React + umi +antd+antv/g6 实现力图
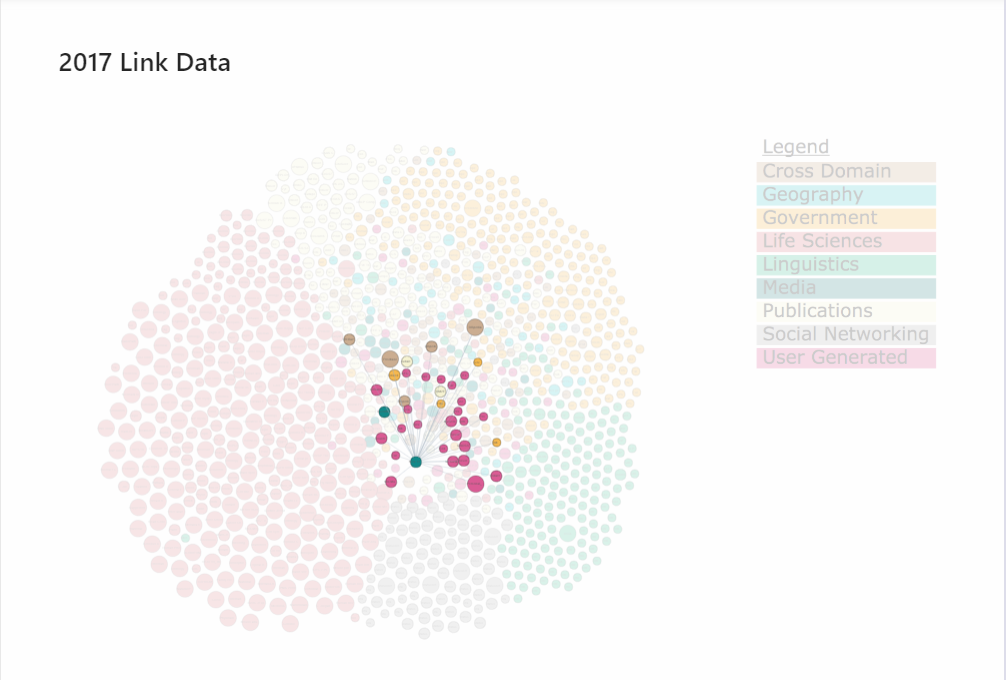
官方示例效果:http://antv.alipay.com/zh-cn/g6/2.x/demo/net/2017-link-data.html

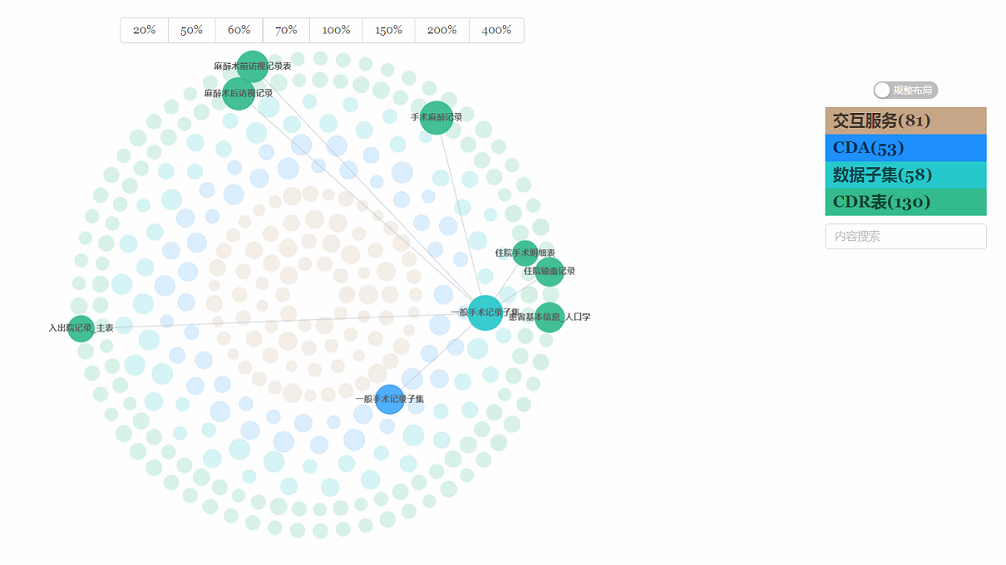
改编效果:

