bootstrap框架的使用
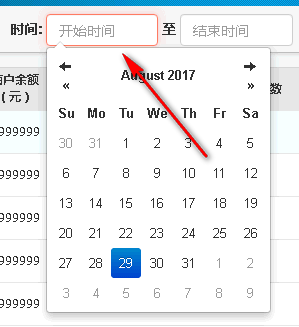
1.默认修改input输入框激活的颜色(充电桩)
.form-control:focus, .ms-choice:focus, input[type=text]:focus, input[type=password]:focus, select:focus, textarea:focus {
border-color: hsl(8, 100%, 70%);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(253,170,158,.6);
}

bootstrap框架的使用的更多相关文章
- Bootstrap框架的学习(一)
一.Bootstrap框架介绍 Bootstrap是一个非常优秀的前端UI框架,一个轻量级的UI前端框架,是基于HTML+CSS+JavaScript的框架. 二.简单介绍 Bootstrap框架是属 ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- 基于BootStrap框架构建快速响应的GPS部标监控平台
最近一个客户要求将gps部标平台移植到bootStrap框架作为前端框架,符合交通部796部标只是他们的一个基本要求,重点是要和他们的冷链云物流平台进行适配.我自己先浏览了客户的云物流平台的界面,采用 ...
- BootStrap框架
简介: Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,是一个CSS ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- Bootstrap框架(基础篇)
本文引用慕课网http://www.imooc.com/learn/141 作者大漠 讲的很详细,我没有全篇都引用,其中很多是添加了自己的一些理解. Bootstrap框架是基于JQuery 所以 ...
- bootstrap框架禁用谷歌字体
bootstrap框架禁用谷歌字体 H5框架换字体.png
- css去掉使用bootstrap框架后打印网页时预览效果下的超链接
在我们写网页的时候,超链接是链接各个页面的桥梁,也是搜索引擎爬虫(spider)收录网站页面的关键,因此,在每个网页中会有许多的超链. 今天,一个同行妹妹在使用了bootstrap框架来搭建自己的网站 ...
- 响应式设计,bootstrap框架的IE兼容问题
学习bootstrap框架,主要是为了集成好的响应式框架,及其兼容性. 但是按bootstrap中文站的说明文档 制作了一个栅格布局的test.html后,怎么测试都不成功,在ie8下一直看不到媒体查 ...
随机推荐
- 适配器(Adapter)模式
一. 适配器(Adapter)模式 适配器模式把一个类的接口变换成客户端所期待的另一种接口,从而使原本接口不匹配而无法在一起工作的两个类能够在一起工作 二. 类的Adapter模式的结构: 目标(Ta ...
- SQLServer 附加数据库后只读或报错解决方法
百度文库地址 http://wenku.baidu.com/link?url=3EnK52mOtll3svjce0OGUUu7h9EOWkUgty8VChkxRdX7LQlm9Ll6N_78ENngN ...
- 服务器控件数据回发实现IPostBackDataHandler需注意的
我写的服务器控件(未完,模型如此) using System; using System.Collections.Generic; using System.Collections.Specializ ...
- C# 常用正则验证[转]
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- 新手必看,Spring Boot CLI 必会必知
Spring Boot CLI 是什么 Spring Boot CLI 是 Spring Boot Commad Line 的缩写,是 Spring Boot 命令行工具.在 Spring Boot ...
- Delphi XE8如何同Eclipse使用相同的Android SDK?
我的Android SDK是单独安装的:Eclipse也是最新版的,并不是谷歌提供的集成了SDK的那个Eclipse:Delphi XE8安装后,我并没有通过XE8里面下载Android SDK到XE ...
- Agreement has been updated--Edit Phone Number最便捷解决办法(不需要安全提示问题和双重认证)
2018年06月04日亲测有效: CSDN博客跳转网址:
- BeanShell Processor_使用Java处理脚本
版权声明:本文为博主原创文章,未经博主允许不得转载. [try-catch] 建议使用Try----Catch块,这样Java语句出现问题时,日志更清晰: try { //java代码 } catch ...
- 【转】c#中@的3种作用
源地址:https://www.cnblogs.com/linkbiz/p/6380814.html
- 题解 CF500D 【New Year Santa Network】
题目链接 这道题首先是要看看该如何化简,先把三元组化成二元组. 之后统计经过某条边的 次数$*$权值 的和. 最后除以总基数 $tot$ 其中,每条边被计算的次数为 子树的点数$*$非子树的点数 ( ...
