微信小程序接入LeanCloud
大家在做小程序或者客户端开发的时候肯定会想使得数据进行联网,但这样就必须有对应的后台服务器以及数据库,再加上linux运维等各种细节,往往会对新手比较劝退,在这里给大家推荐一种**bass(后端即服务)**,不仅支持小程序,还支持网页端,android,ios多平台调用,支持Java,python,c#等多种语言,最重要的是`懂球帝`的后端就是托管在这个平台上的,安全性有很大的保障
**LeanCloud微信小程序官方接入教程**
https://leancloud.cn/docs/weapp.html
微信小程序JavaScript语言数据存储教程
https://leancloud.cn/docs/leanstorage_guide-js.html
上来先不管原理,撸一把能直接用的教程
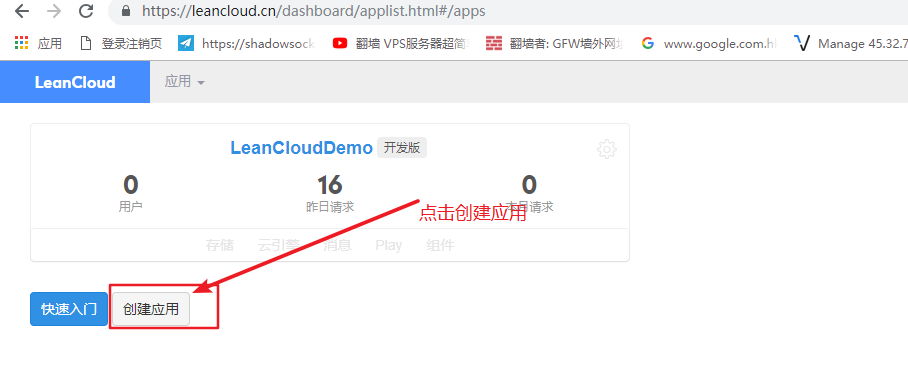
打开LeanCloud控制台网址
https://leancloud.cn/dashboard/applist.html#/apps
第一步:创建应用

第二步:填写应用相关信息
应用名称必须填写
个人使用的小型的项目就选择开发版

开发版的使用限制:以对象存储为例,其他可查看官方价格说明

具体解释一下每日的总请求数与云端并发线程数
工作线程数指的是服务端可同时处理的请求数量。绝大多数应用需要的服务端工作线程数都不会超过 3 个。
假设服务端响应时间是 20 毫秒,那么每个工作线程每秒钟可以处理 1,000 / 20 = 50 个请求。
一个日活一万的应用,如果每个用户都产生 50 个请求,而且这一万个用户每天都集中在两个小时内打开应用,这两小时内平均每秒钟发生的请求数就是 10,000 × 50 / 2 / 60 / 60 = 69 个,只需要 69 / 50 = 1.15 个工作线程就足以应对这两个小时的请求高峰。
考虑到可能出现的峰值,实际运行的产品应当尽量预留一定的冗余。商用版应用默认拥有 30 个工作线程,足以应对绝大部分需求,如有需要也可以按需调整。
数据 API 每天累计请求超过 30,000 次后,后续的请求会无法得到数据,并返回错误码 429,这个限制每日重置。***
服务端工作线程数 超过 3 时,后续的请求会无法得到数据,并返回错误码 429,这个限制在工作线程数小于 3 时解除。
第三步:可以看到我们创建的应用管理控制台

