从零开始搭建包含多个子系统的Vue工程项目
本文以windows为例,介绍支持多个子系统的Vue工程项目的搭建过程,相对于单一系统的工程,多个子系统引入了如下一些问题:
- 项目目录结构设计
- 打包结果设计:每个子系统可以独立发布上线
- 多布局实现:多种页面布局并存
- 公共组件的分层组织
一、 Vue环境搭建和项目初始化(windows)
详细过程参见《Vue环境搭建和项目初始化(windows)》
PS:npm建议V5.4.2以上,保证package-lock.json起作用,保证可重复构建,详解见相关文档
二、 npm模块安装和使用
1. 所有子系统通用的npm模块
这里是比较通用的模块,支持一个系统运行最基本的模块,基本上是最小组合(除ElementUI)
a) axios
基于promise的HTTP库,可以用在浏览器和node.js中
i. 安装
npm install axios –save


b) mockjs
模拟数据生成器,让前端独立于后端进行开发,返回模拟的响应数据。
i. 安装
npm install mockjs --save


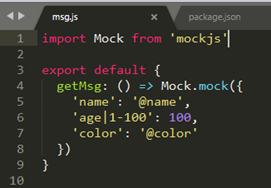
c) 在vue2中使用mockjs与axios
全局使用axios避免引入麻烦https://zhuanlan.zhihu.com/p/29102204
i. 根据数据模板生成模拟数据。

ii. 生成响应数据
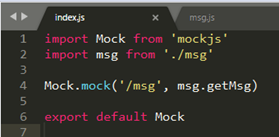
当拦截到匹配‘/msg’的 Ajax 请求时,函数msg.getMsg将被执行,并把执行结果作为响应数据返回

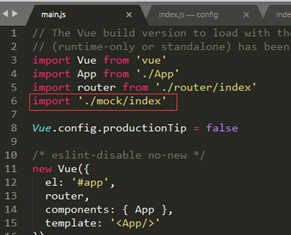
iii. 要在main中引入该项目所有请求使用mockjs模拟(重要)

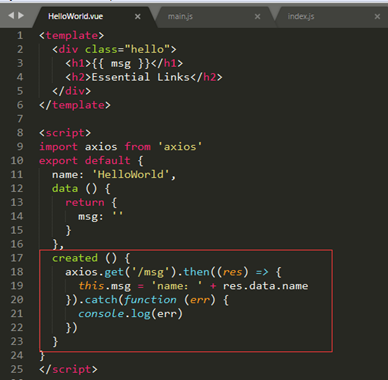
iv. 组件中使用axios调接口

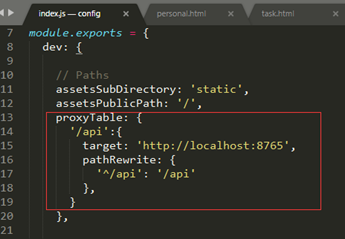
d) 开发环境代理配置:(根据各自需要)
config/index.js文件中
{
dev:
proxyTable: {}
}

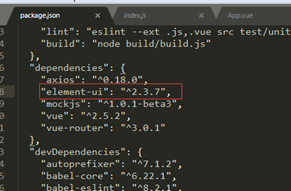
e) element
组件库
i. 安装
npm install element-ui –save


ii. 使用
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'; Vue.use(ElementUI); new Vue({
el: '#app',
render: h => h(App)
});
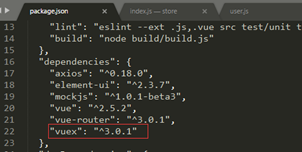
f) vuex
状态管理模式,记录登录状态,用户信息
i. 安装
npm install vuex –save


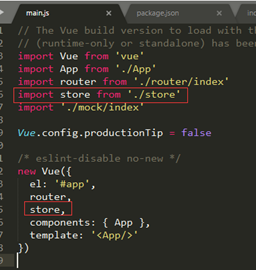
ii. 注册到根组件

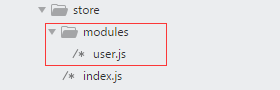
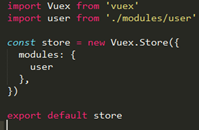
iii. store组织,拆分modules


