Vue--- vue-Router 路由
文档 https://router.vuejs.org/zh-cn
npm install vue-router --save
调用
import Vue from 'vue'
import VueRouter from 'vue-router' Vue.use(VueRouter)
流程
a. views目录内组件
b. router目录映射路由index.js (路径与a中组件)
c. main.js 对象属性router
d. 标签router-link / router-view
- 创建路由表 /router/index.js 进行配置 path 路径的走向(需要指挥的组件全部导入,启用路由)
/*
路由器模块
*/ import Vue from 'vue'
import VueRouter from 'vue-router'
import About from '../views/About.vue'
import Home from '../views/Home.vue'
import News from '../views/News.vue'
import Message from '../views/Message.vue'
import MessageDetail from '../views/MessageDetail.vue' Vue.use(VueRouter) export default new VueRouter({
// 相当于一个路由表 指向不同的路径显示不同的组件
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children:[
{
path:'/home/news',
component:News
},
{
path:'message',
component:Message,
children: [
{
path:'detail/:id',
component: MessageDetail
}
]
},
{
path:"",
redirect:'/home/message'
}
]
},
{
path: '/',
redirect: '/about'
}
] })
- main.js 中导入
import Vue from 'vue'
import App from './App.vue'
import router from './router' //1.导入 new Vue({
el:'#app',
components:{App},
template:'<App/>',
router //2.注册
}); - 默认还是App.vue为首页组件
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div> <div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<router-link to="/about" class="list-group-item">Abount</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<!-- keep-alive保持活着(缓存路由组件/缓存路由对象)不会某一个死亡 -->
<keep-alive>
<router-view msg="abc"></router-view>
</keep-alive>
</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {};
</script> <style type="text/css"> </st<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div> <div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<router-link to="/about" class="list-group-item">Abount</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<!-- keep-alive保持活着(缓存路由组件/缓存路由对象)不会某一个死亡 -->
<keep-alive>
<router-view msg="abc"></router-view>
</keep-alive>
</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {};
</script> <style type="text/css"> </style>
1.基本路由
index.html
routeview 标签选中自带class .router-link-active ,定义样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="./static/css/bootstrap.css">
<title>vue_demo</title> <style>
.router-link-active {
color: red !important;
}
</style> </head> <body>
<div id="app"> </div> <!--app -->
</body> </html>
views/About.vue
与路由相关组件放置与views目录下
<template>
<div>about</div>
</template> <script>
export default { } </script> <style> </style>
views/Home.vue
<template>
<div>home</div>
</template> <script>
export default { } </script> <style> </style>
router/index.js
绑定path与对应views下的组件
使用redirect 跳转默认页
/**
* Created by infaa on 2018/9/21.
*/
import Vue from 'vue'
import VueRouter from 'vue-router'
import About from '../views/About.vue'
import Home from '../views/Home.vue' Vue.use(VueRouter) export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
{
path: '/',
redirect: '/about'
}
] })
app.js
使用router 方法,利用router-link to=''xxx“区分 ,router-view 自动匹配到views下的组件
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Basic - 01</h2></div>
</div>
</div> <div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view> </div>
</div>
</div>
</div>
</div>
</template> <script>
export default { } </script> <style> </style>
main.js 需要注册router
/**
* Created by infaa on 2018/9/19.
