4、Angular2 pipe
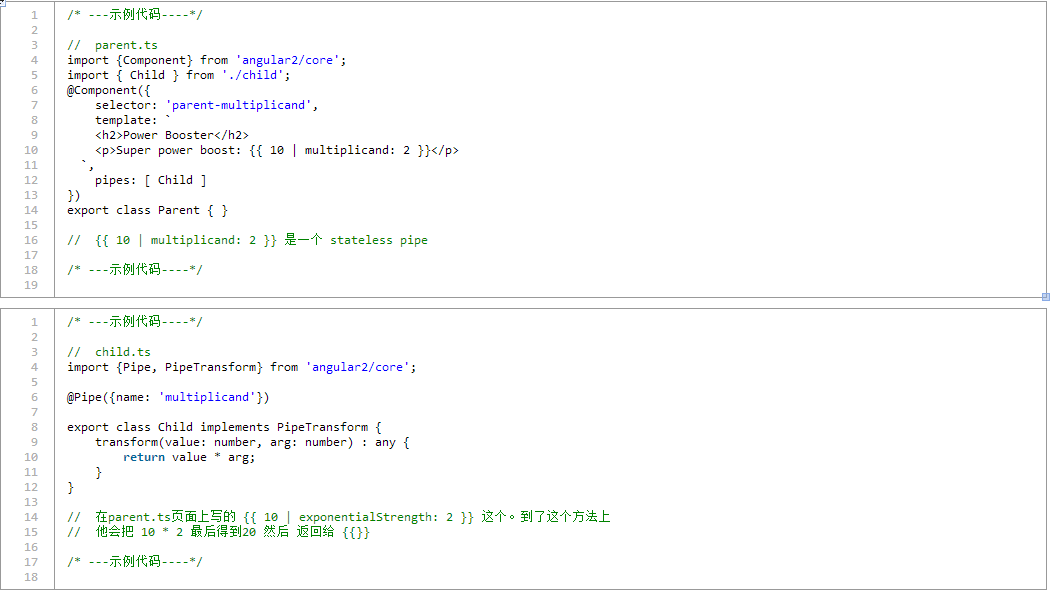
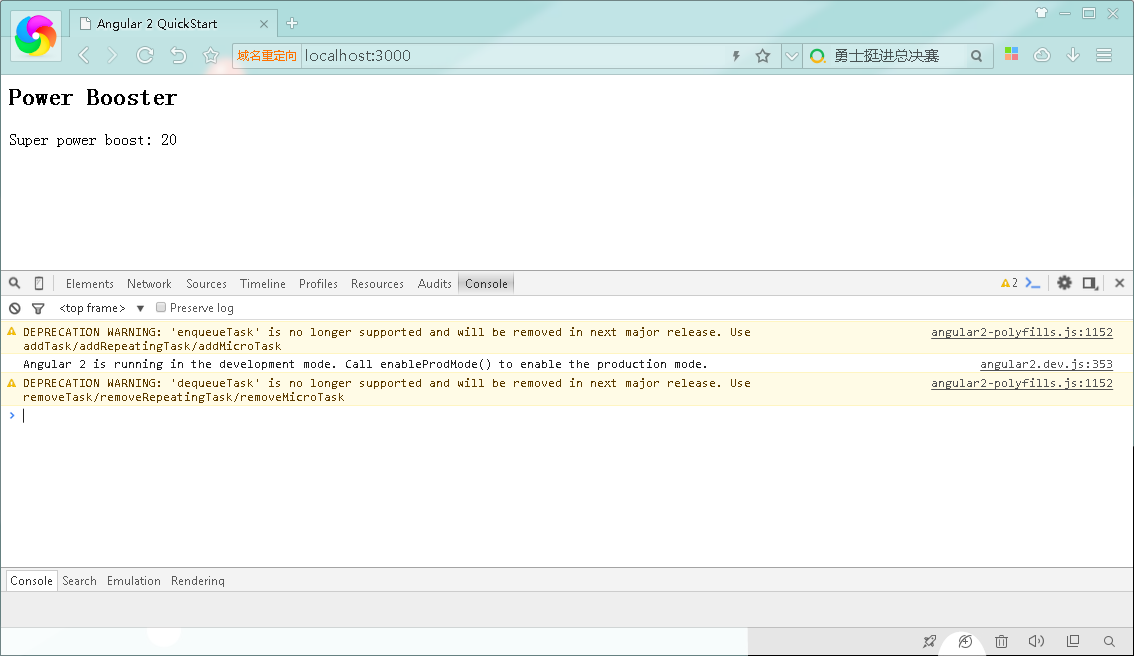
1、 stateless pipe


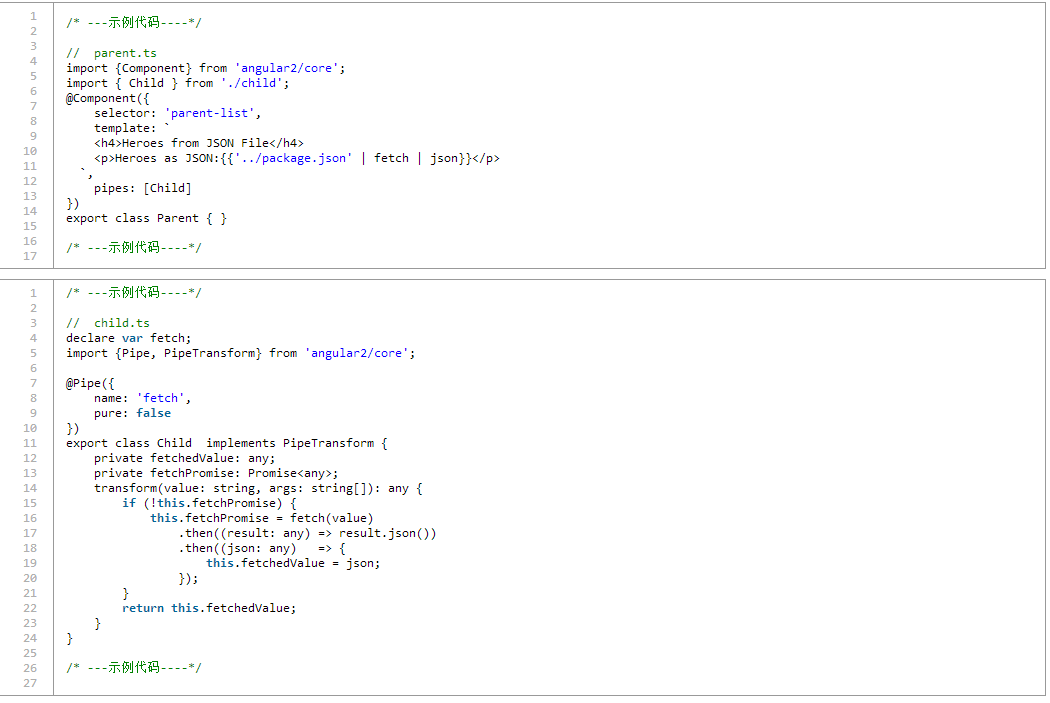
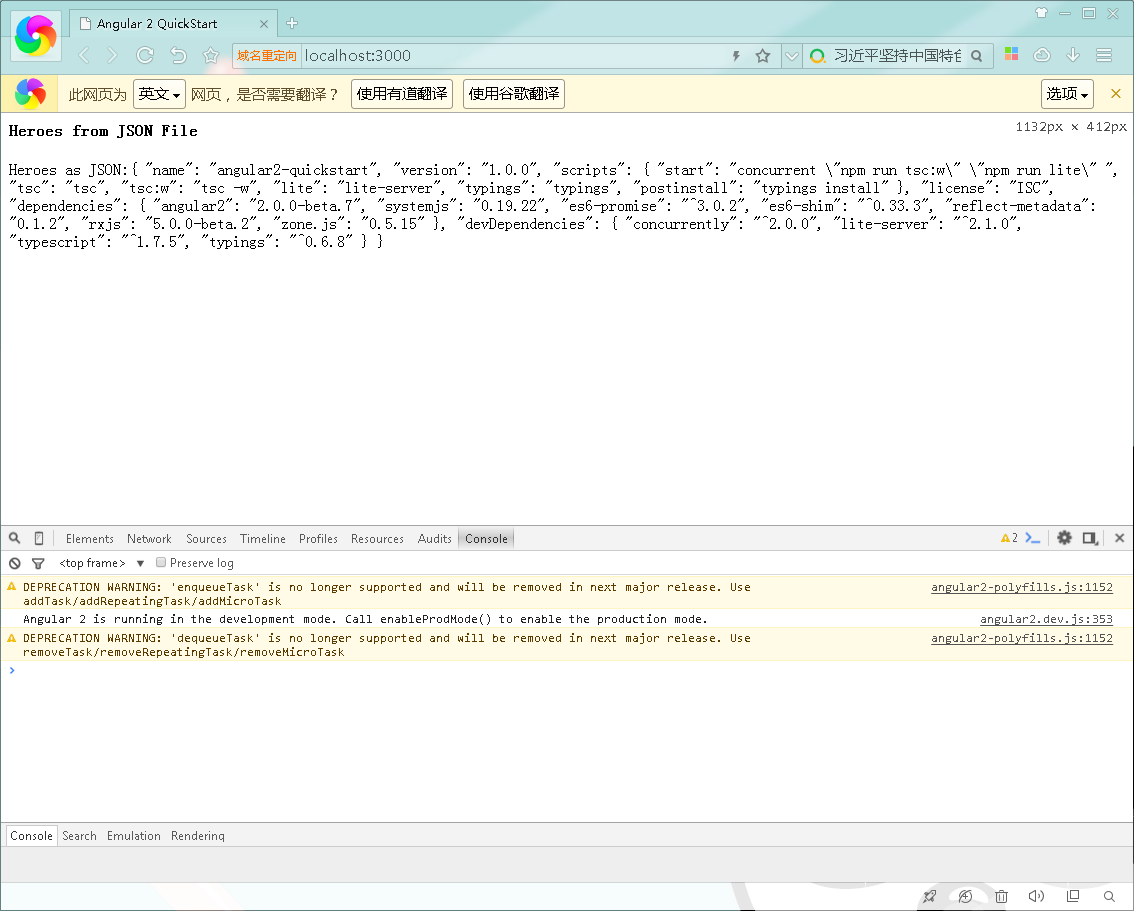
2、stateful pipe


4、Angular2 pipe的更多相关文章
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- Angular2 Pipe
AngularJs 1.x 中使用filters来帮助我们转换templates中的输出,但在Angular2中使用的是pipes,以下展示Angular 1.x and Angular 2中filt ...