2. 子系统特有npm
各个子系统由于业务不同可能包含各自单独需要的模块,这个根据具体业务需要决定
a) 子系统A
……
b) 子系统B
……
三、 同一个项目目录下包含多个子系统
1. 一个项目应该包含的内容
单页面的vue项目由main.js、App.vue、index.html三个核心文件组织构成,针对每个子系统单独建立这三个核心文件,最终单独打包,使每个子系统独立成为一个单页面vue工程。
|
文件名 |
说明 |
|
main.js |
入口文件 |
|
App.vue |
根组件template,每个具体页面均由APP.vue+路由指向的子组件构成 |
|
index.html |
生成html入口文件模板 |
2. vue项目中的webpack配置文件
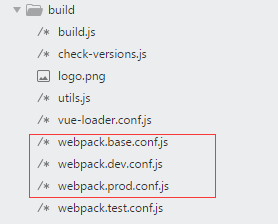
使用脚手架创建的webpack标准模板项目中,webpack的配置文件位于项目/build目录下,结构如下:

|
文件 |
说明 |
|
webpack.base.conf.js |
基础配置信息,开发、测试、生产环境共用。包含入口文件配置 |
|
webpack.dev.conf.js |
开发环境配置信息。包含开发环境下html入口文件的配置 |
|
webpack.prod.conf.js |
生产环境配置信息。包含生产环境下html入口文件的配置,以及公共库的打包配置 |
|
webpack.test.conf.js |
测试环境配置信息 |
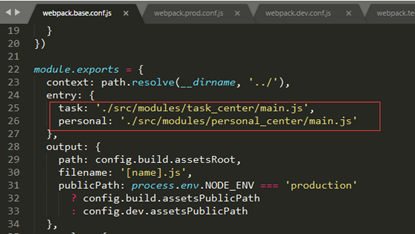
3. 基础配置:入口文件

以任务中心、个人中心两个子系统为例,分别配置两个子系统的入口文件,如上图
4. 生产环境配置
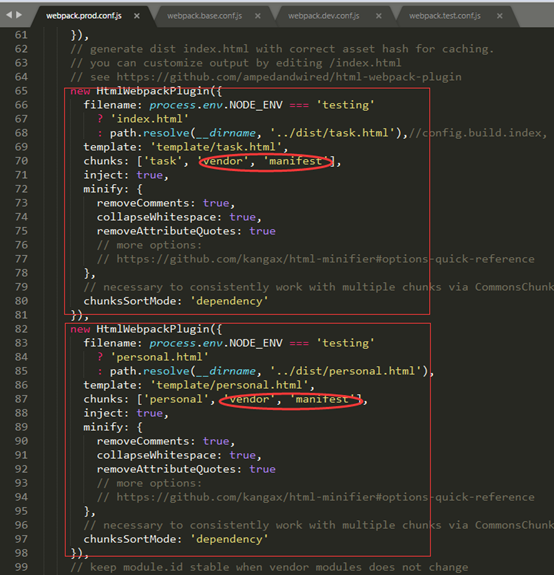
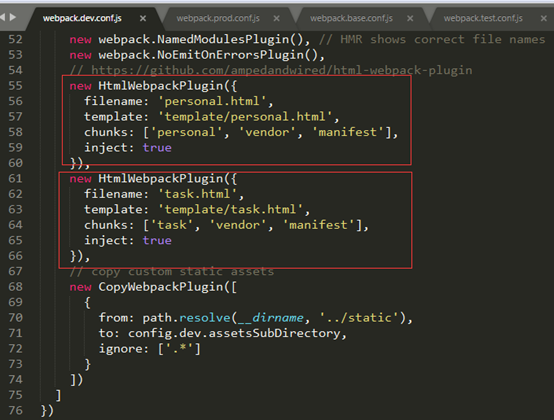
a) 配置html入口文件
针对每一个子系统生成其对应的一个html入口文件,直接位于dist目录下。
这里有个坑,在每个HtmlWebpackPlugin的chunks中一定要加入'vendor'和'manifest'两个公共模块,这样webpack才能正确识别项目的依赖关系,自动将公共模块引入到单页html中

