前端工程师必备PS技能
PS参考线及其辅助
视图-->新建参考线
也可以快捷键Ctrl+R,显示区的上侧和左侧就会出现标尺。任意点选中,并拖动标尺,便会出现浅蓝色的辅助线。只有在移动工具下,才能拖动某一条参考线。
删除参考线的方式,哪里来的回哪里去,拖动参考线把它移动到标尺处。上面的标尺对应的是水平参考线,左边的标尺对应的是竖直参考线。
新建参考线的快捷键:Alt+V+E
Alt+V是打开视图菜单,不放,然后再按E就是新建参考线
对于规则图形,选中图层后,再拖动参考线,默认参考线会吸附到图层边缘部分。参考线所在的地方都是实在的东西。对于不规则图形,边缘都是虚化的,所以拖动参考线时,会找到实在的地方进行吸附。
把参考线隐藏:Ctrl+;,再按Ctrl+;显示参考线。
PS传统切图(不精确,误差不可避免)
切图和切片
鼠标点击选择切片工具,然后在psd素材上选取需要切片的区域。目前HTML,css等代码已经可以实现很多的页面效果,但有些我们还是倾向于使用图片。对于一个网站而言,往往需要切取很多的图片。比如电商网站,可能需要切几百乃至几千张图。如果一个个选取那实在太麻烦。比较简便的做法,是先设定参考线。针对每一部分都设置参考线。再次点击选择切片工具,菜单栏上方有一个按钮,基于参考线的切片。点击后,整张图就会被切成很多的小图。有些切图我们并不需要,而且如果参考线密集,切片后看上去也比较混乱。为了更清晰地获取切片,我们可以先把每一部分剪裁出来。然后设定参考线后,再进行切片,这样做事半功倍。
切好后,我们需要导出切片。选择文件——>存储为Web所用格式。文件类型选择png-24。存储后会在选中的文件夹路径下生成一个images文件夹,里面就是我们的切片。
PS精准切图
利用Photoshop的脚本,进行一种更加快捷精准的切图方法
自动化切图,省时省力(时间方面与计算机的性能有关)
计算机自动计算,尺寸更精确
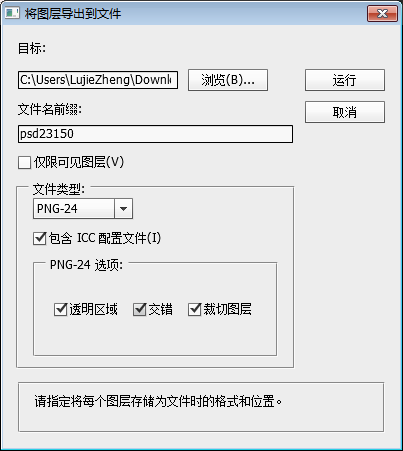
操作方法:文件——>脚本——>将图层导出到文件

点击运行。Photoshop则会自动生成切图。当图片不再闪动,恢复正常时,表示生成完毕。在设置的路径下就可以找到images文件夹。里面存放的是生成的切图。
自动切图
Photoshop CC版本开始集成自动切图的功能。
编辑——>首选项——>增效工具 把启用生成器勾选。
文件——>生成——>图像资源勾选。在test.psd文件目录下,会自动生成一个文件夹test-assets。里面暂时为空。当改变图层名字的时候,该文件夹下会对应生成一个png格式的图层文件。
前端工程师必备PS技能的更多相关文章
- 【PS切图】前端工程师必备,但又无需精通的一项技能。
前端主要从事一些代码开发工作,PS使用是前端工程师必备,但又无需精通的一项技能. 前端切图四大面板:在“窗口”菜单下开启 1,信息(手动开启)2,字符(手动开启)3,历史记录(手动开启)4,图层(默认 ...
- sublime text3 --前端工程师必备神器
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
- sublime text3 --前端工程师必备
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
- 前端开发工程师必备JS技能-切图
/******************************************** 学习时间:2015年12月21日 学习者:易天曦 学习目的:掌握切图技巧 学习目标:1.学会从网页设计师的P ...
- 优秀前端工程师必备: 非常常用的checkbox的骚操作---全选和单选demo
提要: 前端开发的时候, 经常会遇到表格勾选, 单个勾选判断是否全选的事情.趁着有时间, 总结一下以备不时之需! 就像下面这个栗子: 1 源代码: h5 // 全选框 <input type=& ...
- 前端工程师的PS默认工作区
右侧依次是信息.图层.历史记录,如下图:
- 一篇很全面的freemarker教程 前端工程师必备
FreeMarker的模板文件并不比HTML页面复杂多少,FreeMarker模板文件主要由如下4个部分组成: 1,文本:直接输出的部分 2,注释:<#-- ... -->格式部分,不会输 ...
- 优秀前端工程师必备: cookie的增删改查Demo!
1 cookie可以很好地解决微信浏览器登录状态的保存,具体教程看下面链接: https://www.cnblogs.com/autoXingJY/p/10456767.html 2 参考了w3c等的 ...
- 优秀前端工程师必备:" checkbox & radio--单钩 & 多钩 "大比较:你是♂||♀ , 还是 ♂&♀
1 单选: type="radio" 需求: 男女input只能选择一个 <input type="radio" name="sex" ...
随机推荐
- html页面简单制作示例
内有表格布局,具体见 链接: https://pan.baidu.com/s/1V7IcxQ5M-iXVdlzuf8bo-A 密码: 8dp8
- [比赛总结]ACM div3 G 比赛总结
这次题目总体感觉和做阅读理解差不多,英文题目读起来相当费劲. 另外,这次比赛整个队伍中我们三个都突出存在的问题就是,把简单问题复杂化,抓不到事物的本质,因此很容易的就被题目误导. 比如C题,明明想到了 ...
- python 调用RESTFul接口
本周需要将爬虫爬下来的数据入库,因为之前已经写好PHP的接口的,可以直接通过python调用PHP接口来实现,所以把方法总结一下. //python编码问题,因为好久用,所以很容易出现 # -*- c ...
- epc笔记
http://wenku.baidu.com/view/5e921520dd36a32d7375812a.html 1. 先注册, EPC注册EPS业务或non-EPS服务 ?? HSS做什么? 2 ...
- 【其他】Windows 系统安装IIS 打开页面出现空白解决方案
部署IIS过程中遇到了一个奇怪的问题,就是怎么设置打开的页面都是一篇空白,IIS也没有任何报错,翻遍互联网好不容易找到了解决方法,今天就教给大家,希望大家不要走弯路.此方法Windows xp.7.8 ...
- Augmenting Path Algorithm : 一般图最大匹配
算法原理详见 http://www.csie.ntnu.edu.tw/~u91029/Matching.html orz 带花树很神奇,挖坑最大权匹配 #include <iostream> ...
- GDI绘图中的映射模式CDC::SetMapMode()
原文链接:http://blog.csdn.net/charlessimonyi/article/details/8264572 在GDI绘图前,一般要设置映射模式.映射模式是什么呢?它是逻辑长度单位 ...
- [Leetcode] word ladder 单词阶梯
Given two words (start and end), and a dictionary, find the length of shortest transformation sequen ...
- POJ1797:Heavy Transportation(改造Dijkstra)
Heavy Transportation Time Limit: 3000MS Memory Limit: 30000K Total Submissions: 52728 Accepted: ...
- HDU 多校对抗赛 A Maximum Multiple
Maximum Multiple Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
