HTML5 data-* 自定义属性
在jQuery的attr与prop提 到过在IE9之前版本中如果使用property不当会造成内存泄露问题,而且关于Attribute和Property的区别也让人十分头痛,在 HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。 使用data-*可以解决自定义属性混乱无管理的现状。
读写方式
data-*有两种设置方式,可以直接在HTML元素标签上书写
<div id="test" data-age="24">
Click Here
</div>
其中的data-age就是一种自定义属性,当然我们也可以通过JavaScript来对其进行操作,HTML5中元素都会有一个dataset的属性,这是一个DOMStringMap类型的键值对集合
var test = document.getElementById('test');
test.dataset.my = 'Byron';
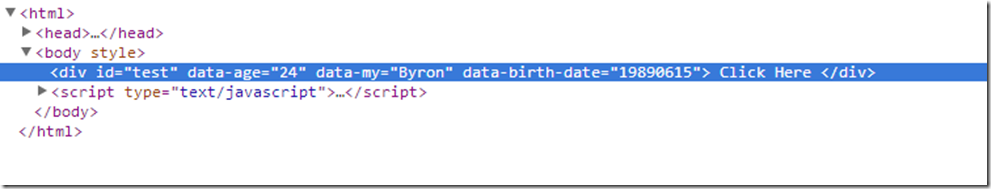
这样就为div添加了一个data-my的自定义属性,使用JavaScript操作dataset有两个需要注意的地方
1. 我们在添加或读取属性的时候需要去掉前缀data-*,像上面的例子我们没有使用test.dataset.data-my = 'Byron';的形式。
2. 如果属性名称中还包含连字符(-),需要转成驼峰命名方式,但如果在CSS中使用选择器,我们需要使用连字符格式
为刚才代码追加写内容

<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>

test.dataset.birthDate = '19890615';
这样我们通过JavaScript设置了data-birth-date自定义属性,在CSS样式表为div添加了一些样式,看看效果


读取的时候也是通过dataset对象,使用”.”来获取属性,同样需要去掉data-前缀,连字符需要转化为驼峰命名

var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
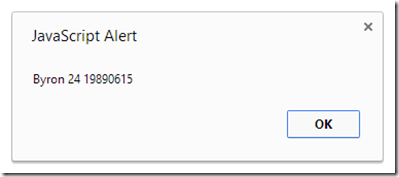
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}


getAttribute/setAttribute
有些同学可能会问这和getAttribute/setAttribute除了命名有什么区别吗,我们来看一下

var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
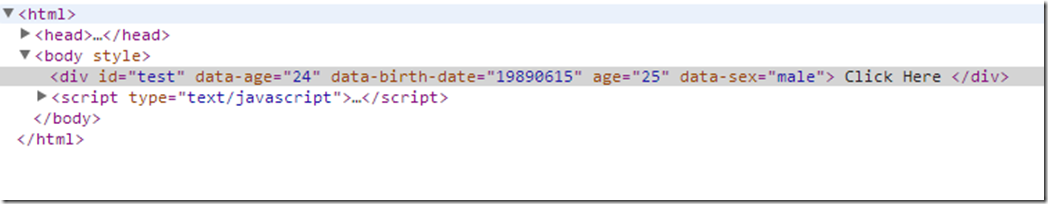
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male



