[转]微信小程序开发系列(一)小程序开发初体验
本文转自:http://www.cnblogs.com/rennix/p/6287432.html
开发小程序所需的基本技能
关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。
关于还没有接触过小程序的开发者来说,最关心的问题无非就是,开发小程序,我需要掌握哪些技能?
从我学习小程序的经验中得出,开发小程序的基本要求:
如果你是一名已经工作1年以上的前端工程师,你几乎不用学习任何新的东西就可以快速上手;
如果你是一名刚刚大学毕业的大学生,你需要熟练使用HTML、CSS、JS;
如果你是一名没有任何基础的小程序爱好者,我建议你先去系统学习HTML、CSS、JS、JSON、XML再来学习小程序。
注意:小程序不是BS架构,它是一个完全属于CS架构的产品。我这里将他与web联系起来只是为了使大家更好的去理解和学习。
小程序不会使用的知识有:jQuery,DOM操作,以及你所知道的目前的任何前端框架,这就是说,小程序的程序逻辑和布局全部得自己写,没有像web前端那样,有丰富的插件。但是,腾讯为了使开发者更快速的开发小程序,节约开发成本,已经为开发者封装了很多组件,如轮播、滑块、弹层等,如果看到这里,你觉得自己还有继续学习的兴趣,请继续往下学习。
环境的搭建
小程序环境的搭建非常简单,其实就是一个开发者工具,当然这个工具目前除了模拟器之外,没什么强大的地方,甚至语法提示也很是感人。
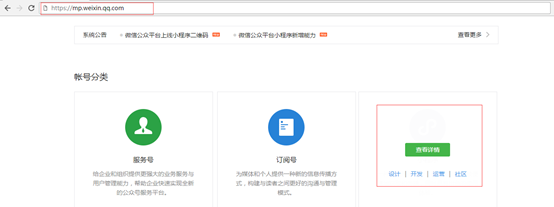
官方入口地址:

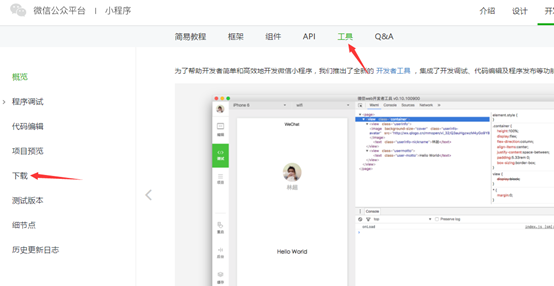
点击“开发”,跳转到小程序首页,依次点击“工具”、“下载”

根据你的电脑系统选择合适的版本下载安装即可。
安装步骤省略,安装成功后的快捷方式如下图

写一个Hello World
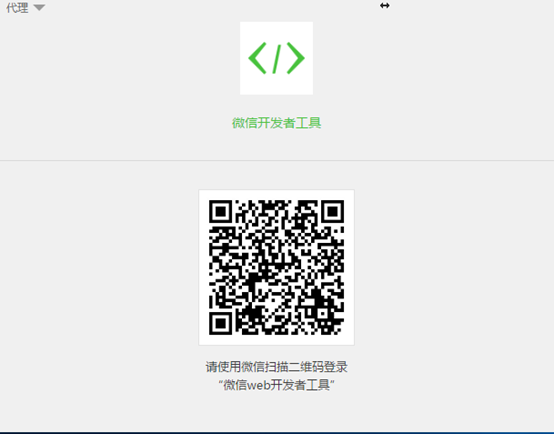
先启动开发者工具,提示扫描二维码登录,使用微信扫码即可。

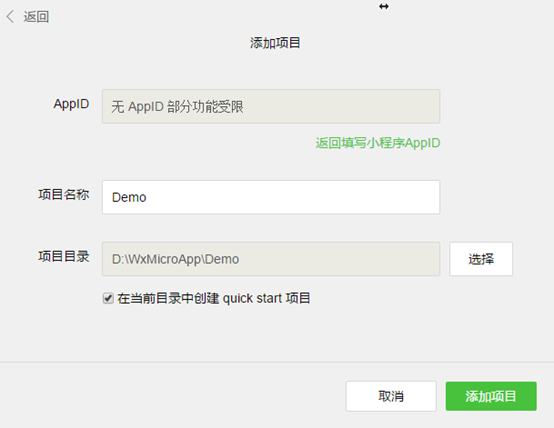
登录之后点击“添加项目”

