如何利用好chrome控制台这个神器好好调试javascript代码
上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javascript代码(这个才是我们真正能用到实处的地方)
1、先说一下源码定位
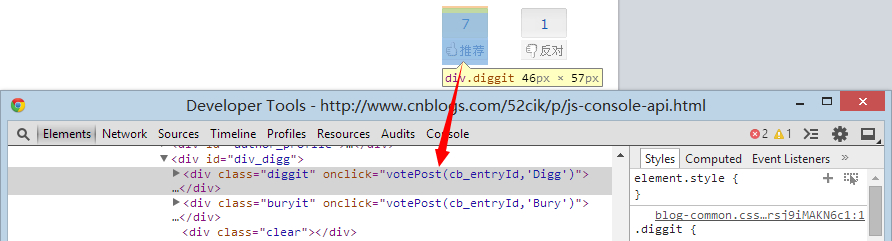
大家打开测试网页 看到页面右下方有一个推荐的图标吗?右击推荐图标,选择审查元素,打开谷歌控制台,如下图所示

我们现在想知道votePost方法到底在哪?跟着我这样做,在Console面板里面输入votePost然后回车

直接点击上图标红的链接,控制台将定位到Sources面板中,展示如下图所示

大家看了上面这个图片之后估计头都要晕了吧,这么多js都整在一行,让人怎么看呀,不用担心,按下图操作即可(也就是点击中间面板左下方的Pretty print就行了)

这时我们再回到Console面板时会惊奇的发现原来的链接后面的1现在变成91了(其实这里的数字1或者91就是代表votePost方法在源码中的行号 )现在看出Pretty print按钮的强大之处了吧
知道了怎么样查看某一个按钮的源码,那接下来的工作便是调试了,调试第一步需要做的便是设置断点,其实设置断点很简单,点击一下上图所示的92即可,这时你会发现92行号旁边会多了一个图标,这里解释一下为什么不在91处设置断点,你可以试下,事实上根本就没法在91处上设置断点,因为它是函数的定义处,所以没法在此设置断点。

设置好了断点后,你就会在右边Breakpoints方框里看到刚刚设置的断点。
我们先来介绍一下用到的调试快捷键吧(事实上我们也可以不用下表所示的快捷键,直接点击上图所示右侧栏最上层的一排按钮来进行调试,具体用哪个按钮,把鼠标放到按钮上方一会就会显示它相应的提示)
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
其中值得一提的是,当我们点击“推荐”按钮进行调试的时候会发现,不管我们是按的F10进行调试还是按F11进行逐步调试,都没法进行$.ajax函数内部,即使我们在函数内部设置了断点也没有办法进入,这里按F8才是真正起效果的,不信你试试。
当我们在调试的时候,右侧Scope Variables里面会显示当前作用域以及他的父级作用域,以及闭包。你不仅能在右侧 Scope Variables(变量作用域) 一栏处看到当前变量,而且还能把鼠标直接移到任意变量上,就可以查看该变量的值。
用图说话(哈哈)

刚刚我们介绍的只是在html里面能够看得到它绑定了onclick事件,这样我们就找到它绑定的js函数,如果它是在jQuery页面加载完成函数里面绑定的,这时候我们怎么知道它绑定的是哪个js函数呢,如果我们不知道绑定的js函数就更加不用说调试进去了
下面介绍一下如何查看,还是以刚刚那个测试网页为例子吧,但是这次我们来看“提交评论”作说明吧,
右击“提交评论”-->审核元素,我们可以清楚的看到在这个按钮上未绑定任何事件。在Console面板内输入如下代码
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#btn_comment_submit")[0]); // 获取绑定的事件
如下图所示:

按照上述介绍的方法定位到具体的blog-common.js里面,找到postComment 然后一层层的找到具体的代码,再设置断点就好了。
最后介绍一下一个神器,很好用的debugger
如果你自己写的代码,你执行的时候想让它在某一处停下来,只要写上的debugger就好了,不信你试试!哈哈
如何利用好chrome控制台这个神器好好调试javascript代码的更多相关文章
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- IE、chrome、火狐中如何调试javascript脚本
1. IE中点击"F12",在弹出页面中调试javascript脚本 2. chrome中点击"F12",在弹出页面中调试javascript脚本 3. 火 ...
- Chrome 控制台 如何调试javascript
上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javascript代码(这个才是我们真正能用到实处的地方) 1 ...
- chrome控制台常用技巧有哪些
chrome控制台常用技巧有哪些 一.总结 一句话总结:别的里面支持的快捷键,chrome里面几乎都支持,比如sublime中的ctrl+d,其实真是一通百通,都差不多的 1.chrome如何快速切换 ...
- chrome调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- chrome调试JavaScript脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- Chrome 控制台实用指南
前言 个人博客:Damonare的个人主页 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大 ...
- Chrome 控制台 console
前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大了吧,说它是神器一点也不过分,很方便. ...
- Chrome 控制台实用指南【转】
转自伯乐在线. Chrome 控制台实用指南 前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台 ...
随机推荐
- webpack使用时可能出现的问题
1.在配置完webpack.config.js准备进行热加载开发时,修改React内容浏览器不会自动局部刷新,而且会console出一些提示: The following modules couldn ...
- java设计模式之门面模式以及在java中作用
门面模式在Tomcat中有多处使用,在Request和Response对象封装,从ApplicationContext到ServletContext封装中都用到了这种设计模式. 一个系统可以有几个门面 ...
- [转]Hibernate入门:批量插入数据
转自:http://blog.csdn.net/xiazdong/article/details/7709068 一般如果要插入100万条数据,则会写如下代码: package org.xiazdon ...
- lintcode-116-跳跃游戏
116-跳跃游戏 给出一个非负整数数组,你最初定位在数组的第一个位置. 数组中的每个元素代表你在那个位置可以跳跃的最大长度. 判断你是否能到达数组的最后一个位置. 注意事项 这个问题有两个方法,一个是 ...
- 详细介绍javascript中的几种for循环的区别
偶然间见到了forEach循环,感觉很新奇,就研究了一下,顺带着把js中的几种for循环做了一个比较. 首先,简单说一下,js中一共大概有四种for循环:(1).那种简单常见的for循环:(2).fo ...
- Session接口常用方法
org.hibernate.Session接口 beginTransaction 开启事务 clear 清缓存 close 关闭session connection - 过时 获取Connection ...
- 【bzoj2705】[SDOI2012]Longge的问题 欧拉函数
题目描述 Longge的数学成绩非常好,并且他非常乐于挑战高难度的数学问题.现在问题来了:给定一个整数N,你需要求出∑gcd(i, N)(1<=i <=N). 输入 一个整数,为N. 输出 ...
- C#中的SubString()的用法
先看语法: String.SubString(int index,int length) index:开始位置,从0开始 length:你要取的子字符串的长度 例子: using ...
- 【题解】ZJOI2010贪吃的老鼠
%%%%真的好强...看题解我都看了好久才完全明白.放一下参考的博客,谢谢神犇QAQ 1号博客 2号博客(超级赞的啦) 因为理解的过程太艰辛,所以必须记录一下这道强题:这道题目最难的两个约束就在 ...
- [CF1041E]Tree Reconstruction
题目大意:有一棵树,现在给你每条树边被去掉时,形成的两个联通块中点的最大的编号分别是多少,问满足条件的树存不存在,存在输出方案 题解:一条边的两个编号中较大的一个一定是$n$,否则无解. 开始构造这棵 ...
