bootstrap重新设计checkbox样式
文章采集于: https://www.cnblogs.com/GumpYan/p/7845445.html#undefined
在原文基础上修改了勾勾的内容,直接采用bootstrap字体库。修改了横向布局的内间距,让两项之间有距离好看一点点。没了。代码看下面。
1、将checkbox原来的样式改成新的样式
checkbox原来的样式

checkbox新的样式

2.思路:
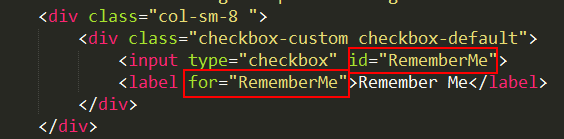
(1)首先,将checkbox的id与label的for关联起来

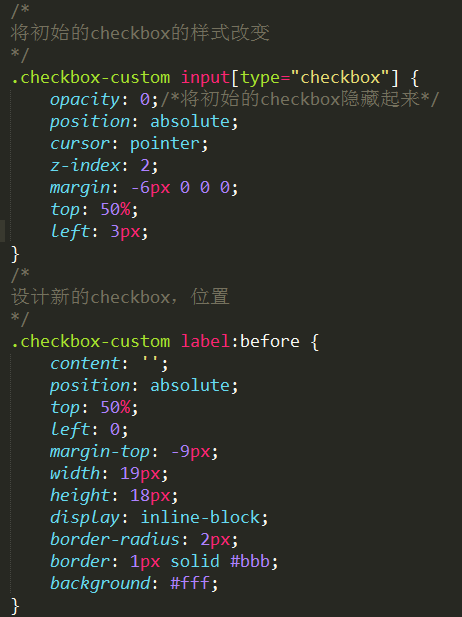
(2)将原来的checkbox用opacity:0隐藏起来,用新设计的checkbox覆盖在原来的checkbox的位置

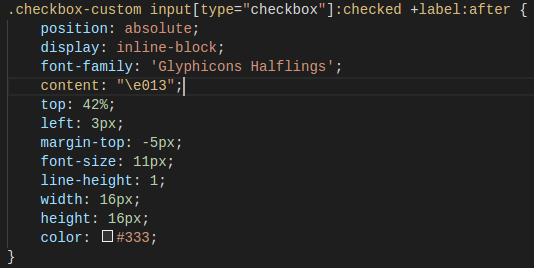
(3)将新的checkbox与原来的checkbox的checked事件关联起来

