【Android学习】实现卡片式ListView
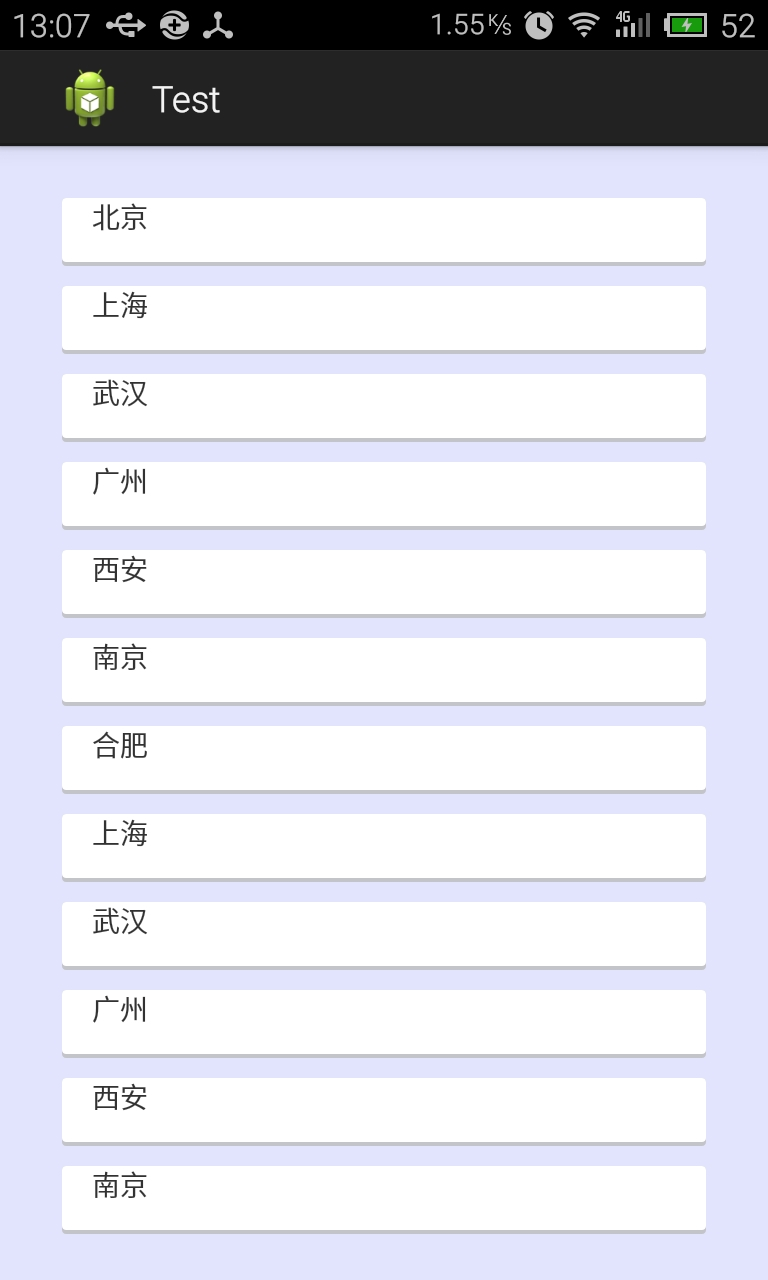
效果:
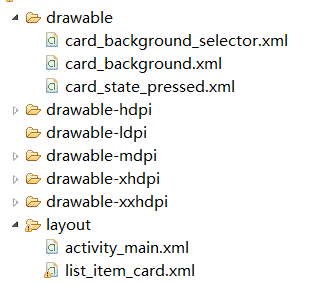
主要是设置xml文件

两种状态下的item
card_background.xml
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 一个层叠效果,通过阴影表现出立体效果 -->
- <item><!-- 阴影效果 -->
- <shape android:shape="rectangle" >
- <solid android:color="#CABBBBBB" /><!-- 阴影的颜色 -->
- <corners android:radius="2dp" /><!-- 圆角 -->
- </shape>
- </item>
- <item
- android:bottom="2dp"
- android:left="0dp"
- android:right="0dp"
- android:top="0dp"><!-- 距底部2dp,漏出上面那个item,使其可以显现出阴影 -->
- <shape android:shape="rectangle" >
- <solid android:color="@android:color/white" /><!-- item颜色 -->
- <corners android:radius="2dp" />
- </shape>
- </item>
- </layer-list>
card_state_pressed.xml
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item>
- <shape android:shape="rectangle" >
- <solid android:color="#ca39883d" />
- <corners android:radius="2dp" />
- </shape>
- </item>
- <item
- android:bottom="2dp"
- android:left="0dp"
- android:right="0dp"
- android:top="0dp">
- <shape android:shape="rectangle" >
- <solid android:color="#ca4fbb5f" />
- <corners android:radius="2dp" />
- </shape>
- </item>
- </layer-list>
card_background_selector
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/card_state_pressed" android:state_pressed="true" />
- <item android:drawable="@drawable/card_background" />
- </selector>
list_item_card.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="15dp"
- android:paddingRight="15dp"
- android:descendantFocusability="beforeDescendants"><!-- 为突出卡片效果,需设置左右padding,上下通过listView的divider设置 -->
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="15dp"
- android:paddingTop="15dp"
- android:paddingBottom="15dp"
- android:paddingRight="15dp"
- android:background="@drawable/card_background_selector"
- android:descendantFocusability="afterDescendants"><!-- 给每个item增加background -->
- <TextView
- android:id="@+id/line1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Text"/>
- </LinearLayout>
- </FrameLayout>
MainActivity.java
- package com.example.cardstylelistview;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- public class MainActivity extends Activity
- {
- private ListView listView;
- private static final String[] data = { "北京", "上海", "武汉", "广州", "西安", "南京", "合肥","上海", "武汉", "广州", "西安", "南京", "合肥" };
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- listView = (ListView) findViewById(R.id.card_listView);
- /*添加头和尾*/
- listView.addHeaderView(new View(this));
- listView.addFooterView(new View(this));
- listView.setAdapter(new ArrayAdapter<String>(this, R.layout.list_item_card, R.id.line1, data));
- }
- }
这样 卡片ListView就做好了
【Android学习】实现卡片式ListView的更多相关文章
- android学习--视图列表(ListView和ListActivity)
说明: 视图列表(ListView和ListActivity)与AutoComplete.Spinner类似,它们都须要一个供显示的列表项,能够须要借助于内容Adapter提供显示列表项 创建List ...
