微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单
1、申请测试账号:
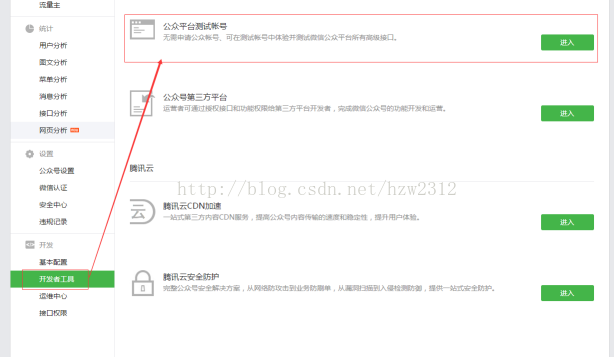
先申请公众号后,点击进入公从号的管理页面;找到“开发者工具”,找到“公众平台测试账号”,点击“进入”。
2、接口配置信息设置
必须要外网哦,也就是微信服务器要能访问到你填写到url。
Url到内容有讲究,这里已tp5为例,页面填写的Token要跟控制器的Token一致。
接口提交之前的配置项一定要有echostr
设置失败的一个重要原因:url的请求相应没有返回echostr这个参数。
接口提交之后在微信里看效果一定要删除echostr
<?php
namespace app\index\controller;
define("TOKEN", "mytest");//声明token class Jssdkceshi
{
public function valid()
{
//接口配置信息修改的时候需要 正式上线不需要
//$echoStr = $_GET["echostr"];
if($this->checkSignature()){
//echo $echoStr;
exit;
}
}
public function index(){
$this->valid();
$this->responseMsg();
$this->createCaidan();
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$ev = $postObj->Event;//获取事件类型
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($ev == "subscribe"){
//用户第一次关注时,自动回复消息设置
$msgType = "text";
$contentStr = "欢迎关注我是微信!";
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
if(!empty( $keyword ))
{
$msgType = "text";
$contentStr = "Welcome to wechat world!";
$erer=$keyword;
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $erer);
echo $resultStr;
}else{
echo "Input something...";
}
}else {
echo '';
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function gettoken(){
$appid='wxa0cb62458ce0a153';
$secret='21fffd4676ee9abf9fcb0b6f6539fab0';
$getTokenUrl="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret;
$accessTokenJson=file_get_contents($getTokenUrl);
$accessTokenArr=json_decode($accessTokenJson,true);
$accessToken=$accessTokenArr['access_token'];