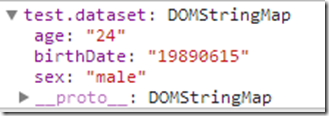
这样我们可以看出,两者都把属性设置到了attribute上(废话,要不人家能叫自定义属性),也就是说 getAttribute/setAttribute可以操作所有的dataset内容,dataset内容只是attribute的一个子集,特殊就特 殊在命名上了,但是dataset内只有带有data-前缀的属性(没有age=25那个)。
那么为什么我们还要用data-*呢,一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理,遍历啊神马的都哦很方便,而不至于零零散散了,所以用用还是不错的。
浏览器兼容性
比较不好的消息就是data-*的浏览器兼容性情况十分不乐观
- Internet Explorer 11+
- Chrome 8+
- Firefox 6.0+
- Opera 11.10+
- Safari 6+
其中IE11+简直就是亮瞎小伙伴的眼,看来要想全面使用此属性路漫漫其修远矣
http://www.cnblogs.com/dolphinX/p/3348458.html
HTML5 data-* 自定义属性的更多相关文章
- HTML5——Data Url生成
HTML5——Data Url生成 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- html5 data属性的使用
html5 data属性定义和用法 <ul> <li data-animal-type="bird">Owl</li> <li data- ...
- HTML5的自定义属性data-* 的用法解析
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- html5 data
对于html5 的data使用 <div id='testDiv' data-value='123' data-name='china'> 通过var v = document.getLE ...
- HTML5的自定义属性data-*详细介绍和JS操作实例
当然高级浏览器下可通过脚本进行定义和数据存取.在项目实践中非常有用. 例如: 复制代码 代码如下: <div id = "user" data-uid = "123 ...
- HTML5中自定义属性(data-*)
在HTML元素上直接添加以‘data-’开头的属性,例如 <div data-mydata='this is my data'></div> 操作它的方式有classList ...
- HTML5 data属性
在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,命名可以用驼峰命名方式,但取值是必需全部使用小写,否则是undefinde 使用这样的 ...
- 关于data自定义属性
新的HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取.它的数量不受限制,并且也能由JavaScript动态修改,也支持CSS选择器进行样式设置.这使得dat ...
- data自定义属性获取方法和设置
<!--原生获取方法--> <div data-id="id=1"></div> <script> //js原生获取方法 var i ...
- HTML5的自定义属性的使用总结
https://blog.csdn.net/qq_31851435/article/details/53100691 <div id="myDiv" data-attribu ...
随机推荐
- 自动实现接口的实例,mybatis就是这样实现的
思考 很多人用过MyBatis,或者使用过SpringData,那么和传统的jdbc相比,差别在哪里呢?传统的dao层,接口需要有实现,需要连接发出sql,需要接收返回值,但是mybatis只需要实现 ...
- Debugging into .NET Core源代码的两种方式
一.前言 .NET开源时间还不长,因为一直在做YOYOFx的关系,所似我常常有更深入的了解.NET Core和ASP.NET Core内容的需求,并且.NET Core平台与之前版本的变化太大,这也导 ...
- WCF学习系列四--【WCF Interview Questions – Part 4 翻译系列】
WCF Interview Questions – Part 4 This WCF service tutorial is part-4 in series of WCF Interview Qu ...
- 自己封装的一个LoadRes组件
这两周一直太忙,没有好好处理上上上周遇到的一个让我加班到凌晨的问题,这个问题是判断flash的加载. 之前的思路是让flash的人在制作flash的时候,加入了一个回调方法,该方法再会回调我页面的方法 ...
- Top 15 不起眼却有大作用的 .NET功能集
目录 1. ObsoleteAttribute2. 设置默认值属性: DefaultValueAttribute3. DebuggerBrowsableAttribute4. ??运算符5. Curr ...
- mssql 跨库获取mysql
exec sp_addlinkedserver @server='MYSQL', --这是链接服务器的名称 @srvproduct='mysql', --这个你自己随便吧 @provider='MSD ...
- 【nodejs笔记——小知识点汇总】
1. ejs标签: <% %> , <%- %> , <%= %>的区别 ejs的标签分为三种: (1)<% code %> javasc ...
- spring面试题(2)
f-sp-1. Spring的aop你怎样实现? 用动态代理和cglib实现,有接口的用动态代理,无接口的用cglib f-sp-2. Spring在SSH起什么作用 整合作用 f-sp-3. Spr ...
- [原创小工具]软件内存、CPU使用率监视,应用程序性能监测器 v3.0 绿色版
应用程序性能监测器 V3.0 更新内容: 1.对一些代码进行了修改,软件本身的性能有所提升. 应用程序性能监测器 V2.0 更新内容: 1.鼠标移动到曲线区域,显示相关的曲线值 ...
- 设计模式学习之路——Facade 外观模式(结构型模式)
动机: 组件的客户和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子系统的演化,这种过多的耦合面临很多变化的挑战.如何简化外部客户程序和系统间的交互接口?如何将外部客户程序的演化和内部子系 ...
