我的Android开发之路——ListView的使用
在Android开发过程中,遇到需要列表显示的时候,这时候就会用到listview。
1.首先创建一个ListViewTest项目,选择empty activity类型。修改activity_main.xml的布局文件,添加listview控件,设置宽高和id等属性
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ListView
- android:id="@+id/lv"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- </ListView>
- </LinearLayout>
 此时通过预览就可以看见listview的布局情况,接下来我们要添加每一个item的布局,添加lv_item.xml布局
此时通过预览就可以看见listview的布局情况,接下来我们要添加每一个item的布局,添加lv_item.xml布局
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv_icon"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:gravity="center"
- />
- <TextView
- android:id="@+id/lv_name"
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:text="icon"
- android:gravity="center"
- android:textSize="40sp"
- android:textColor="#1296db"/>
- </LinearLayout>
这里使用每行一个图标 一个名称作为item的内容(对应imageview 和textview)
2.适配器的编写
这里编写的适配器IconAdapter继承自BaseAdapter(ArrayAdapter及SimpleAdapter使用度不高)
继承BaseAdapter抽象类后,要实现父类中的getCount()、getItem()、getItemId()、getView()四个方法。
系统在绘制ListView之前,将会先调用getCount方法来获取Item的个数。每绘制一个Item就会调用一次getView方法,在getView中引用事先定义好的layout布局确定显示的效果并返回一个View对象作为一个Item显示出来。
这两个方法是自定ListView显示效果中最为重要的,同时只要重写好了这两个方法,ListView就能完全按开发者的要求显示。而getItem和getItemId方法将会在调用ListView的响应方法的时候被调用到。
创建IconAdapter.java
①首先需要一个映射的list,这个list中包含了实体bean,具体就对应了每一个item的内容。用bean封装了每一个item的所需要的属性。
添加IconBean.java
- public class IconBean {
- public String IconName;
- public int Icon_Image_Id;
- public String getIconName() {
- return IconName;
- }
- public void setIconName(String iconName) {
- IconName = iconName;
- }
- public int getIcon_Image_Id() {
- return Icon_Image_Id;
- }
- public void setIcon_Image_Id(int icon_Image_Id) {
- Icon_Image_Id = icon_Image_Id;
- }
- public IconBean(String s,int image_id){
- IconName=s;
- Icon_Image_Id=image_id;
- }
- }
在adapter中添加装有IconBean的list,此时adapter的代码如下:
- class IconAdapter extends BaseAdapter {
- public List<IconBean> mList;
- public Context mContext;
public LayoutInflater mLayoutInflater;
- @Override
- public int getCount() {
- return 0;
- }
- @Override
- public Object getItem(int position) {
- return null;
- }
- @Override
- public long getItemId(int position) {
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- return null;
- }
- }
②在Adapter中添加构造方法,参数传入Context及刚才的List对象
在之后解析布局的时候,还需要使用到layoutinflater,所以在构造方法中对它进行初始化。
- public IconAdapter(Context context,List<IconBean> list){
- mContext=context;
- mList=list;
- mLayoutInflater=LayoutInflater.from(context);
- }
③修改getcount()、getItem、getItemId()三个方法
- @Override
- public int getCount() {
- return mList.size();
- }
- @Override
- public Object getItem(int position) {
- return mList.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
④修改getView()方法,也是最主要的方法,这里使用ViewHolder写法。
创建ViewHolder静态类,并完成getView()方法。
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder viewHolder;
- if (convertView==null){