AppID选择“无AppID”,项目名称和项目目录自己填写,完成后点击“添加项目”
随后你会惊奇的发现,HelloWorld都为我们写好了,真是尴尬..
小程序不需要按F5运行,而是直接编译就能看到效果,所以我们每次修改之后,只需要编译一下就会自动展示我们所做的修改了。
既然HelloWorld已经写完了,那我们就来认识一下开发者工具

左侧是编译调试的TAB菜单,中间是模拟器,我们写好的程序就是在模拟器中看效果的,右侧树状的是代码结构,知道这些就够了。
这里不会对开发者工具进行详细的说明,就像我们学习HTML的时候一样,不会把HTML每个标签讲的很细。因为之后的每一天,我们都会去接触这个工具,所以完全没必要花费时间去研究它(而且这个工具本身不是很强大,我开篇已经说过,所以,即使是一个新人,面对这个开发者工具也是没有任何难度的)
从前端到小程序
我个人不大喜欢那些上来就开始讲小程序目录结构的文章,有两点:
第一、 前端工程师或后端工程师,对于HTML、CSS、JS已经是相当的熟悉了,但是小程序恰好不是完全用的这些东西,确切的说只能说是类似,既然是类似,那么就是说你之前的东西对你学习小程序只是有辅助性作用,小程序里面仍然有许多新的东西。如果一开篇就去那些新的东西,不去与之前的开发做对比,那么,你会花更多的时间去适应这个突然的改变。
第二、 对于一些新人来说,更需要从前端转换到小程序的适应。
下面我们就来一起做一个小的页面,你会发现小程序的目录结构和数据绑定原理你已经快速掌握了。
我们就以这个HelloWorld页面为例,我们用大家最熟悉的HTML把它写出来。

代码:

1 <!DOCTYPE html>
2
3 <html lang="en">
4
5 <head>
6
7 <meta charset="UTF-8">
8
9 <title>Document</title>
10
11 <style type="text/css">
12
13 body{
14
15 text-align: center;
16
17 }
18
19 #content{
20
21 margin-top: 100px
22
23 }
24
25 </style>
26
27 </head>
28
29 <body>
30
31 <div id="header">
32
33 <img id="avatar" src="" alt="">
34
35 <div id="nickName"></div>
36
37 </div>
38
39 <div id="content"></div>
40
41 </body>
42
43 </html>
44
45 <script type="text/javascript" src="jquery.js"></script>
46
47 <script type="text/javascript">
48
49 //假设这是从服务器端获得的数据
50
51 var data={avatar:'avatar.png',nickName:'BeibeiTec',content:'Hello World'};
52
53
54
55 //页面渲染完成后将data的值赋值到相应的DOM元素中,以达到我们的效果。
56
57 var avatar=$('#avatar');
58
59 var nickName=$('#nickName');
60
61 var content=$('#content');
62
63 avatar.attr('src',data.avatar);
64
65 nickName.html(data.nickName);
66
67 content.html(data.content);
68
69 </script>

效果如图:

这样写代码真的是太爽了,熟练的HTML和CSS,优美的JS,好用的jQuery…
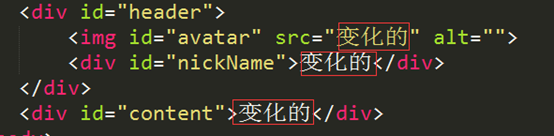
我们来分析一下我这段代码,因为我的数据data是变化的,每次都是动态加到页面上的,所以,我HTML的部分,div中没有写任何要显示的内容。但是,我心中很明白,我一定会有一个叫做data的JSON数据,恰好能够绑定到相应的DOM上,如我知道我的data.avatar会绑定到<img id="avatar" src="" alt="">的src这个属性上。
然后我们发现,我们的HTML中变化的点就只有三个地方:
Img的src、两个div的innerHtml。

下面我们来看看小程序实现这个页面是怎么做的:
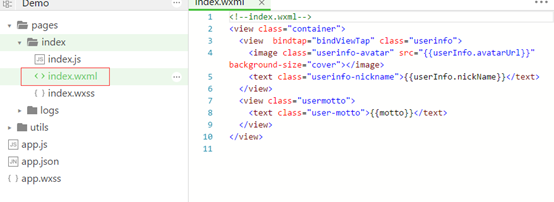
依次展开pages/index/index.wxml
代码如下:


1 <!--index.wxml-->
2
3 <view class="container">
4
5 <view bindtap="bindViewTap" class="userinfo">
6
7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
8
9 <text class="userinfo-nickname">{{userInfo.nickName}}</text>
10
11 </view>
12
13 <view class="usermotto">
14
15 <text class="user-motto">{{motto}}</text>
16
17 </view>
18
19 </view>

