chrome扩展(浏览器插件)开发实用教程
原创文章,转载请注明出处。
作者:简体字丶冯;
QQ:564372931
1.Chrome能搞这些事情
(1) 操作浏览器中打开的页面DOM
这能做什么哪?譬如说你想修改页面DOM(DOM是什么,找度娘,这娘们懂得多。),什么CRUD都可以。当然为了安全期间,扩展不允许直接调用页面中js文件(玩法后边会讲)。
(2) 与服务器通信
插件api提供接口可请求服务器(跨域XMLHttpRequest请求),这意味着你可以给插件做一套后台服务。譬如,印象笔记剪裁就是通过插件获取页面数据再发送到后端服务器中。
(3) 使用浏览器内部功能
譬如标签或者书签等
2.扩展里都是些什么鬼
扩展程序是一个“.crx”文件。“.crx”文件是一种特制的压缩文件,把后缀改为“.rar”后用解压软件可以直接解压。解压后你会看到这些东西:
(1) 一个manifest.json文件
这个文件暂且叫它“配置文件”吧,也就是你的插件可以使用那些浏览器功能都需要在该文件中配置。
(2) 一个或多个html文件
这类文件一般用不到太多,除非你插件中含有好多页面
(3) 可选的一个或多个javascript文件
js是用来实现插件功能的主要语言,你可以没有(意味着插件没有功能,0.0)
(4) 可选的任何其他有用文件
插件中用到的css、图片等等。这个文件也可以用到你要操作的页面中,譬如说你的插件是往每个打开的页面中插入一个不可描述的图片[坏笑]。
3.扩展开发最重要的东西
这部分内容是扩展开发中最重要的东西,也是开发基础(或者说扩展的原理)。
先上手工图

(1) 概述环境
扩展分为后端环境、前端环境。前端环境是扩展和页面DOM交互的环境,插件可视化的东西。后端环境是插件处理业务的部分,不能与前端共享数据。
Content_script环境
作为扩展前端环境,负责与页面DOM进行交互。这部分内容会在加载页面的时候直接加载进页面,如图

(2) Background环境
这部分为扩展后端主要环境,在插件安装后就开始运行的。插件主要逻辑处理在这边写,可以调用浏览器api。
(3) Popup环境
当点击插件图标时该环境会运行,该环境可以调用background的数据(通过api接口调用)。Popup会在用户点击图标后出现,可以包含任意你想要的HTML内容并会自适应大小。自适应大小有点坑啊,貌似不能自己设计宽高。我测试是这样,你也可以自己试试。
(4) 设置环境
这部分一般是用来初始化扩展的,比如说你扩展的某些数据需要用户设置通过改环境。通常插件保存的设置数据保存在storage 中,其实就是chrome对localStorage
的包装(自行度娘)。
(5) 环境之间的数据传输
数据传输才是扩展的重中之重,怎么玩?content_script通过js获取页面DOM,当然虽然content_script不能直接调用页面中的js。但是它能监听页面中元素的按钮事件(这句话能解决在什么时候content_script对页面进行操作)。一直说Content_script能操作DOM,说简单点就是能在页面写入html、js用到css。
content_script通过chrome.extension.sendRequest()接口发送数据到后端background环境,与之相应的接受接口为chrome.extension.onRequest.addListener()。插件支持json数据传输!
background与popup之间共享数据及方法,popup通过chrome.extension.getBackgroundPage()获取background中的数据方法等(设置环境也可以这样玩)。
4.最实用的东西
对于开发来说最实用的是什么哪,当然是调试了 0.0。
涉及到三个四个环境,content_script、backgroud、popup、设置。
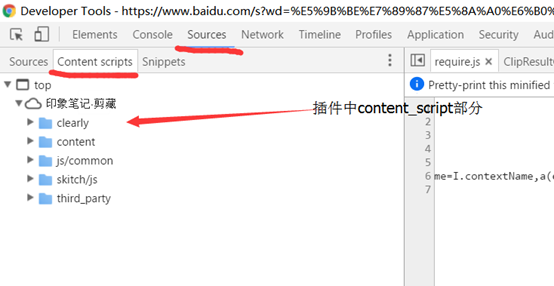
(1) Content_script调试
F12 -> sources -> content scripts