- angular2 pipe实现搜索结果中的搜索关键字高亮
效果图如下 1.声明一个pipe import {Pipe, Injectable, PipeTransform} from '@angular/core';import { DomSanitizer ...
- 1、Angular2 Component 组件
angular2借鉴了.http://www.cnblogs.com/lewis617/p/5191007.html 导入了自己的思维方式 1.基本属性 2.*语法与template标签 3.组件的嵌 ...
- Python--线程队列(queue)、multiprocessing模块(进程对列Queue、管道(pipe)、进程池)、协程
队列(queue) 队列只在多线程里有意义,是一种线程安全的数据结构. get与put方法 ''' 创建一个“队列”对象 import queue q = queue.Queue(maxsize = ...
- 进程间通信——队列和管道(multiprocess.Queue、multiprocess.Pipe)
进程: 之前我们已经了解了操作系统中进程的概念,程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于:程序是指令的集合,它是进程运 ...
- AntD01 Angular2整合AntD、Angular2整合Material、利用Angular2,AntD,Material联合打造后台管理系统 ???
待更新... 2018-5-21 13:53:52 1 环境说明 2 搭建Angular项目 详情参见 -> 点击前往 辅助技能 -> 点击前往 3 创建共享模块 ng g m share ...
- 5、Angular2 Injectable 服务
1.Injectable
- 3、Angular2 Input
3.理解@input
随机推荐
- Kotlin when 流程判断
如果学过C或者java C#等语言. 一定熟悉SWITCH这个流程判断 但是在kotlin中却没有这个.而是 使用了When来代替. 当什么时候. 下面我觉一个简单的例子: import java.u ...
- oracle取order by的第一条数据
SELECT * FROM (SELECT * FROM TABLE_NAME ORDER BY COL1) WHERE ROWNUM = 1; 备注: 1.不能给 (SELECT * FROM TA ...
- loj#6041. 「雅礼集训 2017 Day7」事情的相似度(后缀自动机+启发式合并)
题面 传送门 题解 为什么成天有人想搞些大新闻 这里写的是\(yyb\)巨巨说的启发式合并的做法(虽然\(LCT\)的做法不知道比它快到哪里去了--) 建出\(SAM\),那么两个前缀的最长公共后缀就 ...
- CentOS7.3托管磁盘虚拟机扩容数据磁盘
随着托管磁盘的上线,虚拟机支持的单块磁盘容量从1TB到达了4TB,客户对单块磁盘容量的需求量也会变的很大. 操作之前需要重点查看: 由于扩容磁盘的操作非同小可,一旦哪一步出现问题,就会导致分区损坏,数 ...
- JDBC_设计架构_驱动类加载_建立Connection_效率测试
JDBC(Java DataBase Connection) 访问数据库流程:驱动管理器--连接数据库--sql语句--结果集 装载mysql驱动 Class.forName("com.jd ...
- Leetcode 8. String to Integer (atoi) atoi函数实现 (字符串)
Leetcode 8. String to Integer (atoi) atoi函数实现 (字符串) 题目描述 实现atoi函数,将一个字符串转化为数字 测试样例 Input: "42&q ...
- spark_flume_mysql 整合
本人的开发环境: 1.虚拟机centos 6.5 2.jdk 1.8 3.spark2.2.0 4.scala 2.11.8 5.maven 3.5.2 在开发和搭环境时必须注意版本兼容的问题 ...
- oracle知识总结
Oracle 分页案例: SELECT * FROM(SELECT A.*, ROWNUM RN FROM (SELECT * FROM Table_name) AWHERE ROWNUM <= ...
- JS原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- Navicat 连接Sqlite数据库的方法和步骤
1.打开Navicat,进行如下操作. 2.在弹出的新建连接对话框中输入正确的信息,点击“确定”按钮. 3.可见如下