这应该是一段你从来没有接触过的“HTML”代码,似懂非懂。
我先不对里面出现的新标签进行介绍,而是先把view当做是div,把text当做是p标签。

1 <!--index.wxml-->
2
3 <div class="container">
4
5 <div bindtap="bindViewTap" class="userinfo">
6
7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
8
9 <p class="userinfo-nickname">{{userInfo.nickName}}</p>
10
11 </div>
12
13 <div class="usermotto">
14
15 <p class="user-motto">{{motto}}</p>
16
17 </div>
18
19 </div>

聪明的你已经看出来了,和我们的自己写的HTML其实是一样的,只是有两个地方略微不同:
1、 标签的名字不同了,需要重新学习。
2、 我们页面中的变化点,都变成“{{}}”了。
这就是小程序的数据驱动机制,它把页面中变化的点,都用两个大括号的这种语法替换了,我们要改变页面的显示内容,只需要改变这些大括号中的变量就可以了,和模板引擎
差不多。
那么,数据是从哪里来的呢?
是的,其实你已经猜到了JS是写在哪里了,只是在好奇,这个数据是怎么传到页面上的。打开index.js,我们看看代码:

1 //index.js
2
3 //获取应用实例
4
5 var app = getApp()
6
7 Page({
8
9 data: {
10
11 motto: 'Hello World',
12
13 userInfo: {}
14
15 },
16
17 //事件处理函数
18
19 bindViewTap: function() {
20
21 wx.navigateTo({
22
23 url: '../logs/logs'
24
25 })
26
27 },
28
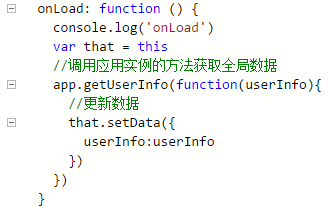
29 onLoad: function () {
30
31 console.log('onLoad')
32
33 var that = this
34
35 //调用应用实例的方法获取全局数据
36
37 app.getUserInfo(function(userInfo){
38
39 //更新数据
40
41 that.setData({
42
43 userInfo:userInfo
44
45 })
46
47 })
48
49 }
50
51 })

Pages是一个很大的JSON,里面存放的有一个叫做data的JSON和一些方法,因为我是.Net学科的,所以习惯了把函数叫做方法,后续文章中我说的方法,就表示一个function。
先来看这个data:

1 data: {
2
3 motto: 'Hello World',
4
5 userInfo: {}
6
7 }

motto的值正是我们要输出的内容
但是问题来了,userInfo是空的,我们却能显示头像和昵称,这我们就想到了,一定是页面在加载的时候,通过什么途径获取到了这个userInfo,然后赋值给了data的userInfo对象,所以才能正常展示。

这不就是我们再熟悉不过的页面onLoad吗?
从这个方法中,你学习到了第一条小程序代码:
1 this.setData({
2
3 userInfo:{userName:’xx’,userAvatar:’xx’}
4
5 })
改变Pages对象中data的值
所以我们得出结论:index.js里面声明了index.wxml里面所需要的data,页面的加载以及页面中的元素的事件也是在这里做处理。而我们不用关心我们改变data的值之后如何刷新页面,因为当你改变data后,页面的值就跟着变了。
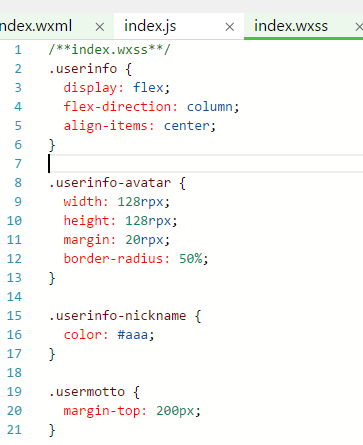
而我们的样式,都写在index.wxss里面,和CSS几乎一模一样的语法,这里就不过多阐述 了。

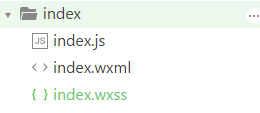
由此我们发现了:
小程序的页面由三部分组成:

