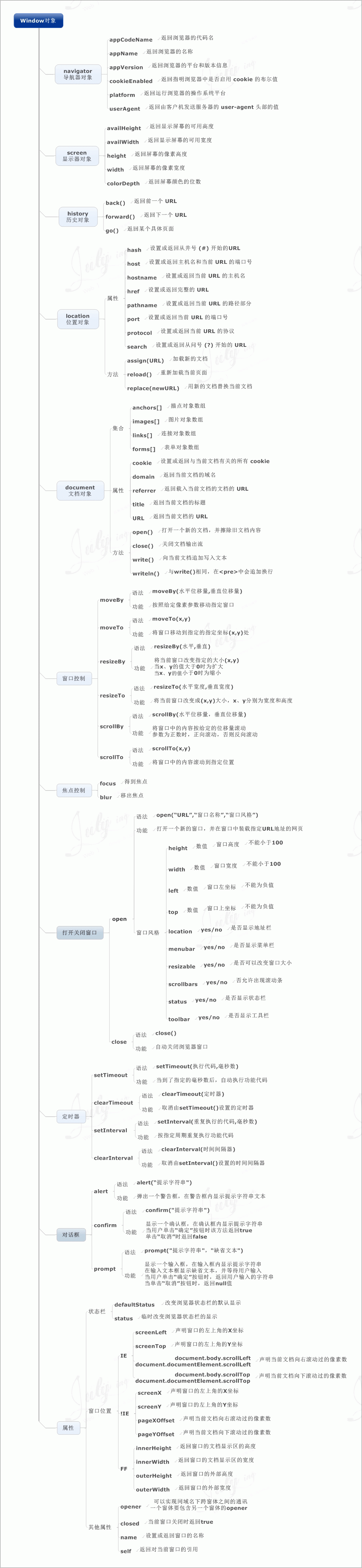
window对象思维导图
JavaScript学习总结(三)BOM和DOM详解的更多相关文章
- JavaScript学习总结(三)——逻辑And运算符详解
在JavaScript中,逻辑 AND 运算符用双和号(&&)表示 1 var bTrue = true; 2 var bFalse = false; 3 var bResult = ...
- javascript学习笔记 BOM和DOM详解
js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异. 1. DOM 是 W ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- Mybatis学习(三)————— 映射文件详解
前面说了全局配置文件中内容的详解,大家应该清楚了,现在来说说这映射文件,这章就对输入映射.输出映射.动态sql这几个知识点进行说明,其中高级映射(一对一,一对多,多对多映射)在下一章进行说明. 一.输 ...
- 小程序学习笔记三:页面文件详解之视图层WXML、WXS、WXSS文件
视图层:Pages主要有 wxml页面文件和模板文件.wxs脚本文件.wxss样式文件:component是抽取出来的业务单元,同样拥有wxml页面文件和模板文件.wxs脚本文件.wxss样式文件 ...
- javascript学习总结之Object.assign()方法详解
最近再写ES6的文章时候发现自己对Object.assign()方法不太了解,之前也没有接触过所以就就查阅了相关的资料,为了自己以后肯能会用到以及对知识进行巩固,所以在这里记录下自己学习的点点滴滴,毕 ...
- JavaScript学习总结(九)事件详解
转自:http://segmentfault.com/a/1190000002174034 事件处理程序 在DOM中定义了一些事件, 而响应某个事件的函数就叫事件处理程序(或事件侦听器).事件处理程序 ...
- JavaScript学习总结(四)——逻辑OR运算符详解
在JavaScript中,逻辑OR运算符用||表示 1 var bTrue = true; 2 var bFalse = false; 3 var bResult = bTrue || bFalse; ...
- JavaScript学习总结(二)——逻辑Not运算符详解
在JavaScript 中,逻辑NOT运算符与C和Java中的逻辑 NOT 运算符相同,都由感叹号(!)表示.与逻辑 OR 和逻辑 AND 运算符不同的是,逻辑 NOT 运算符返回的一定是 Boole ...
随机推荐
- AES加密中遇到的坑
项目背景: 终端数据需要上传到后台,为了安全,使用了AES加密 问题1: 数据首先经过了protobuf进行格式,数据传输到后台无法解析 解决:二进制数据直接进行AES加密后大多无法正常解析,于是在加 ...
- CSS 选择器权重计算规则(转)
其实,CSS有自己的优先级计算公式,而不仅仅是行间>内部>外部样式:ID>class>元素. 一.样式类型 1.行间 <h1 style="font-size: ...
- Pythia:Facebook最新开源的视觉、语言多任务学习框架
Facebook 发布了一个全新的多任务学习框架 Pythia,它基于 PyTorch 且可用于视觉和语言的联合任务.Pythia 是一种模块化的即插即用框架,数据科学家和机器学习开发者能快速构建.复 ...
- 24.docker 部署 wordPress
1. 拉取远程 mysql 和 wordpress 镜像 并 启动起来 使用 docker pull mysql:5.7.27 docker pull wordpress 2. 创建mysql 的 c ...
- Linux 杀掉所有Java进程
ps -ef | grep java | grep -v grep | awk '{print $2}' | xargs kill -9 管道符"|"用来隔开两个命令,管道符左 ...
- Python笔记_第四篇_高阶编程_正则表达式_2.正则表达式入门
1. 匹配单个字符和数字: . --->> 匹配除换行符以外的任意字符.[0123456789] --->> []字符集合,表示匹配方括号中所包含的任意一个字符.[Thomas ...
- UVA 515 差分约束 SPFA判负
第一次看这个题目,完全不知道怎么做,看起来又像是可以建个图进行搜索,但题目条件就给了你几个不等式,这是怎么个做法...之后google了下才知道还有个差分约束这样的东西,能够把不等式化成图,要求某个点 ...
- PAT Advanced 1037 Magic Coupon (25) [贪⼼算法]
题目 The magic shop in Mars is ofering some magic coupons. Each coupon has an integer N printed on it, ...
- jquery.marquee.js - 有点奇怪的跑马灯动画,不过还是加上去了
客户想要一个跑马灯的效果,最终我用了jquery.marquee.js. 这个库很简单就能用. 效果是这样,从左到右,移动速度都不一样. 1. HTML <div class="mar ...
- PHP 5.3 新特性
1 PHP 5.3中的新特性 1.1 支持命名空间 (Namespace) 毫无疑问,命名空间是PHP5.3所带来的最重要的新特性. 在PHP5.3中,则只需要指定不同的命名空间即可,命名空间的分隔符 ...