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
http://blog.csdn.net/conowen/article/details/7421805 /********************************************** ...
- Android学习之sqlite与listview
在android系统中使用的是sqlite数据库,前面的简易登录系统已经讲述了数据库的应用.本例的重点是实现数据库与listview的绑定.demo的数据是将个人的信息绑定到listview中,并存在 ...
- Android学习----自定义Adapter实现ListView
前言: 对于ListView而言,自定义的Adapter对于显示复杂的界面有很大的灵活性 .使用自定义的Adapter需要继承BaseAdapter,然后重写getCount(),getView(), ...
- Android学习笔记之ListView复用机制
PS:满打满算,差不多三个月没写博客了...前一阵忙的不可开交...总算是可以抽出时间研究研究其他事情了... 学习内容: 1.ListView的复用机制 2.ViewHolder的概念 1.List ...
- Android学习笔记(十)——ListView的使用(上)
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! ListView绝对可以称得上是 Android中最常用的控件之一,ListView允许用户通过手指上下滑动的 ...
- Android学习随笔--ListView的分页功能
第一次写博客,可能格式,排版什么的会非常不美观,不过我主要是为了记录自己的Android学习之路,为了以后能有些东西回顾.既然是为了学习,那我肯定会吸收各位大大们的知道经验,有不足的地方请指出. 通过 ...
- Android学习系列(15)--App列表之游标ListView(索引ListView)
游标ListView,提供索引标签,使用户能够快速定位列表项. 也可以叫索引ListView,有的人称也为Tweaked ListView,可能更形象些吧. 一看图啥都懂了: 1. ...
- [置顶] Android学习系列-把文件保存到SD卡上面(6)
Android学习系列-把文件保存到SD卡上面(5) 一般多媒体文件,大文件需要保存到SD卡中.关键点如下: 1,SD卡保存目录:mnt/sdcard,一般采用Environment.getExter ...
随机推荐
- hive字段原理--有删除一列想到的
hive删除一张表的字段不会动数据文件,只是修改了一下metadata表里面的表定义:所以会出现一种情况:就是这张表如果之前数据是满的(个格列都有数据),那么被删除的那列后数据都往前窜了一个,最后一个 ...
- @Override注解在Eclipse中编译报错
导入新工程后,发现默认用的jre是1.5版本的,在Eclipse中右击工程选择Build Path->点击Configure Build Path->Java Build Path-> ...
- DLatch by Verilog
//-----------------------------------------------------// Design Name : dlatch_reset// File Name : ...
- linux文件系统命令和分区 挂载
文件系统命令df [选项][挂载点]选项:-a 显示所有的文件系统信息,包括特殊文件,如/proc,/sysfs-h 使用习惯单位显示容量,如KB,MB或GB等-T 显示文件系统类型-m 以MB为单位 ...
- druid抛出异常:javax.management.InstanceAlreadyExistsException: com.alibaba.druid:type=DruidDataSource,id=xxx
第一种结论 (参考: https://www.cnblogs.com/youzhibing/p/6826767.html): 问题产生的根本原因还真是:同一实例被启动了两遍,Path为/SLBAdmi ...
- web.config 权限设置
<system.web> <authorization> <!--未登陆用户不可以访问--> <deny users="?" /> ...
- php去除html
代码如下 //清除html function clearhtml($str){ $str = trim($str); $str = strip_tags($str,""); $st ...
- 14-EasyNetQ之用Future Publish发布预定中事件
很多商业流程需要事件在未来的时间按照预定时间发布.例如,在初次与客户接触后,可以在未来某个时间去电话回访客户.EasyNetQ可以用它的Future Publish功能帮你实现这个功能.举例:这里我们 ...
- IE6的checkbox, radio是通过defaultChecked决定是否选中
今天五群提到的BUG,说checked没有生效,一番百度谷歌,发现是它作怪. data.handler = function() { //IE6是通过defaultChecked来实现打勾效果 ele ...
- 【原创】4. MYSQL++ 之 SQLTypeAdapter类型、SQLQueryParms类型 与 SQLBuffer
1. mysqlpp::SQLBuffer 该类型其实就是SQLTypeAdapter传入的各种类型(int, string, double, long, String, …) 的包装,包装的结果就是 ...