视图(.wxml)、逻辑(.js)、样式(.wxss)。
[转]微信小程序开发系列(一)小程序开发初体验的更多相关文章
- BizTalk开发系列(二十二) 开发自定义Map Functoid
尽管 BizTalk Server 提供许多Functoid以支持一系列不同的操作,但仍可能会遇到需要其他方法的情况.<BizTalk开发系列 Map扩展开发>介绍了通过使用自定义 XSL ...
- SharePoint 2013 图文开发系列之应用程序页
在SharePoint中,有两种页面类型,一种是保存在数据库中的页面,我们可以在网站的页面库中看到:还有一种叫做应用程序页,部署在服务器上,Layouts下面的页面,是应用程序页,主要是完成特定功能的 ...
- Zynq7000开发系列-5(OpenCV开发环境搭建:Ubuntu、Zynq)
操作系统:Ubuntu14.04.5 LTS 64bit OpenCV:OpenCV 3.1.0.opencv_contrib gcc:gcc version 4.8.4 (Ubuntu 4.8.4- ...
- VS2015下的Android开发系列02——用VS开发第一个Android APP
配置Android模拟器 这算是第一篇漏下说的,配置好VS的各参数,新建Android项目后,会发现菜单下的工具栏会多出Android相关的工具栏,红色圈出的就是AVD. 打开AVD后可以从模版处选一 ...
- Zynq7000开发系列-6(QT开发环境搭建:Ubuntu、Zynq)
操作系统:Ubuntu14.04.5 LTS 64bit Qt:Qt 5.4.2 (qt-opensource-linux-x64-5.4.2.run.qt-everywhere-opensource ...
- OAF_开发系列12_实现OAF开发中URL中的标记和加密参数传递(案例)
20150712 Created By BaoXinjian
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
- Android开发学习之路--Service之初体验
android最后一个组件便是service了,终于学习到最后一个组件了,从年前的开发环境的搭建,到现在学到最后一个组件花了三周的时间,期间记录的点点滴滴,照着书本学习编写的代码都受益匪浅,这里要感谢 ...
- Android开发学习之路--Camera之初体验
顾名思义Camera就是拍照和录像的功能,像微信里面,我们想拍照传一下照片,就可以通过camera来拍照,然后存储照片,发送给好友.那么微信的app里面是不会直接通过camera api来实现的,因为 ...
- Android开发学习之路--React-Native之初体验
近段时间业余在学node.js,租了个阿里云准备搭建后端,想用node.js,偶尔得知react-native可以在不同平台跑,js在iOS和android上都可以运行ok,今天就简单学习下rea ...
随机推荐
- 小规模kvm宿主机管理-webvirtmgr安装
1.前言WebVirtMgr是近两年来发展较快,比较活跃,非常清新的一个KVM管理平台,提供对宿主机和虚机的统一管理,它有别于kvm自带的图形管理工具(virtual machine manager) ...
- 多线程《七》信号量,Event,定时器
一 信号量 信号量也是一把锁,可以指定信号量为5,对比互斥锁同一时间只能有一个任务抢到锁去执行,信号量同一时间可以有5个任务拿到锁去执行,如果说互斥锁是合租房屋的人去抢一个厕所,那么信号量就相当于一群 ...
- python之路径拼接urljoin
方法一:使用+进行路径拼接 url='http://ip/ path='api/user/login' url+path拼接后的路径为'http://ip//api/user/login' 方法二:使 ...
- Django 实现上传图片功能
很多时候我们要用到图片上传功能,如果图片一直用放在别的网站上,通过加载网址的方式来显示的话其实也挺麻烦的,我们通过使用 django-filer 这个模块实现将图片文件直接放在自己的网站上. 感兴趣的 ...
- casperjs进行web功能自动化测试demo
通过一周多的学习和总结,终于掌握了casperjs用于自动化的方法,填平了大大小小的各种坑. casperjs是一个新兴的测试框架,网上资料很少,基本上靠翻译英文资料. 贡献出来,供大家参考: / ...
- 《Andrew Ng深度学习》笔记3
浅层神经网络 初步了解了神经网络是如何构成的,输入+隐藏层+输出层.一般从输入层计算为层0,在真正计算神经网络的层数时不算输入层.隐藏层实际就是一些算法封装成的黑盒子.在对神经网络训练的时候,就是对神 ...
- iOS导入c++语言的静态库之后编译不过,先要检查是否导入了libstdc++
iOS项目中引入c++库,编译链接时报如下错: "std::string::_Rep::_M_destroy(std::allocator<char> const&)&q ...
- ASP.Net一般处理程序Session用法
1.在aspx和aspx.cs中,都是以 Session["type"]="aaa" 和 string aaa=Session["type" ...
- mysql的主从与读写分离
首先我们搭建两个MySQL服务器,这一步地球人都知道. 搭建好后,把两个数据库的数据同步.这一步就要用到我们前面说的备份和还原了.注意:我们只要同步MySQL以外的数据,MySQL库中的帐号密码肯定不 ...
- 关于NPOIExcel导出excel
1.支持导出多个sheet文件 /// <summary> /// 导出到Excel并下载(html) /// </summary> /// <param name=&q ...
