使用webstorm 搭建 vue 开发环境
一.首先安装 node.js
安装成功后在cmd里面使用:node -v 命令查看安装是否成功 下载链接:
链接:https://pan.baidu.com/s/1CL9J4Ryp3sL0zPYKJyS-3A
提取码:d8gl

安装国内的npm镜像源:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用:npm -v 或者cnpm -v (推荐使用cnpm 这样更快)

安装vue脚手架:vue-cli
npm install -g @vue/cli
cnpm install -g @vue/cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。
只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本
二、在cmd里面创建vue工程
使用:vue create +文件名 在cmd 创建vue 工程
注意:如果想在创建在某一个文件夹里面只需要切换到对应的目录下即可
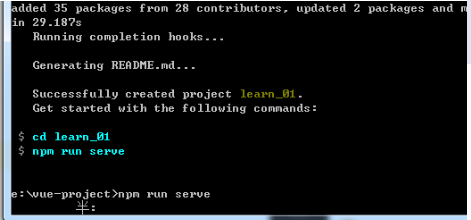
出现以下画面就是安装成功:

三、使用webstorm打开创建好的工程
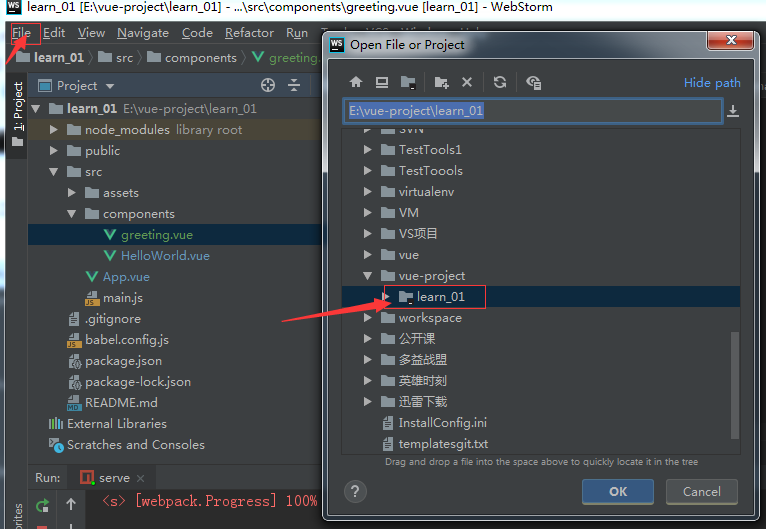
第一步:点击file下的open

选择创建好的vue工程,点击ok即可

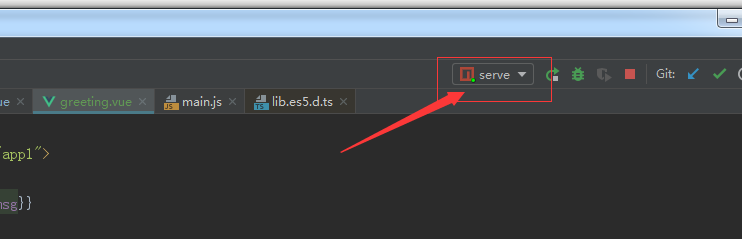
点击这里,如果是第一次创建会显示addxx

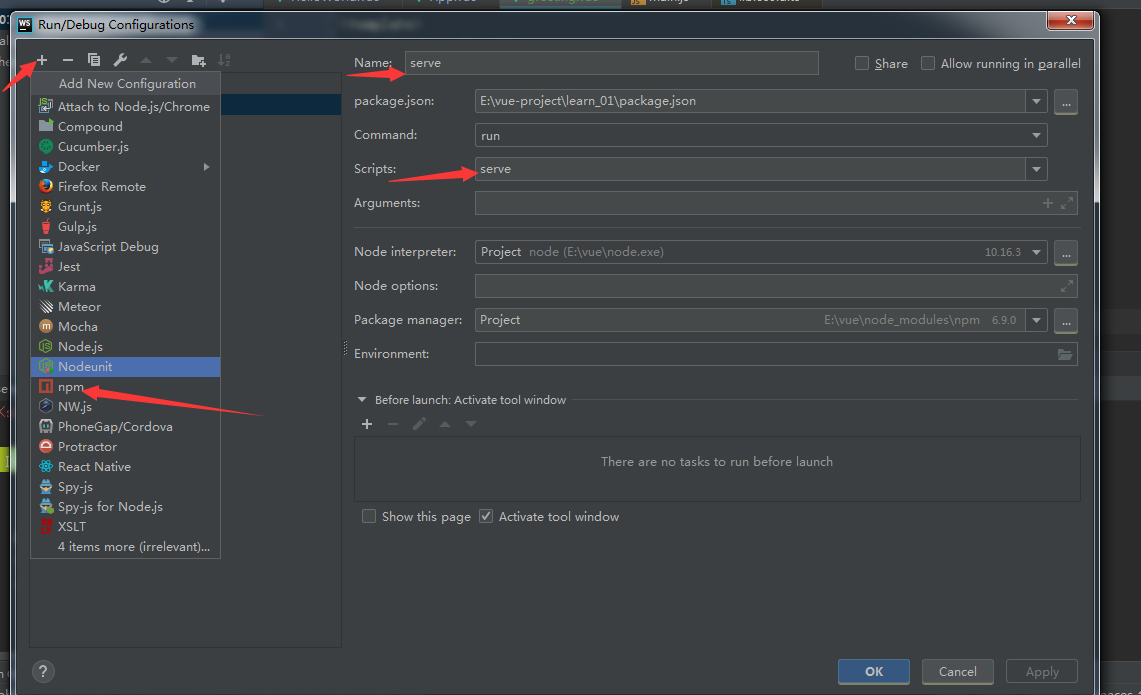
点击 + 号,选择npm ,Name:名字随便起个,Scripts:这里的参数一定要填写serve,不能随便填写。然后点击ok