return $accessToken;
}
public function createCaidan(){
$access_token=$this->gettoken();
$url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token;
$caidan= ' {
"button":[
{
"type":"click",
"name":"乐曲欣赏",//一级菜单
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",//一级菜单
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单列表",
"sub_button":[
{
"type":"view",
"name":"搜索",//二级菜单
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"view",
"name":"友情链接",
"url":"http://www.baidu.com/"
}]
}]
}';
$result = $this->https_request($url,$caidan);
print_r($result);
}
//封装一个函数,使用curl实现post方式的请求
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
} }
?>
弄好后,在页面填写url跟token点击“提交”会有提示配置成功。


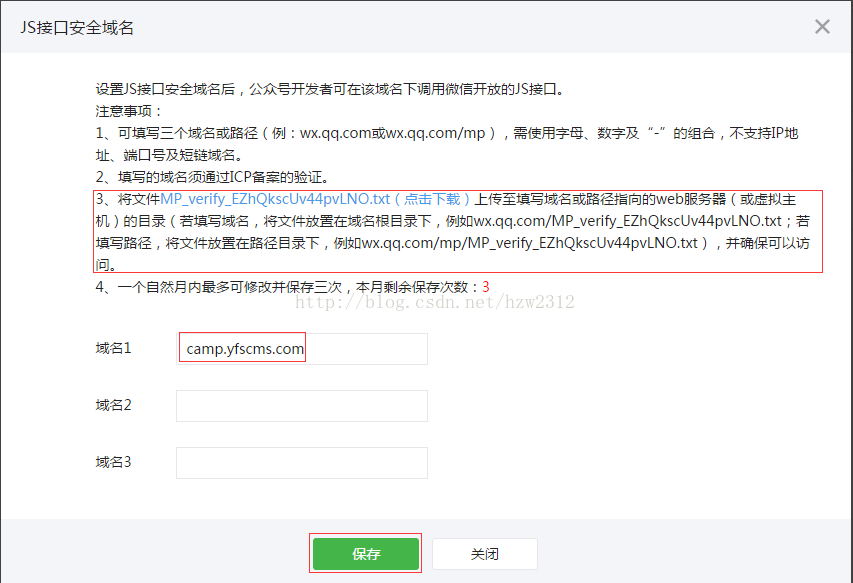
3、JS接口安全域名
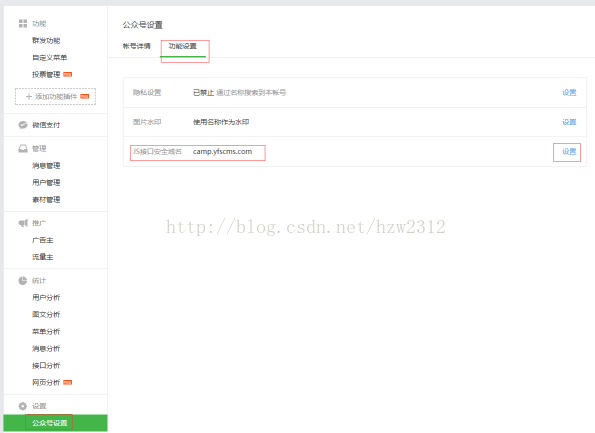
在公众号管理页面,点击“公众号设置”,点击“功能设置”tab页,找到“JS接口安全域名”,点击“设置”

在设置页面中,注意查看设置要求,需要下载MP_verify_EZhQkscUv44pvLNO.txt文件到Web服务器到根目录下。

设置完毕点击保存,这样就JS接口安全域名就设置完毕啦。
4、获取accesstoken
Accesstoken有有效时间限制的,如果过期啦要重新获取,而且请求获取accesstoken的接口调用次数也有限制。所以我们必须要把每次accesstoken的结果保存起来,定时去获取,官方的说法有效期是两个小时。
5、创建菜单
在微信开发者文档中:https://mp.weixin.qq.com/wiki/home/index.html
找到“自定义菜单”下的“自定义菜单创建接口”:
https://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html
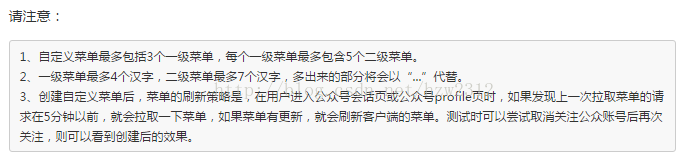
注意:
创建前请查看微信的菜单创建定义,只能创建三个一级菜单,二级菜单只能有5个。
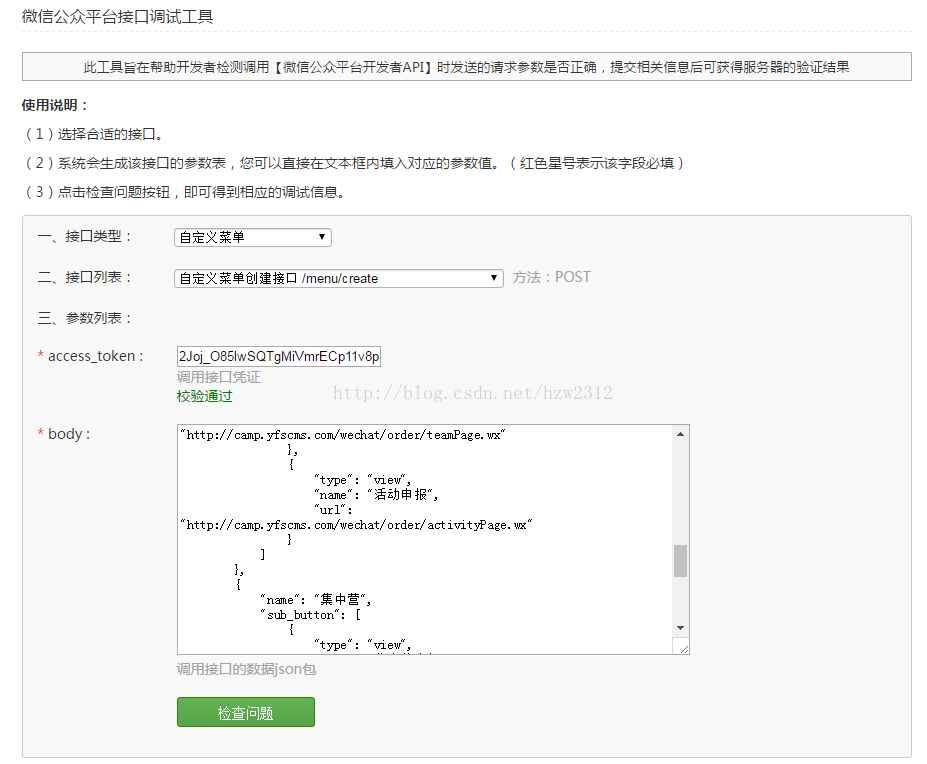
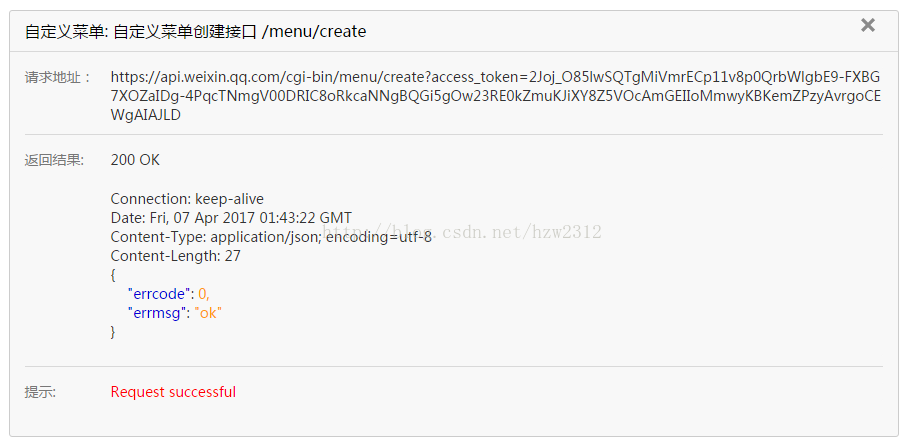
具体参数看文档就知道啦。我们这里直接使用页面最下方的工具——“使用网页调试工具调试该接口”:
access_token:...
Body:{
"button": [
{
"name": "旅游导览",
"sub_button": [
{
"type": "view",
