js 对象可枚举属性以及for in 循环和for of 循环
js中每个对象的属性(js里万物皆属性,对象的属性也是对象)都有一个属性叫enumerable(可枚举性),这个属性true/false决定了该对象的属性是否可枚举(就是让一些方法访问到这个属性)。
js中哪些属性可枚举,哪些不可枚举?
1、可枚举属性:可以用obj.propertyIsEnumerable(prop)方法来判断,返回Boolean,但是通过原型链继承的属性除外。
2、js基本数据类型自带的原型属性不可枚举。
3、通过Object.defineProperty()方法指定enumeralbe为false的属性不可枚举。
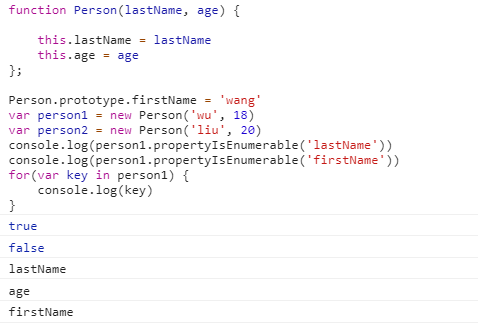
针对第一点看这个:我们把可用propertyIsEnumberable()检测“lastName”,返回 true,检测“firstName”属性是通过原型链继承得到,所以检测的时候是 false,,说明检测继承得到的属性的时候会失效,所以用这个方法的时候要注意不可用于继承得到的属性是否是可枚举属性,for in 遍历可枚举属性的就不会发生这样的情况,大可方法去用for in 检测一个对象的可枚举属性。

针对第二点,看个例子:
var obj = new Object();
for(var key in obj) {
console.log("obj." + key + " = " + obj[key]);
}
// 输出为空
Object, Array, Number等,这种js内置的原型属性不可枚举。
再看第三个例子,定义了某个属性的enumberable属性为false,这样会让for in 也遍历不到,外界就无法对这个属性读写了:
function Person() {
this.name = "zhangsan";
}
Person.prototype = {
constructor: Person,
job: "student",
};
var person = new Person();
Object.defineProperty(person , "sex", {
value: "man",
enumerable: false // 定义了一个不可枚举的属性
});
for(var key in person) {
console.log("person." + key + " = " + person[key]);
}

结果我们只看到了name、constructor、job属性,我们定义的“sex”属性设置了enumberable: false,是不可枚举属性,所以for in 遍历不到。
不可枚举属性影响了for in 的结果,它还能影响什么操作结果呢?
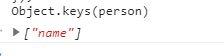
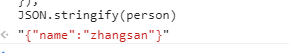
Object.keys()和JSON.stringify


可见,这两种方法,Object.keys()只能返回对象本身具有的可枚举属性
JSON.stringify()只能返回对象本身的可枚举属性,并序列化为JSON字符串对象。
再来看看for in 和for of 循环的异同:
for...in,es5标准,遍历一个object所有的可枚举属性。遍历(当前对象及其原型上的)每一个属性名称key;循环起来无法终止;遍历数组时,会把数组序列号转成字符串:1,2,3 => ‘1’,‘2’,‘3’。
for...of,es6标准,提供了[Symbol.Interator]()方法遍历具有iterator接口(类似数组,比如Array,Map,Set,String,TypedArray,arguments 对象等等)的数据结构,遍历(当前对象上的)每一个属性值value。只遍历具有数字键名的属性;可以终止循环break、continue和return。
所以这里,你得弄明白什么是可枚举属性,什么是iterator接口???Iterator接口主要供for...of消费。
考别人的代码,说明自己的问题:
Object.prototype.objCustom = function() {};
Array.prototype.arrCustom = function() {};
let iterable = [3, 5, 7];
iterable.foo = 'hello';
每个对象将继承objCustom属性,并且作为Array的每个对象将继承arrCustom属性,因为将这些属性添加到Object.prototype和Array.prototype。由于继承和原型链,对象iterable继承属性objCustom和arrCustom。
for (let i in iterable) {
console.log(i); // 0, 1, 2, "foo", "arrCustom", "objCustom"
}
此循环仅以原始插入顺序记录iterable 对象的可枚举属性。它不记录数组元素3, 5, 7 或hello,因为这些不是枚举属性。但是它记录了数组索引以及arrCustom和objCustom。
for (let i in iterable) {
if (iterable.hasOwnProperty(i)) {
console.log(i); // 0, 1, 2, "foo"
}
}
这个循环类似于第一个,但是它使用hasOwnProperty() 来检查,如果找到的枚举属性是对象自己的(不是继承的)。如果是,该属性被记录。记录的属性是0, 1, 2和foo,因为它们是自身的属性(不是继承的)。属性arrCustom和objCustom不会被记录,因为它们是继承的。
for (let i of iterable) {
console.log(i); // 3, 5, 7
}
该循环迭代并记录iterable作为可迭代对象定义的迭代值,只检测具有数组键名的属性值,这里就是数组元素 3, 5, 7,而不是任何不具有数据键名的属性。
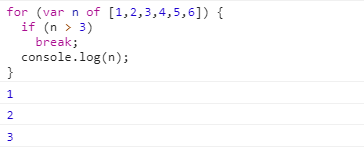
for (var n of [1,2,3,4,5,6]) {
if (n > 3)
break;
console.log(n);
}
结果:

