JavaScript之预编译
javascript是一种解释性弱类型语言,在浏览器中执行时,浏览器会先预览某段代码进行语法分析,检查语法的正确与否,然后再进行预编译,到最后才会从上往下一句一句开始执行这段代码,简单得来说可以表示为三个步骤: 语法分析-->预编译-->解释执行;
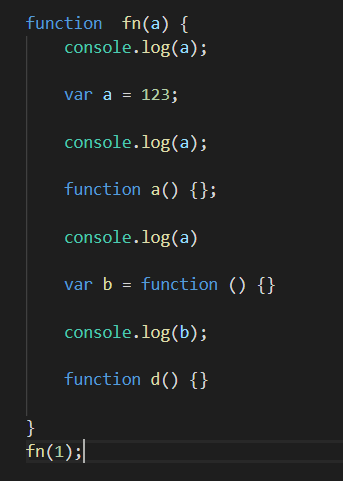
先插入一段代码:


相信有一些javascript基础的人都应该很容易理解这行代码,这只是简单的声明了一个常见函数,而变量赋值如下:

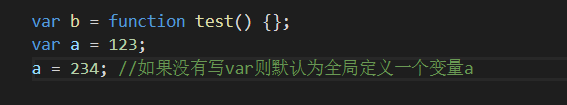
在项目开发过程中,我们经常会定义一些变量来接受传递过来的数据,例如在发送Ajax请求时,后台会返回给我们一些数据,我们就会定义一些变量或数组来接受数据,然后再绑定数据到Dom元素上;
在理解了什么是函数声明和变量赋值之后,接下来我们开始解释预编译的过程,
浏览器在执行script代码块之前,会先进行预编译,预编译一般会分为以下四个步骤:
1.创建AO(Activation Object:执行期上下文)对象;
2.找出形参和变量声明,将变量和形参名作为AO属性名,值为undefined;
3.将实参值和形参统一;
4.在函数体内找出函数声明,值赋给函数体;
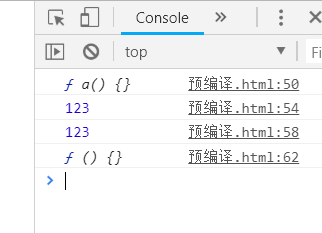
最后,浏览器会开始解释一行代码执行一行代码,如果变量在代码块里被重新赋值,那它最终的值就为代码块重新赋给它的值,例如上面例子中,第一个console.log(a)的值为function a(){},到了下一步变量a被重新赋值,var a = 123;所以在第二个第三个console.log(a)中,a的输出值为123,然后函数执行到var b = function (){},下面开始执行console.log(b),所以b的值为function (){};
最后,在理解了预编译之后,我们自然可以得出这道例题的结果:

