Django如何上传图片并对上传图片进行访问
通过一个示例的完整演示过程,来学习django如何上传图片,以及对于media文件夹中的上传图片进行请求:
1.配置settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace('\\','/') #用于存储和访问上传图片的根目录
2.配置urls.py
2.1 根级
- from django.conf.urls import include, url
from django.contrib import admin
from django.conf import settings
from django.views.static import serve- urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^',include('user.urls')),
url(r'media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}), #访问上传图片时需要配置
]- 3.定义models.py
- from django.db import models
- class Goods(models.Model):
name = models.CharField(max_length=20)
img = models.ImageField(upload_to='goods/',default='goods/default.jpg',null=True,blank=True)
# upload_to这个属性必须得有,后面是基于MEDIA_ROOT的相对路径,上传文件时,django会自动帮我们创建这一系列文件夹并存储文件- 4.定义views.py
- # 上传图片页
def upload_pic(request):
return render(request,'user/upload_pic.html')- # 对上传图片进行处理
def handle_pic(request):
- if request.method == 'POST':
goods_name = request.POST.get('goods_name')
pic_obj = request.FILES.get('picture') # 得到的是一个图片对象- # 数据库中存储的是路径,并非图片本身
goods = Goods()
goods.name = goods_name
goods.img = pic_obj
goods.save()
return redirect('/show_pic/')
else:
return HttpResponse('上传图片失败')
- # 对上传图片进行显示
def show_pic(request):
# 获取商品名goods001所对应的图片路径
goods1 = Goods.objects.get(name='goods001')
img = goods1.img
context = {'img':img}
return render(request,'user/show_pic.html',context)
- 5.定义上传页模板upload_pic.html以及上传页页面显示
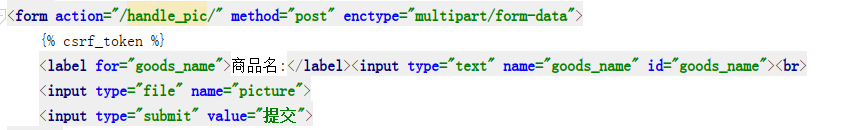
- 5.1 upload_pic.html:
# 表单中有提交文件的控件时,提交方式必须是post,并且需要设置enctype属性
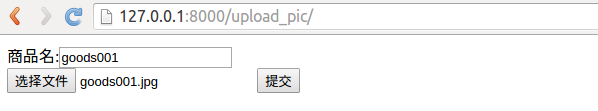
- 5.2 上传页页面显示:
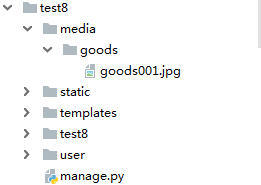
6.上传文件后图片存储路径

# media文件夹及其内部的文件夹和文件,均由django自动帮我们生成
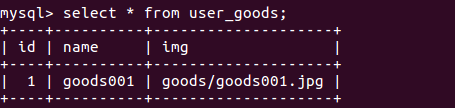
7.上传文件后数据库中的存储内容

# 存储的是图片相对于media文件夹的相对路径,即models.py中定义的upload_to="goods/"+图片文件名
- 8.访问media中上传过的图片
- 8.1 show_pic.html:
# 同静态文件/static/访问一样,/media/后面直接写上media文件夹下的文件名,就可以直接请求到上传图片资源
8.2 页面显示

在地址栏直接对media中的图片进行访问效果一样,如下:(通常我们不会以这种方式直接请求)

Django如何上传图片并对上传图片进行访问的更多相关文章
- Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 httplib模块 django和web服务器整合 wsgi模块 gunicorn模块
Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 ...
- django之创建第4-3个项目-访问list数据
1.index <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- django之创建第4-2个项目-访问class类属性和类方法
1.修改index <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Django上传文件和上传图片(不刷新页面)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- django中利用FastDFS来上传图片的流程
好处:海量问题,存储容量扩展方便,文件内容重复并且对静态文件的访问也有了提升等.
- 手动上传图片到nginx下可访问,程序上传后访问图片报403
1. 首先查看文件权限 2. 初步确定是服务器权限问题 2.1 解决方案一:更改文件权限 2.2 解决方案二:修改nginx运行用户 1. 首先查看文件权限 #指令如下 ls -l 2. 初步确定是服 ...
- fdfs上传图片成功在浏览器中访问不到404 Not Found
1.检查自己nginx配置文件,看是否有 user root这行 . 在nginx.conf文件里加一条:user root; 2.检查自己配置文件: storage.conf中的文件路径是否正确 ...
- axios上传图片(及vue上传图片到七牛))
浏览器上传图片到服务端,我用过两种方法: 1.本地图片转换成base64,然后通过普通的post请求发送到服务端. 操作简单,适合小图,以及如果想兼容低版本的ie没办法用此方法 2.通过form表单提 ...
- Web Api 上传图片,解决上传图片无格式
制作这个功能时,找了很多资料,不过忘记了地址,所以就不一一放连接了, 直接上代码吧! 1. 首先新建一个上传的控制器 /// <summary> /// 上传 /// </summa ...
随机推荐
- pytest——pycharm中右击运行(run)没有问题,在terminal中运行pytest报错:E ModuleNotFoundError: No module named
参考了这个解决办法:https://blog.csdn.net/qq_36829091/article/details/82180866 我的是Windows,linux的和Windows的解决办法有 ...
- ql的python学习之路-day13
前言:本节主要学习模块 一.模块的定义 模块:本质是.py结尾的python文件(文件名:test.py,对应的模块是:test),用来从逻辑上组织python代码(变量.函数.类.逻辑,本质是实现一 ...
- tomcat和nginx介绍
tomcat为什么需要装java环境? 因为tomcat是用java写的, 所以运行需要JRE,就是JAVA运行时刻环境,所以必须通过安装JDK来得到这个运行环境,不装JDK装JRE也行sun的网站上 ...
- 【雕爷学编程】Arduino动手做(46)---电阻应变片传感器
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- Oracle 大数据查询优化方法
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- CSS3面试题
1.隐藏网页中的元素有几种方式?这些方法有什么区别? 答案:三种方法. display:none;脱离文档流,不占页面空间,会改变页面布局. visivility:hidden;不会脱离文档流,不会改 ...
- 使用php+mysql+xml完成一个调查问卷
本人根据php典型模块与项目实战大全此书所完成的一个调查问卷,同时管理员可以进行修改调查内容 同时用到了一个css文件,借鉴于 http://www.wufangbo.com/div-css-vote ...
- 通过Python扫描代码关键字并进行预警
近期线上出现一个bug,研发的小伙伴把测试环境的地址写死到代码中,在上线前忘记修改,导致线上发布的代码中使用了测试环境地址. 开发过程中虽然有各种规范制度,但是难免有粗心,与其责备不如通过技术手段将问 ...
- 从零开始搭建一个PaaS平台 - 我们要做什么
前言 从最开始的小公司做小网站,到现在进入现在的公司做项目,发现小公司里很多很多工作都是重复的劳动(增删改查),不过想想也是,业务软件最基础的东西不就是增删改查吗. 但是很多时候,这种业务逻辑其实没有 ...
- css3,transition,animation两种动画实现区别
我们为页面设置动画时,往往会用到transition还有animation以及transfrom属性或者用到js. 其实通常情况下,对于使用js我们更加倾向于使用css来设置动画. transfrom ...