吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 按钮禁用状态</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
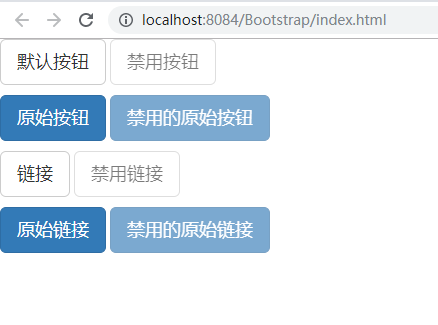
<body> <p>
<button type="button" class="btn btn-default btn-lg">默认按钮</button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">原始按钮</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button>
</p>
<p>
<a href="#" class="btn btn-default btn-lg" role="button">链接</a>
<a href="#" class="btn btn-default btn-lg disabled" role="button">禁用链接</a>
</p>
<p>
<a href="#" class="btn btn-primary btn-lg" role="button">原始链接</a>
<a href="#" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a>
</p> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:激活状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮被点击
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:块级按钮(拉伸至父元素100%的宽度)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个超小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个大按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:让按钮看起来像个链接 (仍然保留按钮行为)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Python中的代码块及其缓存机制、深浅copy
一.代码块及其缓存机制 代码块 一个模块.一个函数.一个类.一个文件等都是一个代码块:交互式命令下,一行就是一个代码块. 同一个代码块内的缓存机制(字符串驻留机制) 机制内容:Python在执行同一个 ...
- iOS 开发之 设计模式【一】原型模式 (Prototype pattern)
原型模式(Prototype pattern): 定义:使用原型实例指定创建对象的种类,并通过复制这个原型创建对象.也可以理解为模板,在创建新对象的时候,按照模板的方法来复制,避免重复造轮子. 简单来 ...
- [经验] 如何在虚拟机上安装 CentOS
环境配置 虚拟机 vmware 15.5 Pro 操作系统 CentOS-7-x86_64-DVD-1908.iso 第一步: 在虚拟机上打开操作系统的镜像文件并配置硬件信息 这里的操作就是一本道 ...
- Aery的UE4 C++游戏开发之旅(4)加载资源&创建对象
目录 资源的硬引用 硬指针 FObjectFinder<T> / FClassFinder<T> 资源的软引用 FSoftObjectPaths.FStringAssetRef ...
- Scrapy 分布式爬取
由于受到计算机能力和网络带宽的限制,单台计算机运行的爬虫咋爬取数据量较大时,需要耗费很长时间.分布式爬取的思想是“人多力量大”,在网络中的多台计算机同时运行程序,公童完成一个大型爬取任务, Scrap ...
- [read -p应用]插拔光模块去检查port present状态
#!/bin/bash path="/sys/devices/platform/soc/fd880000.i2c-pld/i2c-0/i2c-4/i2c-15/15-0060" a ...
- SSH框架整合,启动Tomcat报错:Unable to load configuration
报错信息: 严重: Dispatcher initialization failed Unable to load configuration. - bean - file:/E:/MIKEY/mik ...
- 从零构建以太坊(Ethereum)智能合约到项目实战——第23章 从零构建和部署去中心化投票App,decentralization Voting Dapp
P90 .1-从零构建和部署去中心化投票App-01 P91 .2-从零构建和部署去中心化投票App-02 P92 .3-从零构建和部署去中心化投票App-03 参考博文:http://liyuech ...
- c++构造函数的初始化列表(翁恺c++公开课[13])
初始化列表形式: class Point { private: const float x,y; Point(float xa = 0.0, flato ya = 0.0):y(ya),x(xa) { ...
- 8个问题全面了解5G关键技术Massive MIMO
1 什么是Massive MIMO Massive MIMO(大规模天线技术,亦称为Large Scale MIMO)是第五代移动通信(5G)中提高系统容量和频谱利用率的关键技术.它最早由美国贝尔实验 ...
