[Firefox附加组件]0003.弹出对话框
Firefox中使用面板(panel)模块来显示弹出对话框,面板的内容通过HTML编写。你可以在面板上运行content script,尽管在面板里的脚本无法直接访问插件代码,但是你可以在面板脚本和插件代码间交换信息。这次,我们做了一个会在单击时显示面板的动作按钮。面板上有一个<textarea>元素,用户按下return键时,<textarea>的内容会被发送给插件代码主程序。插件代码主程序会在控制台输出日志。
开发步骤
1.初始化项目,终端窗口运行以下命令。
mkdir Dialog
cd Dialog
cfx init
2.编辑Dialog项目lib目录下的 main.js 文件。
var data = require("sdk/self").data;
// 构造面板,从"data"目录的"text-entry.html"加载
// 内容,然后加载"get-text.js"脚本。
var text_entry = require("sdk/panel").Panel({
contentURL: data.url("text-entry.html"),
contentScriptFile: data.url("get-text.js")
});
// 创建按钮
require("sdk/ui/button/action").ActionButton({
id: "show-panel",
label: "Show Panel",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick
});
// 在用户点击按钮时显示面板。
function handleClick(state) {
text_entry.show();
}
text_entry.on("show", function() {
text_entry.port.emit("show");
});
// 监听来自content脚本的text-entered消息。消息主体L是用户输入的文本。
// 此实现,我们只在控制台显示日志。
text_entry.port.on("text-entered", function (text) {
console.log(text);
text_entry.hide();
});
3.在Dialog项目data目录下创建content脚本 get-text.js文件
// 用户按下回车,发送text-entered消息给main.js。
// 消息主体是编辑框的内容。
var textArea = document.getElementById("edit-box");
textArea.addEventListener('keyup', function onkeyup(event) {
if (event.keyCode == 13) {
// Remove the newline.
text = textArea.value.replace(/(\r\n|\n|\r)/gm,"");
self.port.emit("text-entered", text);
textArea.value = '';
}
}, false);
// 监听由插件主程序发送的show事件。表示面板将要显示。
//
// 焦点放在textarea上,这样用户可以直接开始输入。
self.port.on("show", function onShow() {
textArea.focus();
});
4.在Dialog项目data目录下创建text-entry.html文件
<html>
<head>
<style type="text/css" media="all">
textarea {
margin: 10px;
}
body {
background-color: gray;
}
</style>
</head>
<body>
<textarea rows="13" cols="33" id="edit-box"></textarea>
</body>
</html>
5.保存下面图片到data目录中



6.进入Dialog项目运行命令
cfx run
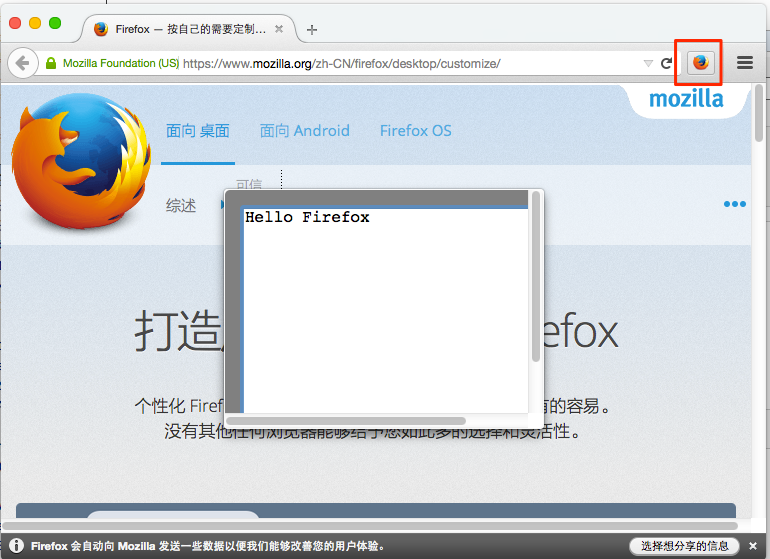
7.点击按钮,输入Hello Firefox,回车。