- viewHolder=new ViewHolder();
- convertView=mLayoutInflater.inflate(R.layout.lv_item,null);
- viewHolder.mImageView=(ImageView) convertView.findViewById(R.id.iv_icon);
- viewHolder.mTextView=(TextView) convertView.findViewById(R.id.lv_name);
- convertView.setTag(viewHolder);
- }else {
- viewHolder= (ViewHolder) convertView.getTag();
- }
- //从list取出对象
- IconBean bean=mList.get(position);
- //设置item的内容
- viewHolder.mImageView.setImageResource(bean.getIcon_Image_Id());
- viewHolder.mTextView.setText(bean.getIconName());
- return convertView;
- }
- private static class ViewHolder{
- public ImageView mImageView;
- public TextView mTextView;
- }
此时完成适配器的编写。
3.在主线程中完成listview的使用
①添加listview和对应含有IconBean的映射list并完成初始化。
- private List<IconBean> mIconBeenList;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mIconBeenList=new ArrayList<>();
- ListView iconList= (ListView) findViewById(R.id.lv);
- }
②添加测试用的数据
- private void initData() {
- IconBean Add=new IconBean("Add",R.drawable.add);
- mIconBeenList.add(Add);
- IconBean Close=new IconBean("Close",R.drawable.close);
- mIconBeenList.add(Close);
- IconBean Enter=new IconBean("Enter",R.drawable.enter);
- mIconBeenList.add(Enter);
- IconBean FullScreen=new IconBean("FullScreen",R.drawable.fullscreen);
- mIconBeenList.add(FullScreen);
- IconBean Right=new IconBean("Right",R.drawable.right);
- mIconBeenList.add(Right);
- mIconBeenList.add(Right);
- mIconBeenList.add(FullScreen);
- mIconBeenList.add(Enter);
- mIconBeenList.add(Close);
- mIconBeenList.add(Add);
- }
③为listview添加adapter
- iconList.setAdapter(new IconAdapter(this,mIconBeenList));
此时完成例子的编写,MainActivity.java代码为
- public class MainActivity extends AppCompatActivity {
- private List<IconBean> mIconBeenList;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mIconBeenList=new ArrayList<>();
- ListView iconList= (ListView) findViewById(R.id.lv);
- initData();
- iconList.setAdapter(new IconAdapter(this,mIconBeenList));
- }
- private void initData() {
- IconBean Add=new IconBean("Add",R.drawable.add);
- mIconBeenList.add(Add);
- IconBean Close=new IconBean("Close",R.drawable.close);
- mIconBeenList.add(Close);
- IconBean Enter=new IconBean("Enter",R.drawable.enter);
- mIconBeenList.add(Enter);
- IconBean FullScreen=new IconBean("FullScreen",R.drawable.fullscreen);
- mIconBeenList.add(FullScreen);
- IconBean Right=new IconBean("Right",R.drawable.right);
- mIconBeenList.add(Right);
- mIconBeenList.add(Right);
- mIconBeenList.add(FullScreen);
- mIconBeenList.add(Enter);
- mIconBeenList.add(Close);
- mIconBeenList.add(Add);
- }
- }
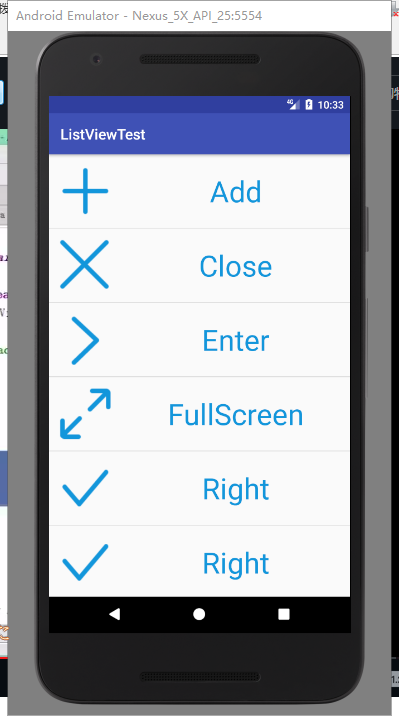
大功告成,在模拟器上运行一下

项目地址:https://github.com/Lock0nStratos/ListViewTest
我的Android开发之路——ListView的使用的更多相关文章
- Android开发之去掉listview的点击效果,一行代码间接粗暴,解决你的问题。
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 Android开发之去掉listview的点击效果,一行代码间接粗暴,解决你的问题. 当你在用list ...