第四步:在图示界面进行管理

第五步:微信小程序开发工具SDK下载安装
https://leancloud.cn/docs/start.html
前往 https://releases.leanapp.cn/#/leancloud/javascript-sdk/releases,
下载最新版本的 av-weapp-min.js,移动到 libs 目录。
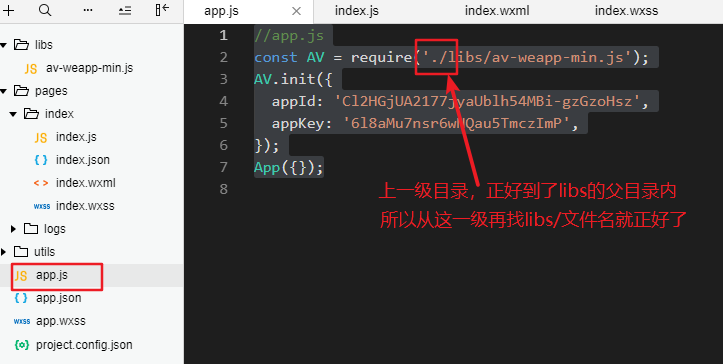
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js'); 获得 AV 的引用。在其他文件中使用时请将路径替换成对应的路径。
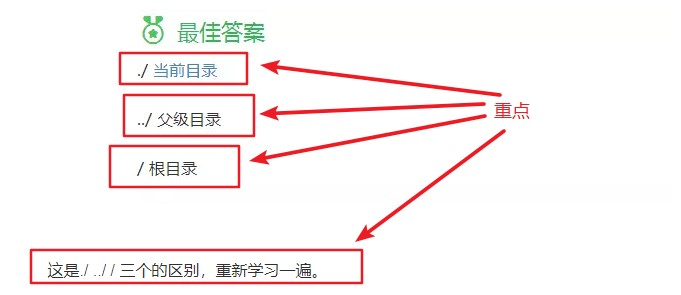
这里牵扯到的一个问题就是路径问题,这里普及一下路径的表示方法

所以相对于程序代码所在的文件,利用好这个关系一定可以找到对应的路径。
第六步
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js'); 获得 AV 的引用

并在app.js中初始化应用
//app.js
const AV = require('./libs/av-weapp-min.js');
AV.init({
appId: 'Cl2HGjUA2177jyaUblh54MBi-gzGzoHsz',
appKey: '6l8aMu7nsr6wNQau5TmczImP',
});
App({});
第七步
在index.js中实现对象存储,具体详细的之后再说,我们这里进行一个简单的上传工作在页面加载完成之后
//获取应用实例
const app = getApp();
const AV = require('../../libs/av-weapp-min.js');
Page({
onLoad: function() {
// 生命一个Todo类型
var Todo = AV.Object.extend('Todo'); //Todo即为数据表名称(或类名)
// 新建一个Todo对象
var todo = new Todo();
// set方法:第一个参数为字段名,第二个参数为该字段的值
todo.set('title', '部长会议'); //title为字段名,工程师周会为该字段的值
todo.set('content', '周五晚上8点半');
// 只要添加这一行代码,服务端就会自动添加这个字段
todo.set('location', '507教室');
todo.save().then(function(todo) {
// 成功保存之后,执行其他逻辑.
console.log('New object created with objectId: ' + todo.id);
}, function(error) {
// 异常处理
console.error('Failed to create new object, with error message: ' + error.message);
});
}
})
第八步
实现完上边的功能之后,界面打开代表数据已经上传成功,可以在控制台进行相关的查看

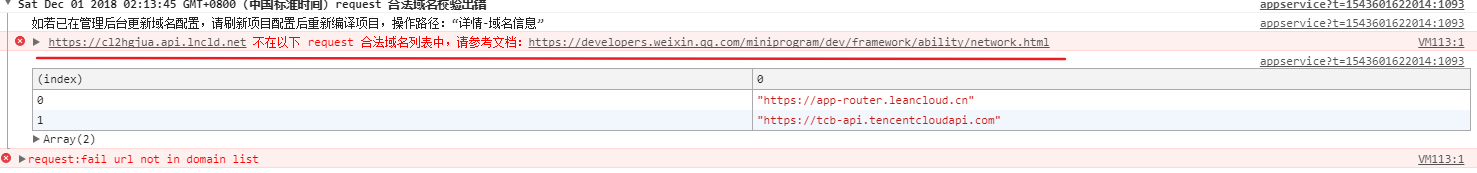
第九步:问题解决
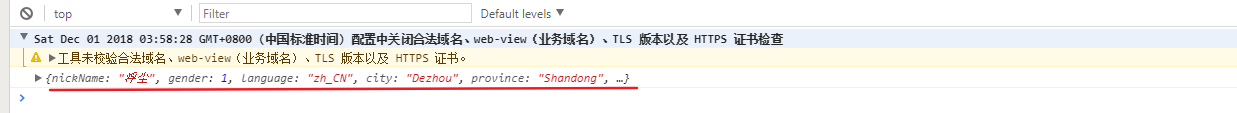
** 如果出现下面问题**