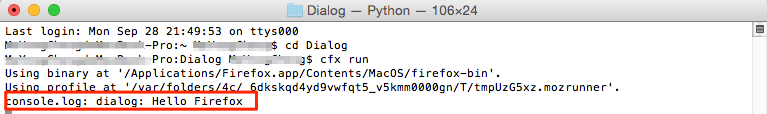
8.查看终端窗口,这边就接受到我们在Firefox 弹出对话框中得内容了。

至此就完美的结束了。
- main.js:插件主程序,在这里创建按钮和面板
- get-text.js:与面板内容交互的content脚本
- text-entry.html:面板的内容,由HTML编写
- icon-16.png,icon-32.png和icon-64.png:三种不同大小的图标
参考链接
动作按钮: https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_action 面板: https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/panel
切换按钮: https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4843217.html
[Firefox附加组件]0003.弹出对话框的更多相关文章
- 推荐一些我所用的firefox 附加组件。
firefox之所以强大,很大程度上是因为它有着超多的扩展组件,来实现许多有趣的功能.这几天把我装的firefox附加组件整理下,个人认为是一般上网常用或者可以说是必备的组件,o(∩_∩)o ,晒晒. ...
- SharePoint 2010 Pop-Up Dialogs SharePoint 2010 弹出对话框
SharePoint 2010 Pop-Up Dialogs SharePoint 2010 弹出对话框 SharePoint 2010 使得往你的站点加入对话框内容变得出乎意料的简单 ...
- 10.JAVA之GUI编程弹出对话框Dialog
在上节基础上添加对话框显示错误信息. 代码如下: /*弹出对话框显示错误信息,对话框一般不单独出现,一般依赖于窗体.*/ /*练习-列出指定目录内容*/ import java.awt.Button; ...
- 【Telerik】弹出对话框RadWindow,确认删除信息
要做一个删除功能,但是删除前正常都要弹出对话框确认一下是否删除信息,防止误删信息.
- Response.Write("<script>alert('弹出对话框!')</script>") 后跟Response.Redirect("page.aspx");不能弹出对话框,直接跳转页面了 如何解?
Response.Write和Response.Redirect一起用的时候就会这样,write脚本和redirect脚本不能同时使用,这样不会执行脚本,最好使用ClientScript 改进方法: ...
- selenium移动div里面的滚动条,操作弹出对话框
还是使用js来移动 首先要定位到这个元素 倾向于使用js来定位元素,输入下面的脚本,按下回车键,即可在调试页面看到对应的div块$("div.table-responsive") ...
- java selenium (十一) 操作弹出对话框
Web 开发人员通常需要利用JavaScript弹出对话框来给用户一些信息提示, 包括以下几种类型 阅读目录 对话框类型 1. 警告框: 用于提示用户相关信息的验证结果, 错误或警告等 2. 提示框 ...
- 如何给Firefox附加组件签名
如何给Firefox附加组件签名 https://developer.mozilla.org/zh-CN/Add-ons/Distribution 2.打开https://addons.mozilla ...
- ABAP 弹出对话框
一组有用的用户交互窗口函数 显示多条消息 SAP系统用的是这个函数:C14Z_MESSAGES_SHOW_AS_POPUP POPUP_TO_CONFIRM_LOSS_OF_DATA 显示有YES/N ...
随机推荐
- python selenium(常用关键字)
1.文本按钮操作相关: send_keys()输入文本 from selenium import webdriver import time dr = webdriver.Chrome() dr.ge ...
- FarmCraft
题意:mhy住在一棵有n个点的树的1号结点上,每个结点上都有一个妹子.mhy从自己家出发,去给每一个妹子都送一台电脑,每个妹子拿到电脑后就会开始安装zhx牌杀毒软件,第i个妹子安装时间为ci.树上的每 ...
- Shell脚本(一)入门
开始学习Shell脚本. #!/bin/bash ]; then echo "you are not root" else echo "you are root" ...
- thinkphp日志泄露扫描
import requests,sys dirpath=[] def dirscan(url,year): for i in range(1,13): if i < 10: urls=url+' ...
- 练习//编写函数norepeat(arr) 将数组的重复元素去掉,并返回新的数组
function norepeat(n){ for(var i=0;i<arr.length;i++){ for(var j=i+1;j<arr.l ...
- B. Marvolo Gaunt's Ring 前缀后缀
B. Marvolo Gaunt's Ring 这种一般只有三个的都可以处理前缀和后缀,再枚举中间这个值. 这个和之前写过的C. Four Segments 前缀后缀 处理方式很像. #include ...
- 一篇文章解决MongoDB的所有问题
目录 一.MongoDB相关概念 1.1 业务应用场景 1.1.1 而MongoDB可应对"三高"需求· 1.1.2 什么时候选择MongoDB? 1.1.3 如果用mysql? ...
- Coursera课程笔记----计算导论与C语言基础----Week 7
C语言中的数据成分(Week7) 内存 把内存想象成长带,带子上有许多方格,每个方格有8位(8bit) 2^10 = 1024 1B = 8 b 1KB = 1024Byte MB.GB.TB.PB- ...
- python重试次数装饰器
目录 重试次数装饰器 重试次数装饰器 前言, 最近在使用tornado框架写Restful API时遇到很多的问题. 有框架的问题, 有异步的问题. 虽然tornado 被公认为当前python语言最 ...
- JavaWeb学习之JSP(二) JSP标签
JSP常用标签 什么是JSP标签 JSP标签,有的地方也叫做JSP动作,在JSP中编写大量的java代码会使JSP页面显得杂乱无章,看起来非常不舒服,因此JSP提供了一些类似html的标签,通过这些标 ...