HtmlWebpackPlugin插件的具体配置项含义参考官方文档
http://www.css88.com/doc/webpack2/plugins/html-webpack-plugin/
https://github.com/jantimon/html-webpack-plugin#configuration
http://www.cnblogs.com/wonyun/p/6030090.html
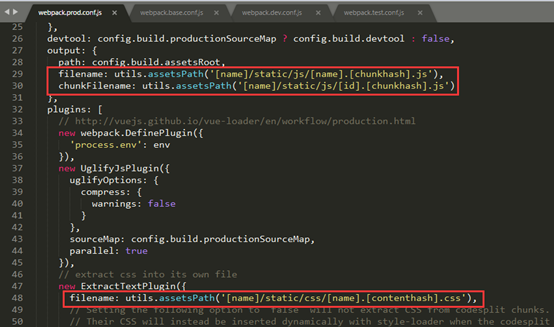
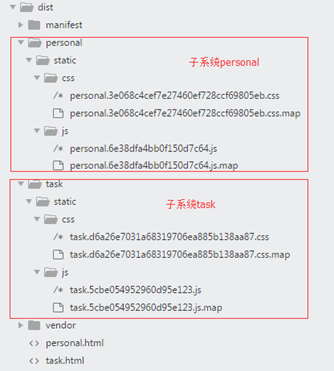
b) 修改js、css文件输出路径
各个子系统的js和css文件输出到以各自名称命名的目录下,即,dist/[name]/static下

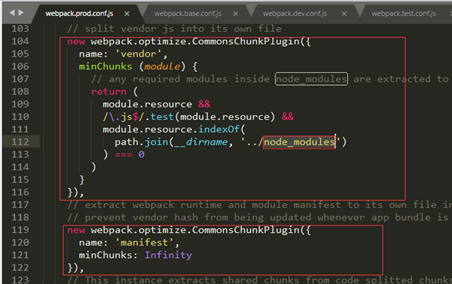
c) 公共模块单独打包
默认配置将node_modules中的依赖单独打包到vendor,暂时不需要修改和做单独配置,简单标明配置项。后续各个子系统单独的依赖需考虑打包策略

5. 开发环境配置
a) 配置html入口文件
开发环境下需要修改html入口文件模板配置即可,同生产环境,不要忘了'vendor'和'manifest'两个公共模块

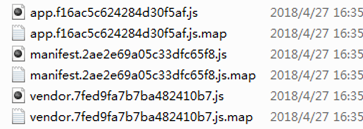
6. 打包结果
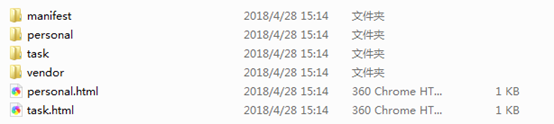
a) 多文件打包结果
经过上述配置后打包结果如下图所示,各个子系统单独部署时需将子系统文件、mainfest、vendor、子系统html一同部署,多个子系统部署在同一服务器时mianfest与vendor可只部署一次。


b) 多文件访问路径
格式:http://{服务器IP或域名}:{端口号}/{模板名}.html#/{具体路由}
服务器IP或域名:各个子系统部署位置
模板名:各个子系统不同,根据html入口配置项有关
具体路由:各个子系统各自管理内部路由
例如:http://localhost:8080/task.html#/app
http://localhost:8080/personal.html#/personal
c) 原单文件入口打包结果(仅供参考对比)