点击run 按钮,进行运行vue工程

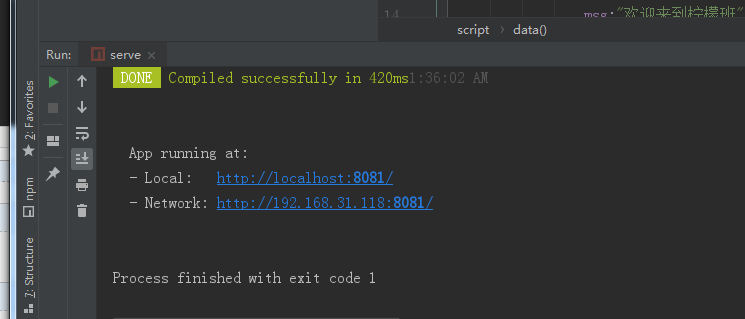
出现以下页面,说明运行成功,我们可以使用下面的地址去访问我们创建好的工程了

使用webstorm 搭建 vue 开发环境的更多相关文章
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- 搭建Vue开发环境
1.安装Node.js 安装包下载地址: https://nodejs.org/en/ 安装时可以选择是否自动安装必要的工具,如Chocolatey.Python2,这里我选择了自动安装 Node.j ...
- 搭建vue开发环境的步骤
相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习angular的时候搭建过一次,过了一个月后在搭建第二次的时候,竟然有一些混乱,所以今天想 ...
随机推荐
- NodeJs mysql 开启事务
如题:node后台使用mysql数据库,并使用事务来管理数据库操作. 这里主要讲一个事务的封装并写了一个INSERT 插入操作. code: 基础code: db.config.js const my ...
- Oliver Twist
对于济贫院那些绅士们而言,贫民好吃懒做.贪得无厌.他们消耗的食物即是对教区最大的威胁. 绅士们的利益得不到满足时,孤儿们只能被驱之而后快,甚至被"加价出售". 然而,眼泪这种东西根 ...
- document.documentElement.scrollTop指定位置失效解决办法
近期在vue的H5项目中,做指定位置定位的时候发现使用document.documentElement.scrollTop一直不生效. 解决办法是document.documentElement.sc ...
- mysql查询表内所有字段名和备注
select distinct column_name as 字段名,column_comment as 字段备注 from information_schema.columns where tabl ...
- P5343 【XR-1】分块(dp矩阵加速)
\(大意是用数组a里的数字,组成一个序列,使得序列和为n的方案种数\)传送门 \(先考虑dp.\) \(但是不能直接用背包转移,因为是序列,要考虑顺序.\) \(所以,为了去重,我们令dp[i][j] ...
- 【Hadoop离线基础总结】流量日志分析网站整体架构模块开发
目录 数据仓库设计 维度建模概述 维度建模的三种模式 本项目中数据仓库的设计 ETL开发 创建ODS层数据表 导入ODS层数据 生成ODS层明细宽表 统计分析开发 流量分析 受访分析 访客visit分 ...
- Tomcat服务器的下载与安装,修改端口号
安装及简单配置Tomcat服务器: 1.登录www.apache.org 网站,之后点击Projects , 点击Project List,找到Tomcat. 2.点击Tomcat之后,之后进入Tom ...
- [hdu5379 Mahjong tree]dfs计数
题意:给n个节点的树编号1-n,一个节点唯一对应一种编号,要求编完号的树满足如下性质:所有节点的儿子的编号是连续的,对一棵子树,它包含的所有节点的编号也是连续的.连续的意思是把所有数排序后是一段连续的 ...
- go多种uuid生成方式
package main import ( "fmt" "github.com/chilts/sid" "github.com/kjk/betterg ...
- Mysql 常用函数(13)- right 函数
Mysql常用函数的汇总,可看下面系列文章 https://www.cnblogs.com/poloyy/category/1765164.html right 的作用 返回字符串 str 中最右边的 ...