(4)将remember me的字体样式改变一下,同时加上一个样式:鼠标移动到字体上变成手形

源码:
html文件
- <div class="col-sm-8 ">
- <div class="checkbox-custom checkbox-default">
- <input type="checkbox" id="RememberMe">
- <label for="RememberMe">Remember Me</label>
- </div>
- </div>
CSS
- .checkbox-custom {
- position: relative;
- padding: 0 15px 0 25px;
- margin-bottom: 7px;
- margin-top:;
- display: inline-block;
- }
- /*
- 将初始的checkbox的样式改变
- */
- .checkbox-custom input[type="checkbox"] {
- opacity:;/*将初始的checkbox隐藏起来*/
- position: absolute;
- cursor: pointer;
- z-index:;
- margin: -6px 0 0 0;
- top: 50%;
- left: 3px;
- }
- /*
- 设计新的checkbox,位置
- */
- .checkbox-custom label:before {
- content: '';
- position: absolute;
- top: 50%;
- left:;
- margin-top: -9px;
- width: 19px;
- height: 18px;
- display: inline-block;
- border-radius: 2px;
- border: 1px solid #bbb;
- background: #fff;
- }
- /*
- 点击初始的checkbox,将新的checkbox关联起来
- */
- .checkbox-custom input[type="checkbox"]:checked +label:after {
- position: absolute;
- display: inline-block;
- font-family: 'Glyphicons Halflings';
- content: "\e013";
- top: 42%;
- left: 3px;
- margin-top: -5px;
- font-size: 11px;
- line-height:;
- width: 16px;
- height: 16px;
- color: #333;
- }
- .checkbox-custom label {
- cursor: pointer;
- line-height: 1.2;
- font-weight: normal;/*改变了rememberme的字体*/
- margin-bottom:;
- text-align: left;
- }
bootstrap重新设计checkbox样式的更多相关文章
- bootstrap重新设计按钮样式
1.将btn的样式换成以下的样式 2.思路: (1)将原来的btn样式设置color:#FFF,同时text-shadow设置,这样原来的btn样式就会变淡了,后面再加上新的样式就可以覆盖掉 注意:要 ...
- bootstrap table 自定义checkbox样式
//css <style> .checkbox-custom { position: relative; padding: 0 15px 0 25px; margin-bottom: 7p ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- [bootstrap] 基本css样式和组件
一.基本css样式 01.全局设置 全局 font-size 是 14px,line-height 是 20px. 这些样式应用到了 <body> 和所有的段落上. 另外,对 <p& ...
- bootstrap之css样式
一 bootstrap的介绍 Bootstrap是将html,css和js的代码打包好了,只管我们拿来调用.是基于jquery开发的. 使用BootCDN提供的免费CDN加速服务,同时支持http和h ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- bootstrap全局css样式
以下从官网抄来的,感觉还是很实用的,运用得好,灵活运用,非常方便快捷,能大大提高开发效率,也为调整不同尺寸的屏幕节省了时间. hidden-xs @media (max-width: 767px){ ...
- 15、响应式布局和BootStrap 全局CSS样式知识点总结-part2
1.表格 <div class="container"> <table class="table "> <thead> &l ...
- Bootstrap基本CSS样式
一.简介.使用 1.简介 Bootstrap 来源于 Twitter,是一款基于 Html.Css.JavaScript 的前端UI框架.可以方便.快速的开发web界面. 教程:https://www ...
随机推荐
- asp.net反射的运用
反射的用途: (1)使用Assembly定义和加载程序集,加载在程序集清单中列出模块,以及从此程序集中查找类型并创建该类型的实例. (2)使用Module了解包含模块的程序集以及模块中的 ...
- POJ 3694 无向图的桥
Network Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 10404 Accepted: 3873 Descript ...
- [19/03/21-星期四] 异常(Exception) (一)
一.引言 在实际工作中,我们遇到的情况不可能是非常完美的.比如:你写的某个模块,用户输入不一定符合你的要求;你的程序要打开某个文件, 这个文件可能不存在或者文件格式不对 ,你要读取数据库的数据,数据可 ...
- android:TableLayout表格布局详解
http://blog.csdn.net/justoneroad/article/details/6835915 这篇博文包括的内容:1.TableLayout简介2.TableLayout行列数的确 ...
- .length()与.length与.size()
.length .length()属于数组的一个属性和string的一个方法,可以获得该数组或者字符串的长度,返回一个整型数据 .size()属于List泛型对象的一个方法,返回一个list对象中存 ...
- Redis集群整合到springboot框架
整合步骤 1 配置application.properties spring.redis.cluster.nodes=192.168.60.131:8000,192.168.60.131:8001,1 ...
- 转载:/etc/security/limits.conf 控制文件描述符,进程数,栈大小
原文地址:http://ilikedo.iteye.com/blog/1554822 linux下安装Oracle 一般都会修改/etc/security/limits.conf这个文件,但是这里面的 ...
- php第三节(运算符)
<?php //算术运算符 + - * / % //++ 前加加 先做加运算后座赋值运算 后加加 先做赋值运算后座加运算 //-- 前减减 先做加运算后座赋值运算 后减减 先做赋值运算后座加运算 ...
- 在cmd下面执行.py文件时提示ModuleNotFoundError 但是 IDE 不报错
原理是 python 解释器寻找 模块的顺序决定,不细说 简略来讲就是 在 IDE中运行,会自动帮你把项目根目录添加到 PYTHONPATH 中,但是在 cmd 运行需要自己添加. 解决方法: 1. ...
- 困扰我的c++语法
以下是我上周学习c++ primer的心得: 1 数组引用作为形参 c++允许将变量定义成数组的引用,以下列代码为例.形参为int (&arr)[10],该参数需分成两部分说明,引用名和 引用 ...