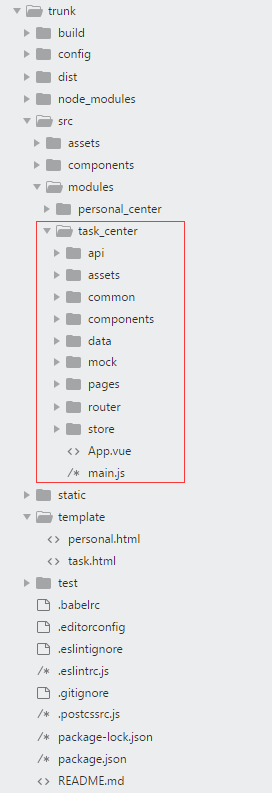
7. 最终项目目录

d) 项目主目录
|
目录名 |
说明 |
|
build |
Webpack打包配置文件目录 |
|
config |
项目配置信息 |
|
dist |
打包结果目录 |
|
node_modules |
依赖包安装目录 |
|
src |
项目代码目录 |
|
static |
静态文件目录 |
|
template |
入口html文件目录 |
|
test |
单元测试文件目录 |
e) 项目代码目录
|
目录名 |
说明 |
|
assets |
公共js、css文件 |
|
components |
公共组件目录,所有子系统共用 |
|
modules |
子系统模块目录 |
f) 子系统列表
|
目录名 |
说明 |
|
task_center |
任务中心子系统 |
|
personal_center |
个人中心子系统 |
|
…… |
…… |
g) 子系统内部项目目录
|
目录名 |
说明 |
|
api |
接口代理文件目录 |
|
asset |
静态资源目录 |
|
common |
公共函数目录:子系统公共逻辑处理函数 |
|
components |
公共组件目录:子系统公共组件 |
|
data |
数据处理:各个页面的数据处理方法 |
|
mock |
Mock服务:拦截ajax请求,根据模板模拟生成并返回数据 |
|
pages |
页面目录:每个页面对应一个pages下级目录,包含页面级组件 |
|
router |
路由目录 |
|
store |
Vuex状态管理目录 |
|
App.vue |
子系统根组件文件 |
|
main.js |
子系统入口文件 |
8. 后续任务
对于打包构建这块目前做的还不够细致,还有一些其他优化可以做,记下来先
- 自动构建入口函数
- 单独发布打包指定某一个子系统
- 子系统特有依赖模块打包策略
四、 elementUI自定义主题
官网说明:http://element-cn.eleme.io/2.3/#/zh-CN/component/custom-theme
1. 安装工具(全局安装)
npm install element-theme –g
2. 安装默认主题
在项目目录下执行命令:
npm i element-theme-chalk –D
3. 初始化变量文件
et –i
产生element-variables.scss文件
4. 修改变量
修改element-variables.scss文件中的色值等变量
5. 编译主题
et
此时,项目目录下会产生主题样式目录theme
6. 引入自定义主题
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue' Vue.use(ElementUI)
7. 说明
theme目录及element-variables.scss文件需提交
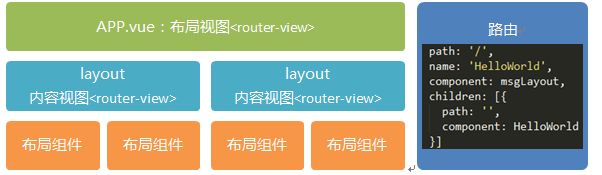
五、 多布局实现
vue-route中使用嵌套空的子路由。目前APP.vue只包含一个可以不使用命名视图,多个的情况考虑命名视图

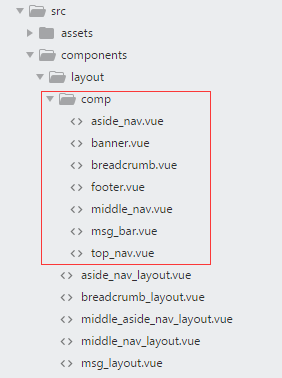
布局属于平台级公共组件,位于src\components\layout目录下,以‘_layout.vue’结尾的文件是布局文件,布局组件位于comp子目录,具体结构见下图:

六、 公共组件怎么组织
组件层级归属详细划分见文档《云质量V4.0前端组件分析.xlsx》最后一个页签《组件层级及项目归属》
项目目录结构组织见下表:
|
组件级别 |
所在项目目录 |
|
平台级公共组件 |
src\components |
|
子系统级组件 |
src\modules\子系统\components |
|
页面级组件 |
src\modules\子系统\pages\页面 |
从零开始搭建包含多个子系统的Vue工程项目的更多相关文章
- 高性能流媒体服务器EasyDSS前端重构(一)-从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! EasyDSS 高性能流媒体服务器前端架构概述 EasyDS ...
- 从零开始搭建Vue组件库——VV-UI
前言: 前端组件化是当今热议的话题之一,也是我们在开发单页应用经常会碰到的一个问题,现在我们有了功能非常完善的Element-UI.各个大厂也相继宣布开源XXX-UI.但是也会存在一些问题,比如每个公 ...
- 从零开始搭建Vue组件库 VV-UI
前言: 前端组件化是当今热议的话题之一,也是我们在开发单页应用经常会碰到的一个问题,现在我们有了功能非常完善的Element-UI.各个大厂也相继宣布开源XXX-UI.但是也会存在一些问题,比如每个公 ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- vue从入门到女装??:从零开始搭建后台管理系统(二)用vue-docute生成线上文档
教程 vue从入门到女装??:从零开始搭建后台管理系统(一)安装框架 一个系统开发完成了总要有操作说明手册,接口文档之类的东西吧?这种要全部纯手写就很麻烦了,可以借助一些插件,比如: vue-docu ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 从零开始搭建前端监控系统(三)——实现控制iframe前进后退
前言 本系列文章旨在讲解如何从零开始搭建前端监控系统. 项目已经开源 项目地址: https://github.com/bombayjs/bombayjs (web sdk) https://gith ...
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
随机推荐
- Java动态代理的总结
最近和一个好友在聊起Mybatis时,他问用Mybatis我们只是配置好mapper,然后写dao层接口就实现了dao层方法.然后我说我觉得用动态代理可以实现.然后他又说感觉动态代理和外观模式没什么区 ...
- 解决socket负载均衡集群方案和代码实现
有一段时间,在考虑下socket 之间集群 可以在Nginx 下可以 但是不同服务器之间怎么通讯呢 后来自己也想可不可以用什么东西或者中间件来通讯 ,后来在百度之下 发现果然就是按照我所想的 ,在网上 ...
- java中的几种实体类对象(PO,VO,DAO,BO,POJO)
一.PO :(persistant object ),持久对象 可以看成是与数据库中的表相映射的java对象.使用Hibernate来生成PO是不错的选择. 二.VO :(value object) ...
- hash路由(哈希路由)
1.https://www.cnblogs.com/huanying2015/p/8047376.html (js 哈希路由原理实现) 2.https://www.cnblogs.com/yeer/a ...
- 【scala】apply和update
我们在使用scala的时候经常会用到对象的apply方法和update方法. 虽然我们表面没有察觉,但是实际上两个方法都会遵循相关约定被调用. apply apply方法的约定:用括号传递给变量(对象 ...
- Spring 依赖注入(一、注入方式)
Spring是一个依赖注入(控制反转)的框架,那么依赖注入(标控制反转)表现在那些地方了? 即:一个类中的属性(其他对象)不再需要手动new或者通过工厂方法进行创建,而是Spring容器在属性被使用的 ...
- windows ubuntu Android studio安装好启动没反应解决方法
参考:http://blog.csdn.net/qq305013720/article/details/8934152 目前有三种解决方案,都是针对执行studio.bat出现错误导致andro ...
- dojo chart详解
Dojo提供了一套很完善的统计图(Chart)接口,在dojox/charting下面,可以支持很多种类型的. .简介 Dojo统计图提供快速的.简单的接口实现美观的.交互性强的web统计图表的实现. ...
- 手把手教你怎么用ArcgisOnline发布地图服务
Arcgis推出了Arcgis Online,但是大家都不知道这是个什么东西,怎么用这个东西,今天这篇文章手把手的教你如何使用Arcgisonline发布地图服务. 一.ArcgisOnline简介 ...
- 深入解析Glide源码
Glide 是 Google的开源项目, Glide具有获取.解码和展示视频剧照.图片.动画等功能,它还有灵活的API,这些API使开发者能够将Glide应用在几乎任何网络协议栈里.创建Glide的主 ...