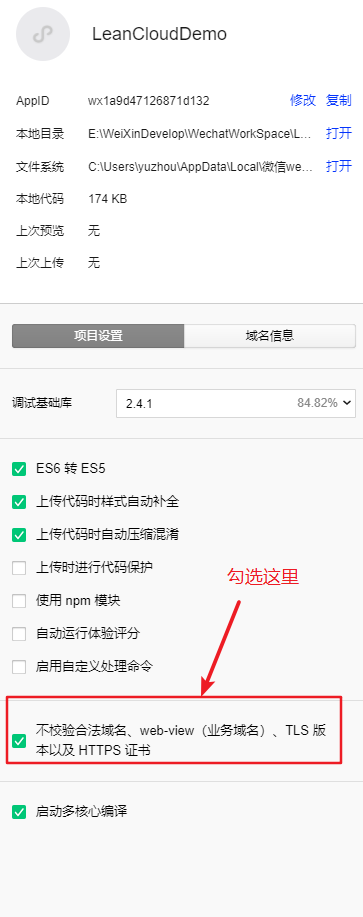
** 找到工具 -> 项目详情 -> 进入**

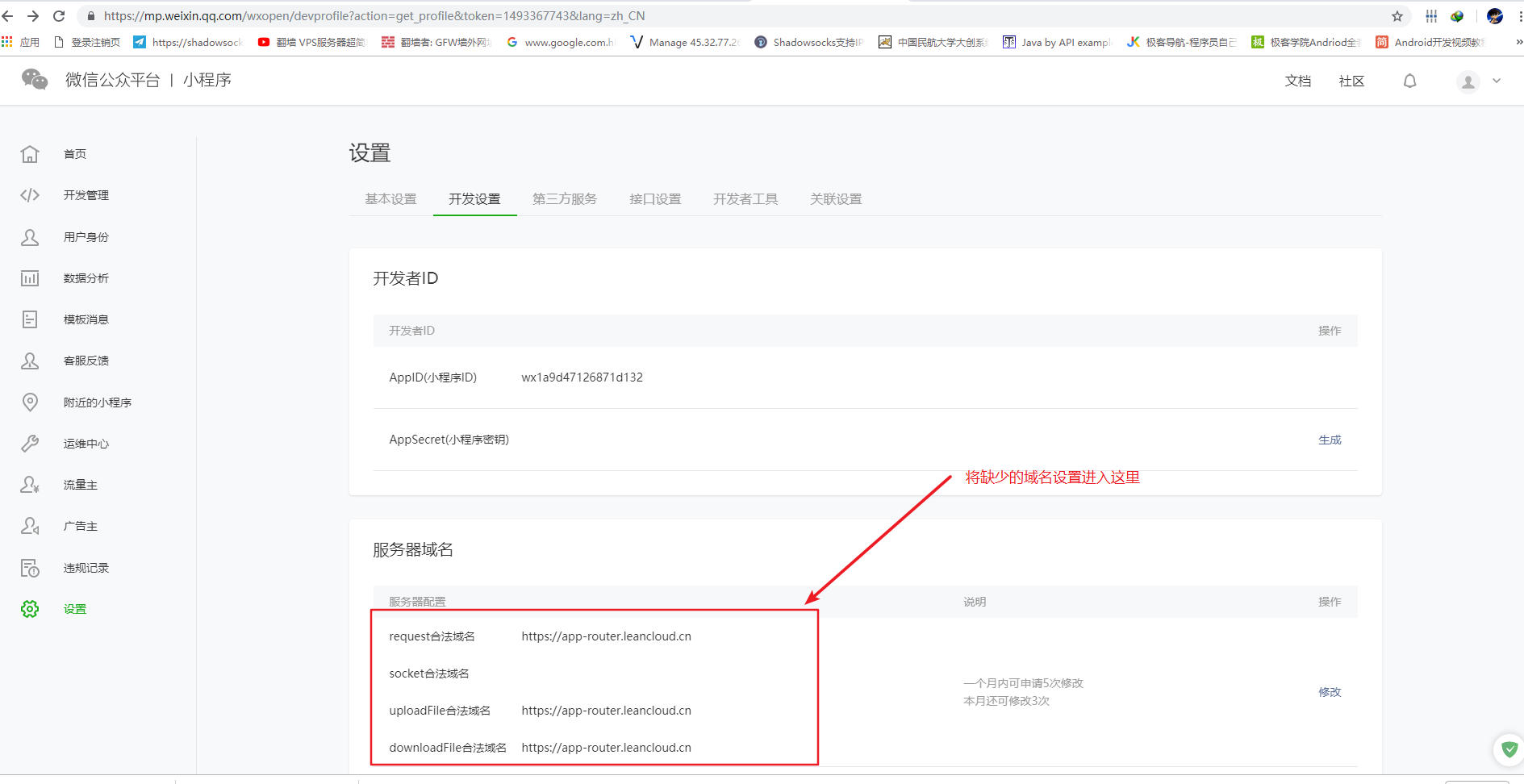
最后再按照这个域名设置进入我们微信公众平台 -> 小程序 -> 设置 -> 开发设置 -> 服务器域名

