(三)EasyUI 使用——form表单1
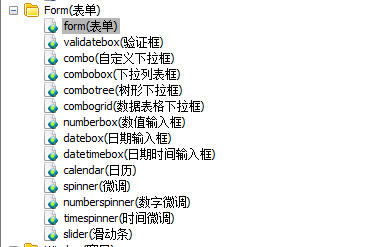
form表单组件主要有以下内容(如下图)

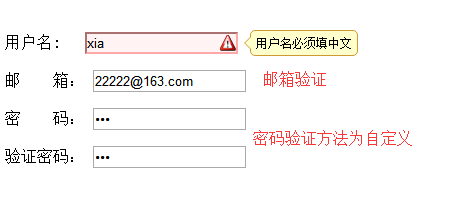
1. validatebox验证框

姓名:必填/1-4个字符/必填中文
邮箱:必填/1-30个字符/必填符合邮箱格式/后缀必须是com或cn
密码验证:
<div style="margin:100px"></div>
用户名:
<input id="vv" /> <!-- 因为在下面js代码中声明了这是个验证框【 $("#vv").validatebox({}) 】,所以可以不加class="",否则需要加上【参考 #pwd】 -->
<p/>
邮 箱:
<input id="email" /><p/>
密 码:
<input id="pwd" name="pwd" type="password" class="easyui-validatebox"
data-options="required:true" /><p/>
验证密码:
<input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
required="required" validType="equals['#pwd']" /> <script type="text/javascript">
$("#vv").validatebox({ //声明了这是个验证框,且增加语法限制
required : true,
validType : [ "length[1,4]", "zhongwen" ]
//设置了字符长度限制,中文规则自定义
}); $("#email").validatebox({
required : true,
validType : [ "length[1,30]", "email" ] //email规则已经实现,无序自定义
});
</script> <script type="text/javascript">
//自定义验证规则
$.extend($.fn.validatebox.defaults.rules, {
zhongwen : {
validator : function(value) {//value表示在文本框中输入的内容
if (/^[\u3220-\uFA29]+$/.test(value)) {
return true;
}
},
message : "用户名必须填中文"
},
equals : {
validator : function(value, param) {
return value == $(param[0]).val();
},
message : "密码不匹配"
}
});
</script>
2. combobox下拉列表框
2.1 直接设置多选项<select>...<option>...
你所在的城市:
<select id="cc" class="easyui-combobox" name="city" style="width:150px;">
<option>aitem1</option>
<option>bitem1</option>
<option>bitem2</option>
<option>citem1</option>
<option>citem2</option>
<option>citem3</option>
<option>ditem1</option>
<option>ditem2</option>
<option>ditem3</option>
<option>ditem4</option>
</select>
<script type="text/javascript">
$(function(){
$("#cc").combobox("setValue","长沙");
});
</script>
2.2 当数据量过多时,此时再利用 select 就很不方便,此时应该将选项保存到json文件中来引入
你所在的城市:
<input id="cc" name="city" value="广州" /> <script type="text/javascript">
$("#cc").combobox({
//url表示引入json文件的路径
//textField表示在下拉框中看得见的内容,<option>长沙</option>
//valueField表示在下拉框中看不见的内容,用于向后台传递数据<option value="cs">长沙</option>
url : "combobox_data.json",
valueField : "id",
textField : "text"
});
</script>
combobox_data.json 文件
[
{
"id":"gz",
"text":"广州"
},
{
"id":"zs",
"text":"中山"
},
{
"id":"fs",
"text":"佛山"
},
{
"id":"sz",
"text":"深圳",
"selected":true
},
{
"id":"yj",
"text":"阳江"
}
]
因为链接到外面的 json文件,此时直接访问该文件可能只显示多选框而没有数据,需要将其发布到服务器上来得到期望的效果

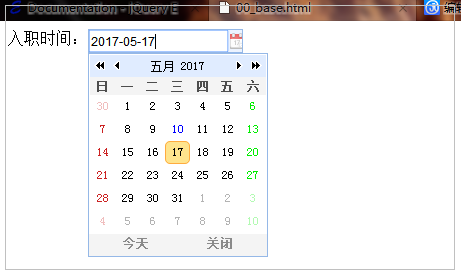
3. datebox日期选择框
默认显示yyyy-mm-dd格式,
想要显示中文信息需要添加<script type="text/javascript" src="locale/easyui-lang-zh_CN.js"></script>

