8、Flask实战第8天:add_url_rule和app.route原理
之前我们使用@app.route这个装饰器来把视图函数和url绑定
@app.route('/')
def hell_world():
return 'hello world'
而且我们可以通过url_for('hello_world')反转得到url '/'
实际上我们可以给这个装饰器再加上endpoint参数,给这个url命名
@app.route('/', endpoint='index')
def hello_word():
return 'hello world'
一旦我们使用了endpoint参数,在使用url_for()反转的时候就不能使用视图函数名了,而是要用我们定义的url名
url_for('index')
另外一种方式绑定视图函数和url,那就是add_url_rule
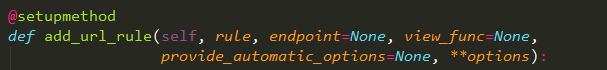
先在app = Flask(__name__)下面输入app.add_url_rule, 然后按住ctrl点击它查看源码

rule: 设置url
endpoint: 给url设置的名字
view_func: 视图函数
因此,我们可以这样用
def my_list():
return 'my list' app.add_url_rule(rule='/list/', endpoint='list', view_func=my_list)
如果要使用url_for反转的话也是: url_for('list')
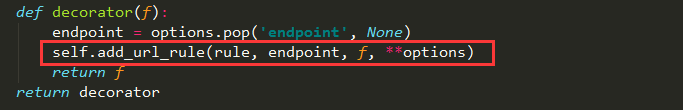
实际上,我们看@app.route这个装饰器的源码,也是用add_url_rule

8、Flask实战第8天:add_url_rule和app.route原理的更多相关文章
- 二十二:视图之add_url_rule和app.route
flask注册视图有两种方式 一:add_url_rule()add_url_rule源码:rule:接口地址view_func=视图函数endpoint=终结点,可以理解为给当前视图取的别名,最直观 ...
- Flask实战-留言板-安装虚拟环境、使用包组织代码
Flask实战 留言板 创建项目目录messageboard,从GreyLi的代码中把Pipfile和Pipfile.lock文件拷贝过来,这两个文件中定义了虚拟环境中需要安装的包的信息和位置,进入m ...
- flask实战-个人博客-使用蓝本模块化程序
使用蓝本模块化程序 实例化flask提供的blueprint类就创建一个蓝本实例.像程序实例一样,我们可以为蓝本实例注册路由.错误处理函数.上下文处理函数,请求处理函数,甚至是单独的静态文件文件夹和模 ...
- flask中的g、add_url_rule、send_from_directory、static_url_path、static_folder的用法
Flask中的g对象是个很好的东西,主要用于在一个请求的过程中共享数据.可以随意给g对象添加属性来保存数据,非常的方便,下面的代码是一个使用g对象的例子.下面的这个例子会使用random随机产生一个0 ...
- flask中Flask()和Blueprint() flask中的g、add_url_rule、send_from_directory、static_url_path、static_folder的用法
1.Blueprint()在蓝本注册函数register_blueprint()中,第一个参数为所注册的蓝本名称.当我们在应用对象上注册一个蓝图时,需要指定一个url_prefix关键字 参数(这个参 ...
- 9、Flask实战第9天:类视图
之前我们接触的视图都是函数,所以一般简称为视图函数.其实视图函数也可以基于类来实现,类视图的好处是支持继承,写完类视图需要通过app.add_url_rule(url_rule, view_func) ...
- 1、Flask实战第1天:第一个Flask程序
Flask是流行的python web框架...(* ̄︶ ̄) 零基础到企业级论坛实战,人生苦短,我用python,开启FLask之旅吧... 安装开发环境 下载Python win版安装包 双击运行, ...
- flask框架(五): @app.route和app.add_url_rule参数
@app.route和app.add_url_rule参数: rule, URL规则 view_func, 视图函数名称 defaults=None, 默认值,当URL中无参数,函数需要参数时,使用d ...
- Flask实战第6天:视图函数Response返回值
视图函数的返回值会被自动转换为一个响应对象,Flask的转换逻辑如下: 如果返回的是一个合法的响应对象,则直接返回 可以使用make_response函数来创建Response对象,这个方法可以设置额 ...
随机推荐
- [bzoj1062] [NOI2008]糖果雨
Description 有一个美丽的童话:在天空的尽头有一个" 糖果国" ,这里大到摩天大厦,小到小花小草都是用糖果建造而成的.更加神奇的是,天空中飘满了五颜六色的糖果云,很快糖果 ...
- [Leetcode] Balanced binary tree平衡二叉树
Given a binary tree, determine if it is height-balanced. For this problem, a height-balanced binary ...
- HZOI String STL的正确用法
String 3s 512 MB描述硬盘中里面有n ...
- Spring源码解析-实例化bean对象
spring加载配置文件,AbstractApplicationContext类中的refresh方法起着重要的作用. @Override public void refresh() throws B ...
- Codeforces Round #348 (VK Cup 2016 Round 2, Div. 2 Edition) B
B. Little Artem and Grasshopper time limit per test 2 seconds memory limit per test 256 megabytes in ...
- c++(类继承)示例[仅用于弱弱的博主巩固知识点用哦,不好勿喷]
测试代码: Animals.h: #pragma once #include<string> class Animals { protected: std::string Food; in ...
- nginx解决超长请求串(413 request Entity too Large错误解决办法)
<div class="hide-article-box text-center" style="display: block;"> <a c ...
- Nginx各项配置的含义
#user nobody; #配置用户或者组,默认为nobody nobody worker_processes 4; #允许生成的进程数,默认为1 worker_cpu_affinity 00000 ...
- DP---背包问题
http://www.hawstein.com/posts/dp-knapsack.html http://www.cnblogs.com/wwwjieo0/archive/2013/04/01/29 ...
- A way escape rbash
hacker@beta:~$ ls -rbash: /usr/bin/python: restricted: cannot specify `/' in command names ryuu@beta ...