第十步上传文件
首先在视图层进行页面代码编写,创建一个按钮,设置一个按钮点击事件upload
<!--index.wxml-->
<view class="container">
<button bindtap='upload'>点击上传图片</button>
</view>
第十一步、js代码中实现按钮点击上传选择图片
//按钮点击事件上传图片
upload: function() {
wx.chooseImage({
count: 9,//最多可选择的图片张数,最多为9张
sizeType: ['original', 'compressed'],//所选图片尺寸,原图、压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图、使用相机
//接口调用成功的回调函数
success: function(res) {
var tempFilePath = res.tempFilePaths[0]; //图片的本地临时文件路径列表
new AV.File('love', { //调用API接口上传文件,之后进行详细讲解
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
});
}
第十二步:运行小程序,上传图片

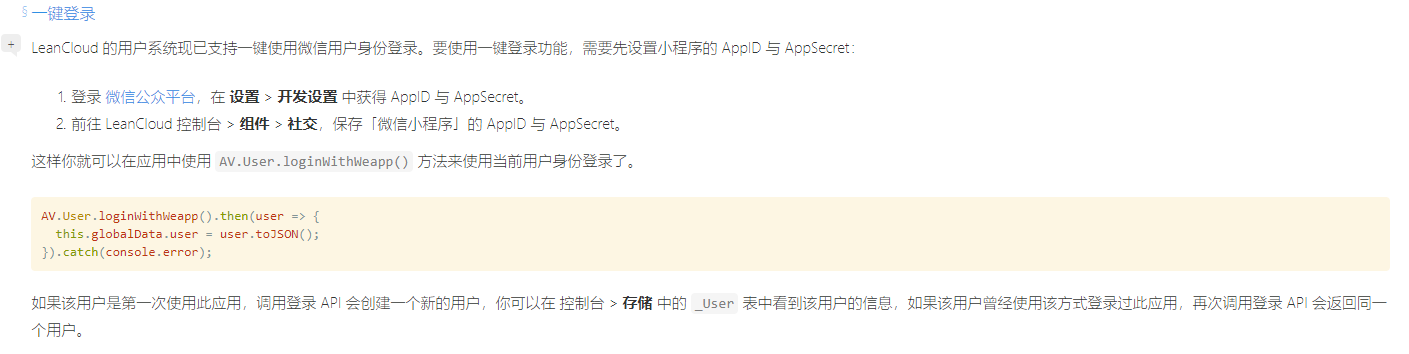
第十三步:用户系统一键登录

//界面开始显示时LeanCloud一键登录
onShow: function() {
AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);
},
第十四步:查看用户信息
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">查看用户信息</button>
//获取用户信息
bindGetUserInfo:function(e) {
console.log(e.detail.userInfo);
}