选中日期并显示选中的日期
入职时间:<input id="dd" type="text"></input>
<script type="text/javascript">
$("#dd").datebox({
required:true
});
</script>
<script type="text/javascript">
$("#dd").datebox({
onSelect:function(date){
alert(date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate());
}
});
</script>
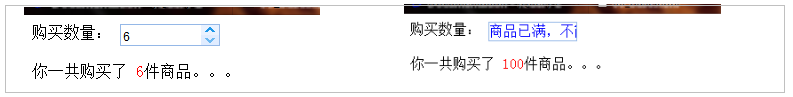
4. numberspinner数字微调框
设置数字微调框中的值
商品数量:
<input type="text" size="2px" value="1" />
<span></span>
<hr />
<input id="ss" required="required" style="width:90px;">
<script type="text/javascript">
$("#ss").numberspinner({
value : 1,
min : 1,
max : 100,
editable : true
});
</script>
获取数字微调框中的值(上调或下调时及时显示),框内输入后敲击回车也及时显示框内数据

购买数量:
<input id="ss" class="easyui-numberspinner" style="width:100px" /> <script type="text/javascript">
$("#ss").numberspinner({
value : 1,
min : 1,
max : 100,
editable : true
//默认可编辑
});
</script>
<p />
你一共购买了
<span id="num">1</span>件商品。。。 <script type="text/javascript">
$("#ss").numberspinner({
onSpinUp : function() {
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
$("#num").text(value).css("color", "red");
//如果value值为100
if (value == 100) {
$("span:first").html("商品已满,不能再购买了").css("color", "blue");
$("input:first").attr("disabled", "disabled");
}
}, onSpinDown : function() {
//获取数字微调的当前值
var value = $("#ss").numberspinner("getValue");
$("#num").text(value).css("color", "blue");
//如果value值小于100
if (value < 100) {
$("span:first").html("");
$("input:first").removeAttr("disabled");
}
} });
</script> <script type="text/javascript">
$("#ss").keyup(function(xxx) {
//将浏览器产生的事件对象设置到myevent变量中
var myevent = xxx;
//获取按键的unicode码
var code = myevent.keyCode;
var value = $(this).val();
//如果按钮是回车
if (code == 13 && value<100 && value>1) { //添加一些约束
$("#num").text(value).css("color", "red");
}
});
</script>
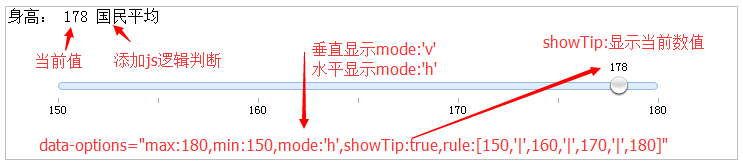
5. slider滑动条框
拖动滑块,将值同步显示到span标签中

