前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入。所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的。
废话不多说,我们现在开始。
说到css盒模型,这是大多面试基础中会经常面到的。
首先我们要知道,什么是盒模型?盒模型分为两种:w3c盒模型和IE盒模型。
现在大多数浏览器默认情况下的盒模型就是w3c盒模型,由margin、border、padding、content、元素的width==content的width。也就是说w3c盒模型一般情况下会比设置的宽度要大,而IE盒模型则更为标准,元素的width==margin+border+padding+content。因此在w3c盒模型中加入了一个新的样式box-sizing。这个样式可以切换w3c盒模型和IE盒模型。我们来做个例子:

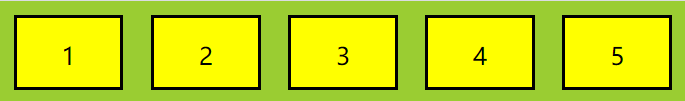
我们想设置一个如此的样式,一个div内有5个div,横向排列。div宽度可变,平分的。
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
因此,大多数情况下,可以使用%。内部的div可以使用float:left实现横排。
.box{
background-color: yellowgreen;
}
.box div{
width: 16%;
height: 50px;
margin: 2%;
float: left;
background-color: yellow;
text-align: center;
line-height: 50px;
border: 2px solid #000;
}
如果直接使用这种方式会有几个问题:
1.因为border的关系,最后一个div被排到了第二行,显然是不对的。
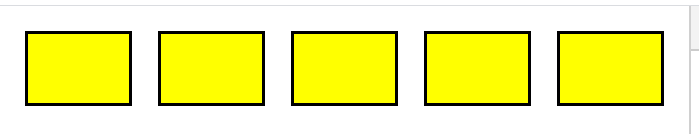
2.外层的div高度变成0了,导致背景颜色无法展示。

我们来看看解决这2个问题。
第一个就是w3c盒模型的影响,可使用box-sizing: border-box;改变为IE盒模型。

box-sizing
有3种值:border-box、content-box、inherit
border-box可以转IE盒模型,content-box是默认的w3c盒模型,inherit是父元素的box-sizing继承下来的值
所以代码为:
.box div{
width: 16%;
height: 50px;
margin: 2%;
float: left;
background-color: yellow;
text-align: center;
line-height: 50px;
border: 2px solid #000;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.box{
background-color: yellowgreen;
overflow: hidden;
}
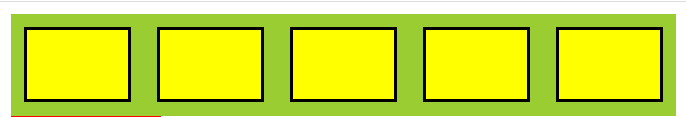
2.使用子元素clear:both;清除浮动。
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<i class="clear"></i>
</div>
.clear{
display: block;
clear: both;
}
为什么用display:block呢?因为必须是块级元素才能达到此效果。

这样box下面才不会被影响。
前端笔记(关于css盒模型知识整理)的更多相关文章
- HTML+CSS学习笔记 (11) - CSS盒模型
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- 前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
- 前端面试必备技巧(二)css盒模型及BFC
CSS盒模型 基本概念:标准模型+IE模型及区别 CSS如何设置这两种模型? JS如何设置获取盒模型对应的宽和高? 实例题(根据盒模型解释边距重叠) BFC边距重叠解决方案 (1)BFC的基本概念:b ...
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
- 干货篇:揭开CSS盒模型神秘的面纱
写博客可以对学习内容进行总结.分享和交流(面对面的技术分享会也不错)... 如果是单纯的记录,印象笔记完全够了. 步入正题,盒模型是web布局核心,掌握基础知识,以后实战中会如鱼得水~ 概念与历史 C ...
随机推荐
- 数据库-第三章 关系数据库标准语言SQL-3.3 数据查询
数据查询 例: 一.单表查询 1.定义 是指仅涉及一个表的查询 2.选择表中的若干列 查询指定列 例: 查询全部列 例: 查询经过计算的值 例: 3.选择表中的若干元组 消除取值重复的行 例: 查询满 ...
- xheditor图片上传
前端步骤:分为三部,这三部做完之后就能正确显示富文本了 1.下载xheditor文件,并按照如下要求进行引入: <!-- xheditor富文本的文件引入 --> <script t ...
- [Docker7]Harbor
harbor download harbor offline tar package wget https://github.com/vmware/harbor/releases/download/v ...
- 【Excel使用技巧】vlookup函数
背景 前不久开发了一个运营小工具,运营人员上传一个id的列表,即可导出对应id的额外数据.需求本身不复杂,很快就开发完了,但上线后,运营反馈了一个问题,导出后的数据跟导出之前的数据顺序不一致. 经过沟 ...
- wr720n v4 折腾笔记(三):网络配置与扩充USB
0x01 前言 网络配置比较简单,但是USB拓展就麻烦许多了,这里由于overlay的内存分配问题导致软件安装失败,这里找到了一种方法就是直接从uboot刷入南浦月大神的wr720n的openwrt固 ...
- CF1327C Game with Chips 题解
原题链接 简要题意: 每个点有起始目标和终点(二维).要求每次将所有点向一个方向移动一次(四方向,若出界则不变),使得每个点均 经过 其终点. 本题只要抓住本质,瞬间得解. 你会发现,如果要求每个点最 ...
- 常见排序算法总结与分析之交换排序与插入排序-C#实现
前言 每每遇到关于排序算法的问题总是不能很好的解决,对一些概念,思想以及具体实现的认识也是模棱两可.归根结底,还是掌握不够熟练.以前只是看别人写,看了就忘.现在打算自己写,写些自己的东西,做个总结.本 ...
- Web 服务器压力测试实例详解
发表于 2012-1-6 14:53 | 来自 51CTO网页 Web 服务器搭建完成上线在即,其能够承载多大的访问量,响应速度.容错能力等性能指标,所有这些是管理人员最想知道也最为担心的.如何才能 ...
- 五大经典卷积神经网络介绍:LeNet / AlexNet / GoogLeNet / VGGNet/ ResNet
欢迎大家关注我们的网站和系列教程:http://www.tensorflownews.com/,学习更多的机器学习.深度学习的知识! LeNet / AlexNet / GoogLeNet / VGG ...
- 关于TensorFlow九件你非知不可的事
来源 | Hackernoon 译者 | Revolver 前些天我参加了7 月24 日在美国旧金山举行的Google Cloud Next 2018 大会,其中的一个演讲( What's New w ...