(2) Popup 调试
点击扩展图标出现popup页面后f12 和普通页面一样调试即可
(3) Background 设置 调试
浏览器设置 -> 扩展程序 ->如图

点击相应入口进入后与普通页面调试方法一致
(4) 一些实用的
在调试过程中,如果修改了manifest.json文件需要删除插件重新加载,否则去掉“已启用”按钮的选择再选中即可更新插件。
忘记说怎么加载正在开发中的插件了,哈哈。再开发者模式下,通过“加载已解压的扩展程序”按钮引入未打包的程序。“打包扩展程序”按钮是把插件文件打包成“.crx”文件。

chrome扩展(浏览器插件)开发实用教程的更多相关文章
- Chrome扩展及应用开发
Chrome扩展及应用开发(电子书) http://www.ituring.com.cn/minibook/950 文档 官方 https://developer.chrome.com/extensi ...
- 手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩 ...
- 《嵌入式Linux开发实用教程》
<嵌入式Linux开发实用教程> 基本信息 作者: 朱兆祺 李强 袁晋蓉 出版社:人民邮电出版社 ISBN:9787115334831 上架时间:2014-2-13 出版日期: ...
- 【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- ----转载----【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- chrome内核浏览器插件的使用--Tampermonkey(油猴插件)
Tampermonkey(油猴插件),这个插件是一个用于改造你浏览器打开的网站的插件.它可以在你打开的网页中注入任意js脚本,以达到你想要的外加功能.可以说非常不错.很多时候也值得使用. 这是个chr ...
- 手把手教你开发chrome扩展
转载:http://www.cnblogs.com/walkingp/archive/2011/04/04/2003875.html 手把手教你开发chrome扩展一:开发Chrome Extenst ...
- 手把手教你Chrome扩展开发:本地存储篇
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- 手把手教你开发Chrome扩展三:关于本地存储数据
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
随机推荐
- 一条命令搞定在VMware中的Ubuntu14.04 64 位安装Docker
对,就是这么炫酷! curl -sSL https://get.docker.com/ | sudo sh 如果提示没有装curl就apt-get install一下,另外提醒一下必须是64位的ubu ...
- UVA 1514 Piece it together (二分图匹配)
[题目链接] Link [题目大意] 给你一些由一块黑块和两块白块组成的L形拼图,问你是否能够拼成给出的图 [题解] 我们将所有的黑块拆点,拆分为纵向和横向,和周围的白块连边, 如果能够得到完美匹配, ...
- Problem O: 零起点学算法10——求圆柱体的表面积
#include<stdio.h> int main() { float r,h,pi; pi=3.1415926; scanf("%f %f",&r,& ...
- [WPF]绑定到界面的数组不支持调度线程以外对其更改的办法
[原]WPF编程经常遇到一个问题: 某个数组己绑定到主界面某控件中,然后在后台程序中需要对数组增(减)数据,然后程序就会报错, 程序提示:该类型的CollectionView 不支持从调度程序线程以外 ...
- HDU 4606 Occupy Cities (计算几何+最短路+二分+最小路径覆盖)
Occupy Cities Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- Jquery radio选中
radio选中$("input[name=test][value=34]").attr("checked",true);//value=34的radio被选中$ ...
- Word如何设置单元格垂直居中
那两个上面是水平居中,下面是垂直居中.
- EF 通用数据层父类方法小结
MSSql 数据库 数据层 父类 增删改查: using System;using System.Collections.Generic;using System.Data;using System. ...
- 继承了母板页的onload的事件
这段时间实在是太忙了, 现借国庆放假之际,把一些问题写一下, 不久前,有位网友问我继承了母版页的页面要加载body的onload事件如何加载,我以前刚开始用母板的时候也碰到过这种问题, 直接是用JAV ...
- android出现段错误时的查找定位的方法
android出现段错误时的查找方法,例如出现log: - ::): Fatal signal (SIGSEGV) at ), thread (SurfaceFlinger) - ::): *** * ...