"name": "扫一扫",
"url": "http://camp.yfscms.com/wechat/order/parkingPage.wx"
},
{
"type": "view",
"name": "位置服务",
"url": "http://camp.yfscms.com/wechat/location/page.wx"
},
{
"type": "view",
"name": "投诉建议",
"url": "http://camp.yfscms.com/wechat/order/suggestPage.wx"
},
{
"type": "view",
"name": "民意调查",
"url": "http://camp.yfscms.com/wechat/qaList/page.htm"
}
]
},
{
"name": "旅游服务",
"sub_button": [
{
"type": "view",
"name": "导游预约",
"url": "http://camp.yfscms.com/wechat/guide/list.wx"
},
{
"type": "view",
"name": "车位预定",
"url": "http://camp.yfscms.com/wechat/order/parkingPage.wx"
},
{
"type": "view",
"name": "团队预定",
"url": "http://camp.yfscms.com/wechat/order/teamPage.wx"
},
{
"type": "view",
"name": "活动申报",
"url": "http://camp.yfscms.com/wechat/order/activityPage.wx"
}
]
},
{
"name": "集中营",
"sub_button": [
{
"type": "view",
"name": "集中营介绍",
"url": "http://camp.yfscms.com/wechat/camp/campInfo.wx"
},
{
"type": "view",
"name": "英烈介绍",
"url": "http://camp.yfscms.com/wechat/camp/heroList.wx"
},
{
"type": "view",
"name": "联系我们",
"url": "http://camp.yfscms.com/wechat/camp/contact.wx"
}
]
}
]
}
点击“检查问题”,如果没有问题的话,提示:Request successful

如果返回接口中的errcode不等于0,可以查看“全局返回码说明”——
https://mp.weixin.qq.com/wiki/17/fa4e1434e57290788bde25603fa2fcbd.html
至此菜单创建完毕,可以扫一扫你的测试号,看看菜单是否完成,注意菜单的个数限制问题,微信菜单个数是有限制的!具体看官方的文档!
微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单的更多相关文章
- 《C#微信开发系列(3)-获取接口调用凭据》
3.0获取接口调用凭据 ①接口说明 access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token.开发者需要进行妥善保存.access_token的存储至少要保留 ...