*/
import Vue from 'vue'
import App from './App'
import router2 from './router' /* eslint-disable no-new */ new Vue({
el: '#app',
components: {App},
template: '<App/>',
router: router2
})
2. 嵌套路由
页面内子页面含有需要路由页面(子标签页等)
注册路由时,使用children :[] ,注意path: '/home/message/detail' 绝对路径形式 或者 path:'detail'
代码略
3. 缓存路由组件
路由组件切换时死亡,切换回来时重新创建。
来回切换时内容消失

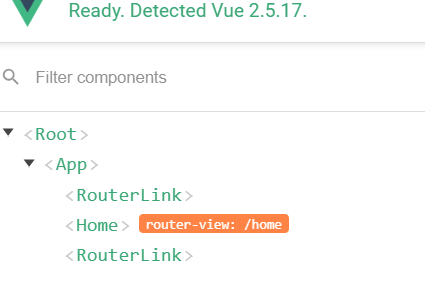
调试时发现切换后消失,只有about home之一

缓存 对router-view使用keepalive标签
app.uve
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Basic - 01</h2></div>
</div>
</div> <div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<keep-alive>
<router-view></router-view>
</keep-alive> </div>
</div>
</div>
</div>
</div>
</template> <script>
export default { } </script> <style> </style>
切换后input内容不消失。
路由组件不重建

4. url参数传递
Vue路由控制台中获取vue数据的两种方式 :1.params 2.query
路由表定义 children:[ path:'detail/:id' ]
path: '/home/msssage/:urlid'
传递router-link to="`/home/message/${message.id}`"
routerview的id {{route.params.id}}
routerview的内容
const id = this.$route.params.id*1 (*1 转化为num)
//如果获取到的id === ajax异步请求的id 那么就赋值给到显示的数组messages中
this.msgDetail = this.allMSG.find(detail => detail.id ===id)
难点:mounted 钩子函数每次只会执行一次 所以得加watch 监视数据发生变化
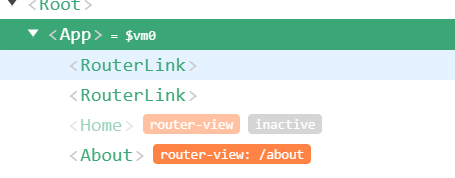
有人没懂《这个Vue控制台(route)中怎么就$route->params->不是empty了》
解释:就是因为<router-link :to:"`/home/message/detail/${message.id}`" ></router-link> ,传入了变动的id值,你可以写一个固定的值测试一下
<template>
<div>
<p>ID:{{$route.params.id}}</p>
<ul>
<li>id:{{messageDetail.id}}</li>
<li>title:{{messageDetail.title}}</li>
<li>content:{{messageDetail.content}}</li>
</ul>
</div>
</template> <script>
export default {
data () {
return {
messageDetail: {}
}
},
mounted () {
setTimeout(() => {
const allMessageDetails = [
{
id: 1,
title: 'massage001',
content: 'message001 content'
},
{
id: 2,
title: 'massage002',
content: 'message002 content'
},
{
id: 3,
title: 'massage003',
content: 'message003 content'
},
{
id: 4,
title: 'massage004',
content: 'message004 content'
}
]
this.allMessageDetail = allMessageDetails
const id = this.$route.params.id * 1
this.messageDetail = allMessageDetails.find(detail => detail.id === id)
}, 1000)
},
watch: {
$route: function (value) { // 路由路径变化param
const id = value.params.id * 1
this.messageDetail = this.allMessageDetail.find(detail => detail.id === id)
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
</style>
5. router-view 参数传递
router-view msg="abc"
通过props
6. 编程式路由导航
影响返回前进
this.$router.push
this.$router.replace
<template>
<div>
<ul>
<li v-for="message in messages" :key="message.id">
<router-link :to="`/home/message/detail/${message.id}`">{{message.title}}</router-link>
<button @click="pushShow(message.id)">push查看</button>
<button @click="replaceShow(message.id)">replace查看</button>
</li>
</ul>
<button @click="$router.back()">回退</button>
<hr>
<router-view></router-view>
</div>
</template> <script>
export default {
data () {
return {
messages: []
}
},
mounted () {
// 模拟ajax请求从后台获取数据
setTimeout(() => {
const messages = [
{
id: 1,
title: 'massage001',
content: 'message001 content'
},
{
id: 2,
title: 'massage002',
content: 'message002 content'
},
{
id: 3,
title: 'massage003',
content: 'message003 content'
},
{
id: 4,
title: 'massage004',
content: 'message004 content'
}
]
this.messages = messages
}, 1000)
},
methods: {
pushShow (id) {
this.$router.push(`/home/message/detail/${id}`)
},
replaceShow (id) {
this.$router.replace(`/home/message/detail/${id}`)
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
</style>
this.$router.back
## 注意route 当前组件
router 路由器 push replace back方法
Vue--- vue-Router 路由的更多相关文章
- Vue中router路由的使用、router-link的使用(在项目中的实际运用方式)
文章目录 1.先看router中的index.js文件 2.router-link的使用 3.实现的效果 前提:router已经安装 1.先看router中的index.js文件 import Vue ...