身高:
<span>150</span>
<span id="tip"></span> <div style="margin:50px">
<input id="ss" class="easyui-slider" value="0"
style="width:600px;height:500px"
data-options="max:180,min:150,showTip:true,rule:[150,'|',160,'|',170,'|',180]" />
</div> <script type="text/javascript">
$("#ss").slider({
onChange : function(newValue) {
$("span:first").text(newValue);
if (newValue == 180) {
$("#tip").text("身高可以");
} else if (newValue >= 170) {
$("#tip").text("国民平均");
} else if (newValue >= 160) {
$("#tip").text("还需努力");
}
}
});
</script>
(三)EasyUI 使用——form表单1的更多相关文章
- 第二百二十一节,jQuery EasyUI,Form(表单)组件
jQuery EasyUI,Form(表单)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Form(表单)组件的使用方法,这个组件不依赖于 ...
- easyUI之Form(表单)组件
一.对于在easyui中使用的组件,具有输入.输出功能的使用<input>标签,其它的使用<div>标签. 二.对于<input>标签,在使用过程,将name属性和 ...
- jquery easyui将form表单元素的值序列化成对象
function serializeObject(form){ var o={}; $.each(form.serializeArray(),function(index){ if(o[this['n ...
- easyUI的form表单重复提交处理
1. 问题 生产环境出现过新增用户提交, 入库两条重复数据的情况; 但是我查看代码, 页面做了校验, 后台插入数据也做了校验; 出现这种几率的事件的非常小的, 但是还是会碰到, 客户会对我们的产品产 ...
- (四)EasyUI 使用——form表单2 & window窗口
form表单组件主要有以下内容(如下图) 6. progressbar进度条 每隔1秒让进度条按随机数填充,直至充满进度条刻度(只能执行一次) 进度条: <div id=" ...
- Java入门到精通——调错篇之EasyUI+SpringMVC Form表单提交到Contorller中文字出现乱码
一.错误现象. 界面Post提交到Contorller的时候在Contorller中出现乱码. 二.问题解决. 在Web.xml下加入以下代码就可以解决. <filter> <fil ...
- Form( 表单) 组件
本节课重点了解 EasyUI 中 Form(表单)组件的使用方法, 这个组件不依赖于任何组件.一. 加载方式表单组件只能在 JS 区域设置,首先定义一张表单.<form id="box ...
- form表单的三个属性 action 、mothod 、 enctype。
form_action: 表单数据提交到此页面 下面的表单拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 "form_action.asp" 的页面: < ...
- 第三百一十一节,Django框架,Form表单验证
第三百一十一节,Django框架,Form表单验证 表单提交 html <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- (3)三剑客之sed
(1)基本介绍 1) 工作流程:sed每次处理一行内容,处理时,把当前处理的行存储在临时缓存区,称为模式空间,接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕,直到内容处理完毕2 ...
- 【转】python 生成器和迭代器有这篇就够了
总结得特别好,转自:https://www.cnblogs.com/wj-1314/p/8490822.html 本节主要记录一下列表生成式,生成器和迭代器的知识点 列表生成器 首先举个例子 现在有个 ...
- []End of 2017OI
今年大概到此为止了,现在这个算是做一个简短的阶段性总结吧 今年打的第一场大概是省赛,当时整个人处于(迷茫,不知道选物理还是选信息+备战中考+持续摸鱼OI颓废)的状态,KMP都不会导致签到题都没有分,然 ...
- 【差分约束系统】【spfa】UVALive - 4885 - Task
差分约束系统讲解看这里:http://blog.csdn.net/xuezhongfenfei/article/details/8685313 模板题,不多说.要注意的一点是!!!对于带有within ...
- 【dfs】bzoj3563 DZY Loves Chinese
因为我们可以通过把某一行读到末尾来获取真正的K,所以把它和假K异或之后就是之前联通的次数(异或的逆运算为其本身).最后一次的暴力一下. #include<cstdio> #include& ...
- STL之vector2
描述 依次输入n个整数,每次输入时检查该值是否已经出现在vector中,如果存在则不插入,否则将其插入到开头位置. 部分代码已经给出,请补充完整,提交时请勿包含已经给出的代码. int main() ...
- 魅族 -- 禁止D及以下级别LOG的输出
真机调试时:Log.d()打印不出信息,模拟器可以. 使用的手机:魅族. 状况:禁止D及以下级别LOG的输出. PS.Log.d("h_bl", "进入执行") ...
- transform使用导致元素内字体出现模糊的坑~~~
项目中遇到的,关于居中弹出层的字体模糊问题. 先来个对比图: 清晰版: 模糊版: 这个是一个不定宽高的弹出框,居中的方式如下代码: .layerdiv { position: fixed; top: ...
- Android Studio生成APK自动追加版本号、自定义apk名称、指定签名证书文件
你也可以查看我的其他同类文章,也会让你有一定的收货! 生成APK自动追加版本号 可自动区分debug和release,并追加版本号: 打开 build.gradle 在 android 节点中插入下面 ...
- subprocess使用,进入到某个目录下执行shell命令
subprocess是用来fork一个子进程的.这个子进程可以运行一个外部程序. 函数: subprocess.call() subprocess.check_output() subprocess. ...