- 《微信开发日志》之OAuth2验证接口
OAuth2接口说明: 企业应用中的URL链接(包括自定义菜单或者消息中的链接),可以通过OAuth2.0验证接口来获取员工的身份信息. 通过此接口获取用户身份会有一定的时间开销.对于频繁获取用户身份 ...
- C# .net微信开发,开发认证,关注触发消息,自动应答,事件响应,自定义菜单
成为开发者 string[] ArrTmp = { "token", Request["timestamp"], Request["nonce&quo ...
- (转)C# .net微信开发,开发认证,关注触发消息,自动应答,事件响应,自定义菜单
原文地址:http://www.cnblogs.com/qidian10/p/3492751.html 成为开发者 string[] ArrTmp = { "token", Req ...
- 微信配置JS接口安全域名问题-Nginx配置
1.将下载的txt文件放入/usr/local/nginx/html/目录下面. 2.修改nginx.cong配置文件中的location标签 location / { root html; inde ...
- 微信开发使用webstorm&phpstrom 配置
材料: 下载链接:https://pan.baidu.com/s/1pLn6jFl 密码:fgo5 -----(将其中的wecharCode.jar 下载下来,然后在webStorm 的 File ...
- js实现鼠标右键自定义菜单(弹出层),并与树形菜单(TreeView)、iframe合用(兼容IE、Firefox、Chrome)
<table class="oa-el-panel-tree"> <tr> <td style="vertical-align: top; ...
- 微信公众帐号开发教程第4篇-----开发模式启用及接口配置Java
欢迎加入群:347245650 345531810 进行讨论相互交流 我的微信号:572839485 我的微信公众账号 我的微社区欢迎关注 索取源码←请点击 图床:没有服务器 拖拽图片 外网即 ...
- 微信JS-API封装接口——node.js版
github:https://github.com/xjnotxj/wechat_interaction_jsapi Wechat JS-API接口 功能: 用于管理和获取微信 JSSDK 生产的ac ...
随机推荐
- JS||JQUERY常用语法
cookieEnabled属性语法 通常可以在浏览器的临时文件夹中保存一个文件,此文件可以包含用户信息(比如浏览过什么页面,是否选择了自动登录)等,这个文件被称作cookie,通过cookieEnab ...
- flask系列九之使用falsk建立项目总结
待续.... 源码地址:https://gitee.com/FelixBinCloud/ZhiLiaoDemo/tree/master/ZhiLiao
- ACCESS中如何比较日期和时间,使用DateDiff函数
DateDiff,语法如下:DateDiff( 间隔字符, 日期1, 日期2 [,firstdayofweek[, firstweekofyear]])一般使用 DateDiff( 间隔字符, 日期1 ...
- Mybatis工具Generator
转自:http://www.cuiyongzhi.com/post/36.html MyBatis Generator(以下简称为MBG),可以逆向生成持久层的基本代码,而且mybatis的实现方案比 ...
- windows命令行 查询/kill 进程
查询: tasklist kill对应进程 按名称:taskkill /im xxx.exe 按pid: taskill /pid pid kill掉xxx进程的相关进程(子进程) taskkill ...
- 01 java断言assert初步使用:断言开启、断言使用
参考文件:http://blog.sina.com.cn/s/blog_59c9412d0100fd55.html 1 说明 java断言assert是jdk1.4引入的. jvm断言默认是关闭的. ...
- MFC小程序
1.将菜单栏归零,工具栏放在窗口低部,加载自己新建的工具栏 CMainFrame::OnCreate()函数中 this->SetMenu(0); 2.将窗口初始化为最大化 APP类中:m_pM ...
- C. Ray Tracing——披着搜索外衣的扩展欧几里得
[题目大意] 给你一个n*m的矩形,光线从(0,0)出发,沿右上方向以每秒根号2米的速度运动,碰到矩形边界就会反弹(符合物理规律的反弹),询问k个点,这些点都在矩形内部且不在矩形边界上,求光经过这些点 ...
- Java两大测试方法Junit和TestNG的比较
开发过程中,经常会用到JAVA测试,前端javas cript的调试相对比较轻松,firebug,console.log()等,但是java的就比较纠结点,每次改完都要去编译再运行,过程相对缓慢,加上 ...
- Docker学习笔记_进入正在运行的Docker容器
如何进入正在运行的Docker容器? 这里记录一种方法. 1.先查看container ID,并确认这个容器已经启动 docker ps -a #列出懿创建的所有容器 docker ps ...