对于预编译的理解,我们需要多做一些例题来加深印象,正所谓熟能生巧!
JavaScript之预编译的更多相关文章
- javascript的预编译和执行顺序
原文:javascript的预编译和执行顺序 最近在复习javascript的事件处理时发现了一个问题,然后也是我来写javascript的预编译和执行顺序的问题 代码: 代码一<html> ...
- 一步一步的理解javascript的预编译
首先,我们要知道javascript是单线程.解释性语言.所谓解释性语言,就是翻译一句执行一句.而不是通篇编译成一个文件再去执行. 其实这么说还没有这么直观,读一句执行一句那是到最后的事了.到JS执行 ...
- JavaScript的预编译和执行
JavaScript引擎,不是逐条解释执行javascript代码,而是按照代码块一段段解释执行.所谓代码块就是使用<script>标签分隔的代码段. 整个代码块共有两个阶段,预编译阶段和 ...
- 还原真实,javascript之预编译 / 预解析
今天在群里吹水时,有群友提出一个问题.我一看很简单,就立马给出了答案:因为存在变量提升,所以输出undefined.本以为无人反驳,可确招来口诛笔伐.作为写实派的我,一贯以来坚持真实是我的使命,岂能容 ...
- JavaScript 之 预编译 作用域,作用域链
第一次写博客,本来是学习jQuery遇到闭包问题,发现并没有理解闭包,发现闭包牵扯的知识点太多.复习了一遍(发现自己该记住的全忘了)写在博客里,自己也是小白,希望大神们指点迷津,必将感激不尽. 我们知 ...
- Javascript的"预编译"思考
今天工作需要,搜索下JS面试题,看到一个题目,大约是这样的 <script> var x = 1, y = z = 0; function add(n) { n = n+1; } y = ...
- JavaScript函数——预编译
四部曲 创建AO对象 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined. 将实参值和形参值统一 在函数体内找函数声明,值赋予函数体. 权重按顺序依次增加.以下例子即可体现上述规则 ...
- javascript预编译和执行过程总结
javascript相对于其它语言来说是一种弱类型的语言,在其它如java语言中,程序的执行需要有编译的阶段,而在javascript中也有类似的“预编译阶段”(javascript的预编译是以代码块 ...
- javaScript 预编译过程浅尝
javaScript 预编译过程 1.创建AO对象(Activation Object) AO{ a: } 2.找形参和变量声明,将变量和形参作为AO属性名,值为undefined AO{ a:und ...
随机推荐
- 万字综述,核心开发者全面解读PyTorch内部机制
斯坦福大学博士生与 Facebook 人工智能研究所研究工程师 Edward Z. Yang 是 PyTorch 开源项目的核心开发者之一.他在 5 月 14 日的 PyTorch 纽约聚会上做了一个 ...
- UVA - 548 根据中序遍历和后序遍历建二叉树(关于三种遍历二叉树)
题意: 同时给两个序列,分别是二叉树的中序遍历和后序遍历,求出根节点到叶子结点路径上的权值最小和 的那个 叶子节点的值,若有多个最小权值,则输出最小叶子结点的和. 想法: 一开始想着建树,但是没有这样 ...
- arcgis server10.7修改打印模板后前台调用不生效
在10.5.1及之前的版本中,如果更改打印地图模板,如字体设置,那么直接修改[ArcGIS for Server 安装目录]/Templates/ExportWebMapTemplates下的mxd的 ...
- coding++:Spring_IOC(控制反转)详解
IoC是什么: 1):Ioc—Inversion of Control,即“控制反转”,不是什么技术,而是一种设计思想. 2):在Java开发中,Ioc意味着将你设计好的对象交给容器控制,而不是传统的 ...
- [Asp.Net Core] 关于 Blazor Server Side 的一些杂项, 感想
在2016年, 本人就开始了一个内部项目, 其特点就是用C#构建DOM树, 然后把DOM同步到浏览器中显示. 并且在一些小工程中使用. 3年下来, 效果很不错, 但因为是使用C#来构建控件树, 在没有 ...
- ADB 调试
1.adb简介 adb的全称为Android Debug Bridge,就是起到调试桥的作用.通过adb我们可以在Eclipse中方面通过DDMS来调试Android程序,说白了就是debug工具.a ...
- 经验总结:超详细的 Linux C/C++ 学习路线!大厂面试指南
❝ 文章每周持续更新,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) ❞ 最近在知乎经常被邀请回答类似如何学习C++和C++后台开 ...
- 1018 Public Bike Management (30 分)
There is a public bike service in Hangzhou City which provides great convenience to the tourists fro ...
- DALI 48V驱动
DALI-CC-30W-48V技术手册 产品名称:DALI-CC-30W-48V 支持协议:IEC 62386-101:2018,IEC 62386-102:2018,IEC 62386-207:20 ...
- Unity - 旋转方法
前言 本文梳理了Unity中常用的旋转方法,涉及两大类:Transform.Quaternion. Transform 类 Rotate() 此方法重载多,易理解,在连续动态旋转中较为常用. /* o ...