实现步骤:
环境:nodejs、yarn/npm、umi(最新即可)
创建项目:
1.打开cmd
2.创建项目文件夹:输入mkdir ReactUmiG6App & cd ReactUmiG6App 回车
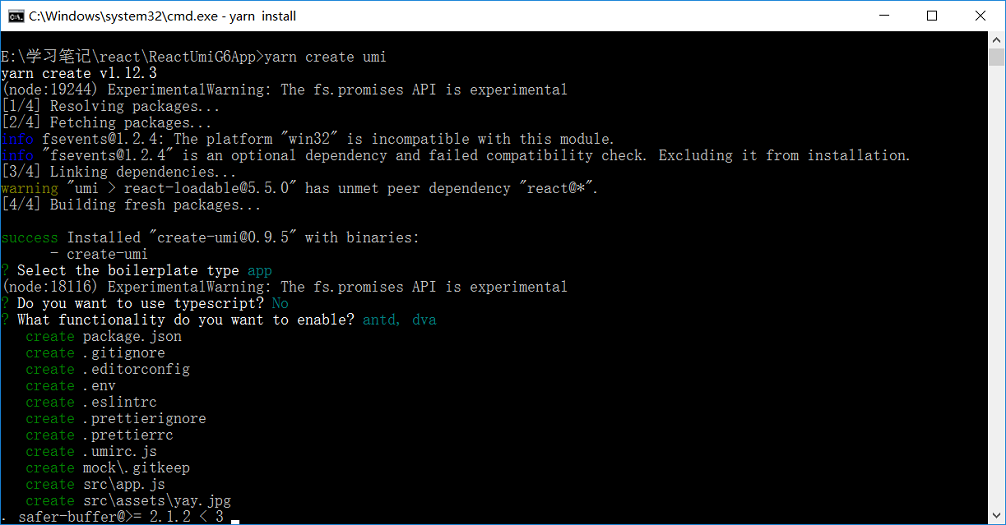
3.创建项目:yarn create umi

4.添加需要的依赖包:react 、antd、@antv/g6
yarn add antd、yarn add react 、yarn add @antv/g6

5.以上就是所有准备,接下来就可以具体实现了
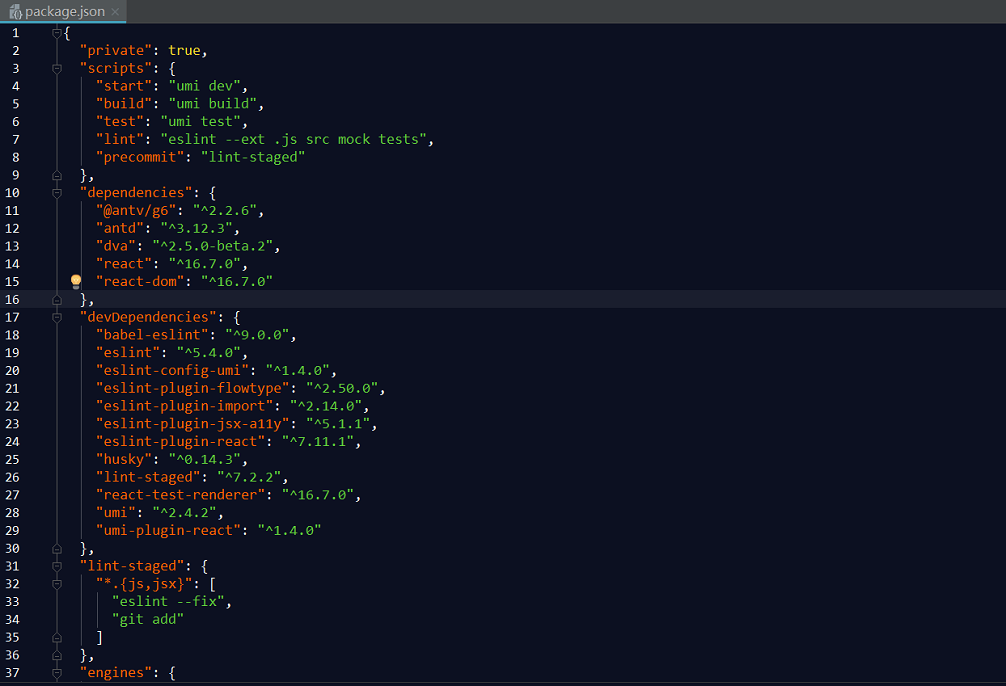
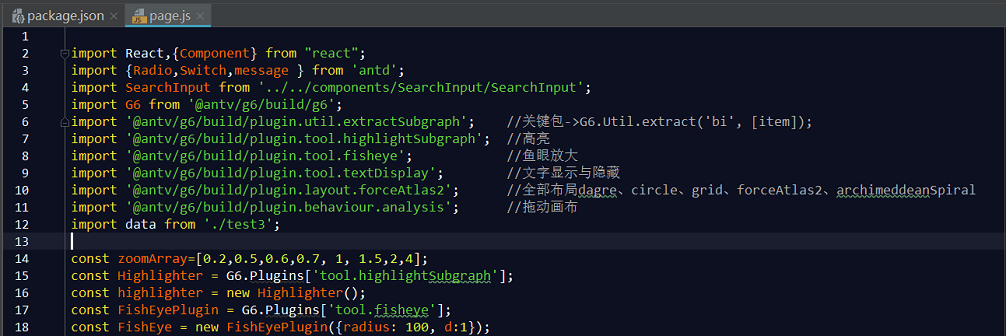
具体编码参考官方API及实例就可,其他需要注意的就是依赖引用了,以下供参考

