吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 按钮选项</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
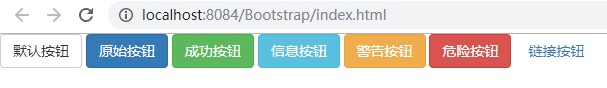
<body> <!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:激活状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮被点击
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:块级按钮(拉伸至父元素100%的宽度)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个超小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个大按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:让按钮看起来像个链接 (仍然保留按钮行为)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:表示一个危险动作的按钮操作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- mysql中的数据类型长度
“mysql中的数据类型长度是固定的 数据类型后面改的只是展示长度 没用的 int就是四个字节 2的31次方减一是最大值 所以改这个长度没用 只能改数据类型”
- scrapy import CrawlSpider 报错
from scrapy.spider import CrawlSpider 报错 import module CrawlSpider error 看了下以前一直用的scrapy0.14.1 使用的是B ...
- php 基础 自动类型转换
1.自动类型转换:表示运算的时候,Boolean,Null,String等类型,会先自动转为Integer或Float类型 null-->0 true-->1 false-->0 S ...
- php中流行的rpc框架详解
什么是RPC框架? 如果用一句话概括RPC就是:远程调用框架(Remote Procedure Call) 那什么是远程调用? 我的官方群点击此处. 通常我们调用一个php中的方法,比如这样一个函数方 ...
- 【快学SpringBoot】Spring Cache+Redis实现高可用缓存解决方案
前言 之前已经写过一篇文章介绍SpringBoot整合Spring Cache,SpringBoot默认使用的是ConcurrentMapCacheManager,在实际项目中,我们需要一个高可用的. ...
- Python学习第二十八课——Django(urls)
Django框架中的urls配置: 首先通过pycharm创建一个Django项目: 例如要写blog的功能:则在digango_lesson中的urls代码如下: """ ...
- 【网摘自CSDN网站】当文本内容过多,展开更多 (css控制,)
<div class="more"><p class="btn">显示全部内容</p></div> .more ...
- 改写画质、突破性能, Unity 全面升级!
技术变革,时代更迭.从<神庙逃亡>.<暗影之枪>等主流手游到独立联网的大型游戏,从绚丽多彩的影视动画到具备极致体验的运输建筑制造行业,从传统的2D 到立体3D 乃至沉浸式的VR ...
- iOS一个简单的设置圆角不引起性能问题的分类
http://www.cocoachina.com/articles/18756 iOS设置圆角矩形和阴影效果 https://www.cnblogs.com/rayshen/p/4900336.ht ...
- python 基础之集合
集合 s=set('chen xi') s1=['cx','ee','cx'] s2=set(s1)#set为集合 print(s2,type(s2)) s=list(s2) print(s,type ...