- Android开发系列之ListView
上篇博客解决了Android客户端通过WebService与服务器端程序进行交互的问题,这篇博客重点关注两个问题,一个是Android应用程序如何与本机文件型数据库SQLite进行交互,另一问题则是如 ...
- Android修行之路------ListView自定义布局
主布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= ...
- android 开发 实现一个ListView套嵌GirdView的滚动布局
效果图 实现思维: 首先要处理管理好需要导入的数据,我们这里创建class来处理这些数据并且便于管理它们. 创建一个主activity的布局,里面需要一个ListView控件. 创建一个class继承 ...
- 【Android 应用开发】Android开发技巧--Application, ListView排列,格式化浮点数,string.xml占位符,动态引用图片
一. Application用途 1. Application用途 创建Application时机 : Application在启动的时候会调用Application无参的构造方法创建实例; Appl ...
- Android开发技巧--Application, ListView排列,格式化浮点数,string.xml占位符,动态引用图片
一. Application用途 1. Application用途 创建Application时机 : Application在启动的时候会调用Application无参的构造方法创建实例; Appl ...
- Android开发UI之ListView中的Button点击设置
在ListView的Item中,如果有Button控件,那么要实现Button和Item点击都有响应,可以将Item的Layout中Button的focusable属性设为false,然后设置layo ...
- Android开发之适配器-ListView适配器的重复数据
适配器是Android中的数据与View视图的桥梁,作用就是将数据通过适配器显示到对应的View视图上. 工作中,在用ListView做适配器数据时候,有些人肯定碰见过,如何优化效率,但是又出现重复数 ...
- android开发(34) 自定义 listView的分割线( 使用xml drawable画多条线)
我遇到这样一个场景,我需要自定义 listView的分割线,而这个分割线是由两条线组成的,在使用xml drawable时遇到了困难. 注释:画两条线是为了实现 凹陷的效果,在绘图中一条暗线紧跟着一条 ...
随机推荐
- Java 实现邮件的发送
Java 实现邮件的发送 开发邮箱发送功能必须看邮箱方面的资料 改一些东西 (我的是qq 邮箱哟 开通 POP3 ...
- poj3417 Network 树上差分+LCA
题目传送门 题目大意:给出一棵树,再给出m条非树边,先割掉一条树边,再割掉一条非树边,问有几种割法,使图变成两部分. 思路:每一条 非树边会和一部分的树边形成一个环,分三种情况: 对于那些没有形成环的 ...
- pycharm和webstorm永久激活方法
永久激活方法 准备工作 下载JetBrains产品(pycharm.webstorm),自行安装.链接地址:http://www.jetbrains.com/products.html 下载Crack ...
- Android中的CardView使用
Android 5.0 版本中新增了CardView,CardView继承自FrameLayout类,并且可以设置圆角和阴影,使得控件具有立体性,也可以包含其他的布局容器和控件. 1.配置build. ...
- 依赖倒置(Dependence Inversion Principle)DIP
关于抽象类和接口的区别,可以参考之前的文章~http://www.cnblogs.com/leestar54/p/4593173.html using System; using System.Col ...
- MySql Unknown column 的解决方案
解决方案: 有很多使用Mysql的用户可能都会遇到这个问题,明明表中这个列存在,为什么在查询的时候说找不到这个列名呢? 我遇到的原因就是列名前面含有空格:如下 create table student ...
- thinkphp执行流程
1. 入口文件index.php 用户对url的访问首先被定位到http://<serverIp>/<appName>/index.php, 这里的入口文件index.php做 ...
- PCU
PCU(Peak concurrent users ),互联网术语,应用在网络游戏和其他互联网服务领域,意思是最高同时在线人数 业务系统架构性能提升主要分为两种不同的方式,scale-out(横向扩展 ...
- sql server数据库打不开
- 在 Azure Web 应用中创建 Java 应用程序
本分步指南将通过 Azure Web 应用帮助您启动并运行示例 Java 应用程序.除 Java 外,Azure Web 应用还支持其他语言,如 PHP..NET.Node.JS.Python.Rub ...