当n > 3的时候,终止of 循环。
所以for of使用起来比for in要更好一些。大家在工作中,多多使用,掌握好它。
js 对象可枚举属性以及for in 循环和for of 循环的更多相关文章
- js对象可扩展性和属性的四个特性(上)
# js对象可扩展性和属性的四个特性(上) 一.前言 再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻! 在开始之前需要具备对prototype.__proto__.constructor ...
- js对象可扩展性和属性的四个特性(下)
# js对象可扩展性和属性的四个特性(下) 一.前言 再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻! 在开始之前需要具备对prototype.__proto__.constructor ...
- 遍历js对象中的属性
可以使用js自带的for in.也可以使用Ext JS中的方法来遍历js对象中的属性 代码如下: /** 遍历对象 */ var person = {name:'张泰松',age:28}; //js方 ...
- js对象—类型和属性特性
前言 权威指南中摘要的,工作中用不到的,重要的js基础. 三类对象两类属性 内置对象(native object) 是由ECMScript规范定义的对象或者类.例如:函数,数组,日期,正则... 宿主 ...
- js 对象的_proto_属性 和函数的prototype属性分析
bill是 Employee类型的实例,_proto_指向Employee.prototype Employee.prototype有一个constructor属性,指向Employee函数自身 fu ...
- 怎样判断JS对象中的属性
// 如何在不访问属性值的情况下判断对象中是否存在这个属性 var obj = { a: 2 }; Object.defineProperty( obj, 'b', // 让 b 不可枚举 { enu ...
- [转]js对象中取属性值(.)和[ ]的区别
原文地址:https://www.jianshu.com/p/6a76530e4f8f 今天在写js的过程中遇到这么一个问题,取一个对象的属性值,通过obj.keys怎么都取不出来,但是用obj[ke ...
- js对象数组按属性快速排序
前一篇<关于selector性能比赛>中提到,目测觉得在$("div,p,a")这样有逗号时,sizzle耗时异常(600多个元素,花了200ms),说是它可能没有优化 ...
- js对象动态添加属性,方法
1. 动态添加属性,方法 var object = new Object(); object.name = "name"; object.age = 19; >>> ...
随机推荐
- iOS 11 Xcode9开发 新特性学习 (警告篇)
最新版本SDK优化了开发体验,编译过程会提供更多提示警告,建议你修改.这些功能也可以自主选择用或者不用,当然,苹果喜欢你用他推荐的东西... 1 . @avalibale 语法,同步判断当前iOS系统 ...
- 【HackerRank】Gem Stones
Gem Stones John has discovered various rocks. Each rock is composed of various elements, and each el ...
- Android相机实时自动对焦的完美实现
https://zhidao.baidu.com/question/873328177698804372.html Android相机实时自动对焦的完美实现 http://blog.csdn.net/ ...
- $.cssHooks 扩展 jquery 的属性操作
最近在研究 $.transit 然后发现了 $.cssHooks 这个方法,试了一下官方的 demo 表示好像并不是那么回事,所以决定深入的测试一下. $.cssHooks 的作用在于拓展属性(自己意 ...
- 正则表达式----grep
正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法.或者说:正则就是用来描述一类事物的规则. grep [参数] 匹配条件 路径 参数 : -n :显示行号 ...
- PHP 最大化资源配置 Resource Limits 错误两则
报错信息1:PHP Fatal error: Allowed memory size of 25165824 bytes exhausted (tried to allocate 67108888 b ...
- 一步一步粗谈linux文件系统(三)----超级块(superblock)【转】
本文转载自:https://blog.csdn.net/fenglifeng1987/article/details/8302921 超级块是来描述整个文件系统信息的,可以说是一个全局的数据结构,可以 ...
- Go panic recover
panic 1. 停止当前函数执行 2. 一直向上返回,执行每一层的defer 3. 如果没有遇到recover, 程序退出 recover 1. 仅在defer调用中使用 2. 获取panic的值 ...
- BZOJ 1941 kd-tree
模板题 题意说的可能有点不清楚 一开始的点必须在给定的n个点里面 所以枚举点 然后ask最大和最小值 估价函数中 最大值的写法和最小值不同 全部取max 而最小值在估价时 如果在某个点管辖的空间里 就 ...
- 将datagridview数据保为xml或txt文件
using System.IOpublic void SaveFile() { //实例化一个保存文件对话框 SaveFileDialog s ...