- Vue的Router路由传参
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- Vue中router路由异步加载组件-优化性能
何时使用异步加载组件 当首页app.js文件太大时,可以拆分组件异步加载,如果app.js文件很小时,不建议使用异步加载组件,因为异步加载组件时每次都要发送一个HTTP请求,这样的代价远比首页一次性加 ...
- vue --》动态路由的实现 (根据用户的权限来访问对应的模块)
为了设置用户的访问权限,所以在一个vue工程中,往往需要前端和后端开发人员共同配合设置动态路由, 进而实现根据用户的权限来访问对应的模块 1.首先在登录页面,前端跟据后端返回的路由信息进行配置,配置后 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- react router @4 和 vue路由 详解(四)vue如何在路由里面定义一个子路由
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 6.vue如何在路由里面定义一个子路由? 给父路由加一个 children:[] 参考我 ...
- vue router路由(三)
当环境搭建及Vue语法与指令都有所了解,该说下router. build目录是打包配置文件 (不建议动) config是vue项目基本配置文件 dist是构建后文件 js 手动创建 (根据需要) no ...
- vue工程化与路由router
一.介绍 vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点.并且提供了很多的周边配套工具 如vue-router ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
随机推荐
- The Dangers of the Large Object Heap(转载,LOH内存碎片情景重现)
原文地址:https://www.simple-talk.com/dotnet/.net-framework/the-dangers-of-the-large-object-heap/ You'd h ...
- Session&Cookie 简介及使用
Cookie cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 或其它语言来创建和取回 cookie ...
- Web程序中使用EasyUI时乱码问题
今天偶然遇见使用easyUI时,弹窗和分页都是乱码的问题,耗费了很长的时间来解决,以此记住这个坑. 相信大家都会在使用easyUI时都会设置这样一句: 那么就有可能出现设置中文后的乱码问题,如下图: ...
- mysql四:数据操作
一.介绍 MySQL数据操作: DML ======================================================== 在MySQL管理软件中,可以通过SQL语句中的 ...
- C++中 结构体和类的异同
在C++中,结构体是一种特殊形态的类. 结构体和类的唯一区别就是: 结构体和类具有不同的默认访问控制属性. 类中,对于未指定访问控制属性的成员,其访问控制属性为私有类型(private) 结构体中, ...
- ASP.NET MVC4 with MySQL: Configuration Error (MySql.Web.v20)
今天在浏览ASP.NET项目时,提示如下错误: Could not load file or assembly ‘MySql.Web.v20, Version=6.9.4.0, Culture=neu ...
- BIEE入门(四)展现层
BIEE里最终面向最终用户(业务界面使用者的)叫做BIEE的Presentation Layer也即展现层,展现层的定义将是最终用户Web报表开发界面里能够看见的完全一样的样子,所以展现层一般将是以最 ...
- jquery-tags-input 使用经历
源代码里有这么一段,是在tagsInput这里,第一次初始化的时候是正常的,但当第二次初始化的时候就会出现问题,id的值会组合为 id+new Date().getTime() 暂时不清楚作用是什么 ...
- JS入口函数和JQuery入口函数
首先,讲一下它们的区别: (1)JS的window.onload事件必须要等到所有内容,以及外部图片之类的文件加载完之后,才会去执行. (2)JQuery入口函数是在所有标签加载完之后,就会去执行. ...
- 别跑了,看看脚下有木有money
别跑了,看看脚下有木有money 1.长大论坛 本来是想做个博客的,无奈级别不够,博客过于复杂,所以就做了这个类似于贴吧的东西.在这里,你可以发帖:可以吐槽学校.可以向他人寻求帮助.甚至可以 ...