了解更多技术文章,欢迎关注我的个人公众号

微信小程序接入LeanCloud的更多相关文章
- 微信小程序接入百度统计
一. 百度统计添加应用,获取appkey和微信小程序统计sdk: 1. 百度统计首页,点击“我的全部应用”右侧的添加按钮: 2. “应用类型”选择小程序统计,选择微信小程序,填写应用名称信息,选择内容 ...
- 微信小程序接入百度OCR(身份证识别)
微信小程序接入百度OCR(身份证识别) 1.接口描述 支持对二代居民身份证正反面所有8个字段进行结构化识别,包括姓名.性别.民族.出生日期.住址.身份证号.签发机关.有效期限,识别准确率超过99%:同 ...
- 微信小程序接入,https服务器搭建和调试
在进行小程序开发时候,调试时候,希望在本地搭建一个https环境. 准备条件: 1.公网主机(阿里云或者腾讯云主机) 2外网访问工具natapp 步骤: 1.在主机上安装nginx(nginx转发到n ...
- 微信小程序接入腾讯云IM即时通讯(会话列表)
会话列表功能概述: 登录 :先用自己的账号登录腾讯云: 获取会话列表 :登录之后再获取会话列表: 更新未读消息数量 :获取会话列表之后更新未读消息数量 WXML代码(自己写的将就看一下) <vi ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序之明源商城系列-01-商城介绍及开发准备
1,效果展示 数据来自于写的一个小爬虫爬了明源商城部分的数据.由于价格的保密性,下列产品价格和真实的都不同. 1.1 主页及开发文件结构 1.2 产品的详细页面 1.2 产品分类页面 1.3 产品 ...
- 微信小程序代码大全 - 小程序开发福利
小程序QQ交流群:131894955 小程序开发文档(Wepy) 小程序商城源码下载(weixin-app-shop) 小程序官网源码下载(weixin-app-cms) 微信管家平台JAVA版开源下 ...
- 小程序开发运营必看:微信小程序平台运营规范
一.原则及相关说明 微信最核心的价值,就是连接——提供一对一.一对多和多对多的连接方式,从而实现人与人.人与智能终端.人与社交化娱乐.人与硬件设备的连接,同时连接服务.资讯.商业. 微信团队一 ...
- 实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序
1.前言 2017 年 12 月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间.连麦互动视频直播技术在 2016 年直播风口中成为视频直播的标配,然而只有在原生的 APP 上才能保 ...
随机推荐
- z-index优先级小结
z-index是深度属性,设置元素在z轴上面的堆叠顺序. 强调:z-index必须和定位元素position:absollute|relative|fixed一起使用,否则无效 1.z-index属性 ...
- Linux考试试题
mkdir -p /data/oldboy touch lodboy.txt echo "inet addr:10.0.0.8 Bcast:10.0.0.255 Mask:255.255. ...
- 吴裕雄--天生自然python学习笔记:Python3 日期和时间
Python 程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能. Python 提供了一个 time 和 calendar 模块可以用于格式化日期和时间. 时间间隔是以秒为单位的浮点小数. ...
- Hashtable和Hashmap的区别?
1.实现的继承的父类不同 Hashtable继承Dictionary类 HashMap继承abstractMap类 两个类都实现了Map接口 2.线程安全性不同 Hashmap线程是不安全的 H ...
- OpenCV 霍夫线变换
#include "opencv2/highgui/highgui.hpp" #include "opencv2/imgproc/imgproc.hpp" #i ...
- <JZOJ5904>刺客信条
然鹅考场上打错某变量名导致30都没有 调了很久因为 没转换double 死亡 #include<cstdio> #include<algorithm> #include< ...
- 吴裕雄--天生自然 R语言开发学习:基本图形(续二)
#---------------------------------------------------------------# # R in Action (2nd ed): Chapter 6 ...
- sql性能优化浅谈
sql性能优化总结: 最近随着数据越来越多,数据库性能问题暴露的越来越严重.几百万,上千万,甚至过亿的数据处理速度会非常的慢. 下面对工作中遇到的问题做下总结,希望以后能对日后的工作有所帮助. 不同的 ...
- 在 mac osx 上安装OpenOffice并以服务的方式启动
OpenOffice是Apache基金会旗下的一款先进的开源办公软件套件,包含文本文档.电子表格.演示文稿.绘图.数据库等.包含Microsoft office所有功能.它不仅可以作为桌面应用供普通用 ...
- Java多态详解
package QianFeng02; //多态 public class Polymorphic { public static void main(String[] args){ // HomeC ...