最后附上源码:
https://gitee.com/wiaoong/studynotes.git
React + umi +antd+antv/g6 实现力图的更多相关文章
- react+umi+netcore+signalR BS和客户端设备 简单通讯
微信扫码登录工作用 仅作记录 扫码访问服务器地址 实现扫码服务器地址通讯中断设备解锁 采用signalR 双向异步通知中断 创建控制器 ChatController 注入集线器上下文 IHubCont ...
- React使用AntV G6实现流程图
安装 npm install @antv/g6 --save 引用 import G6 from '@antv/g6' 自定义节点 /** * 方式一 */ G6.registerNode('rect ...
- React & shit Antd
React & shit Antd https://ant.design/components/tooltip-cn/ https://ant.design/components/tag-cn ...
- antV G6流程图在Vue中的使用
最近我司项目中需要加入流程图制作功能,于是乎百度各种找可视化绘制拓扑图的轮子,大部分都是国外的,看文档太吃力,不过好在最终让我发现了AntV G6流程图图表库,最新版为2.0,不过编辑器在2.0版本还 ...
- vue结合antV/g6 实现网络拓扑图
最近很多业务场景都会需要用到拓扑图,翻找了很多资料,最后选择了antV/g6,主要原因有以下几点: 1.阿里出品,所以框架的成熟性有保障 2.业务场景契合(1.规则拓扑图:2.动画流向:每个节点会有流 ...
- React + Dva + Antd + Umi 概况
Dva 由阿里架构师 sorrycc 带领 team 完成的一套前端框架,在作者的 github 里是这么描述它的:"dva 是 react 和 redux 的最佳实践". Ant ...
- react+dva+antd+umi项目建立操作流程及知识点总结
0.1 引用 0.1.1 react官网 0.1.2 dva官网 0.1.3 antd-mobile官网 0.1.4 umijs官网 0.1.5 转载文章-umi操作手册 一.what are the ...
- react : umi 引入 antd 踩坑
首先要明确一个问题. 不管是 antd 还是 dva 还是别的什么东西,他们都是 umi 的插件——只要这个项目是使用 umi 脚手架生成的. 所以第一步应该是 .umirc.js (config.j ...
- react+umi+dva+antd中dva的数据流图解
随机推荐
- Day2:接着思考和可能的策划
今天早上闹钟还没响呢,老婆就把我叫醒了~说有规律宫缩了! 7点到8点记录了一个小时,宫缩差不多5~6分钟一次! 赶紧收拾东西上医院!正好今天是40周的产检,今天还是预产期! 这孩子终于肯出来了! 结果 ...
- String和Date 互相转换
1.String ->Date String StrDate = "2012-12-12"; SimpleDateFormat sdf=new SimpleDateForma ...
- 数据归一化Scaler-机器学习算法
//2019.08.03下午#机器学习算法的数据归一化(feature scaling)1.数据归一化的必要性:对于机器学习算法的基础训练数据,由于数据类型的不同,其单位及其量纲也是不一样的,而也正是 ...
- 二十三 NoSql&Redis及其安装
什么是Nosql not only sql , 不仅仅是sql,是一项全新的数据库理念,泛指非关系型的数据库. 为什么需要NoSql 解决以下问题: 1 High Performance 对数据库 ...
- JuJu团队1月4号工作汇报
JuJu团队1月4号工作汇报 JuJu Scrum 团队成员 今日工作 剩余任务 困难 飞飞 将model嵌入GUI 美化UI 无 婷婷 调试代码 提升acc 无 恩升 -- 写python版本的 ...
- Ternsorflow 学习:002-Tensorflow 基础知识
前言: 使用 TensorFlow 之前你需要了解关于 TensorFlow 的以下基础知识: 使用图(graphs) 来表示计算 在会话(session) 中执行图 使用张量(tensors) 来代 ...
- PAT (Advanced Level) 1144~1147:1145Hash二次探查 1146拓扑排序 1147堆
1144 The Missing Number(20 分) 题意:给定N个数的序列,输出不在序列中的最小的正整数. 分析: 1.给定的N个数可能为正,可能为负,可能重复. 2.由于N≤105,所 ...
- Tasks、 activity 及 activity stack - 人间奇迹(转)
http://www.cnblogs.com/yaozhongxiao/p/3365345.html Activity之间的跳转,或者说加载一个新的Activity,一般对于开发者来说,都不是一个 ...
- CLion的使用
配置远程Linux编译器 实现目标:1.将项目中的源码和target和Linux服务器同步.2.代码在服务器端运行 配置ToolChains setting -> Build,Execution ...
- Day6 - 牛客102C
链接:https://ac.nowcoder.com/acm/contest/102/C来源:牛客网 题目描述 We define a value of an interval is the seco ...
