CSS样式定义的优先级顺序总结
CSS样式定义的优先级顺序总结
层叠优先级是:
浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式
其中样式表又有:
类选择器 < 类派生选择器 < ID选择器 < ID派生选择器
派生选择器以前叫上下文选择器,所以完整的层叠优先级是:
浏览器缺省 < 外部样式表 < 外部样式表类选择器 < 外部样式表类派生选择器 < 外部样式表ID选择器 < 外部样式表ID派生选择器 < 内部样式表 < 内部样式表类选择器 < 内部样式表类派生选择器 < 内部样式表ID选择器 < 内部样式表ID派生选择器 < 内联样式...共12个优先级
为了说明该问题,请参见下面的例子说明。
- <html>
- <head>
- <title></title>
- <style type="text/css">
- div { color: #00FF00 } /* 绿色 */
- .a1 { color: #0000FF } /* 蓝色 */
- .a1 div { color: #00FFFF } /* 青色 */
- .a2 { color: #FF0000 } /* 红色 */
- #a2 { color: #FFFF00 } /* 黄色 */
- #a2 div { color: #FF00FF } /* 紫色 */
- </style>
- </head>
- <body>
- <div>我是绿色,内部样式表优先于浏览器缺省</div>
- <div class="a2">我是红色,类选择器优先于内部样式表</div>
- <div class="a2" id="a2">我是黄色,ID选择器优先于类选择器</div>
- <div class="a1">
- <span>我是蓝色,类选择器优先于内部样式表</span>
- <div>我是青色,类派生选择器优先于类选择器</div>
- <div class="a2">我还是青色,类派生选择器优先于所有类选择器</div>
- <div id="a2">
- <span>我是黄色,ID选择器优先于类派生选择器</span>
- <div>我是紫色,ID派生选择器优先于类派生选择器</div>
- <div class="a1">我还是紫色,ID派生选择器优先于所有类选择器</div>
- <div class="a1" id="a1">我还是紫色,ID派生选择器优先于所有ID选择器</div>
- <div class="a1" id="a1" style="color:#000000;">我是黑色,内联样式驾到闲杂人等退下</div>
- </div>
- </div>
- </body>
- </html>
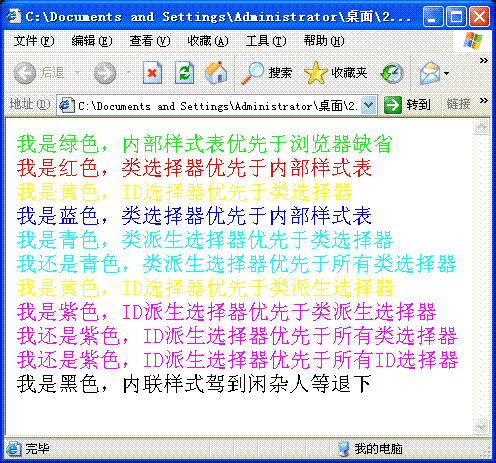
运行后的效果图:

另外,如果同一个元素在没有其他样式的作用影响下,其Class定义了多个并以空格分开,其优先级顺序为:
一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先!
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title></title>
- <style type="text/css">
- .a2 {
- font-size: 18pt;
- color: #0000FF!important;
- }
- .a1 {
- font-size: 9pt;
- color: #FF0000;
- }
- </style>
- </head>
- <body>
- <br />
- <span class="a1">a1</span><br />
- <span class="a2">a2</span><br />
- <span class="a2 a1">a2 a1</span><br />
- <span class="a1 a2">a1 a2</span><br />
- </body>
- </html>
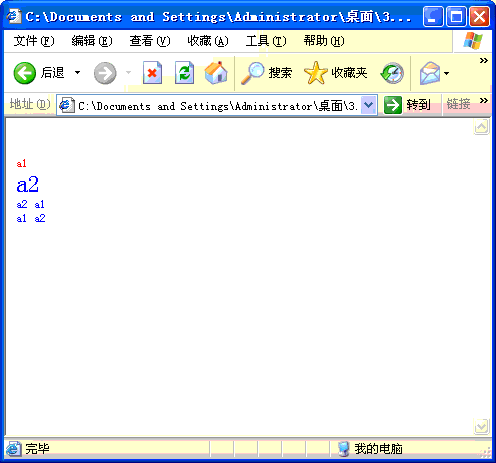
运行后的效果图:

CSS样式定义的优先级顺序总结的更多相关文章
- css样式 浏览器的读取顺序
css样式 浏览器的读取顺序 例: tbody tr td{} 浏览器是先查找td,然后去找td tr,然后去找td tr tbody div p{}和div>p{}的区别 .div p{} 是 ...
- 三种css样式表及其优先级
1.行内样式 body内: <p style="text-indent: 2em;color: red"> 我是行内样式 </p> 2.内部样式表 body ...
- css 样式表的书写顺序
display || visibility list-style : list-style-type || list-style-position || list-style-image positi ...
- 28. 表单css样式定义格式
form>table>tbody>tr>td{padding:5px;font-size:14px;font-family:"Microsoft YaHei" ...
- 各大门户网站全局CSS样式定义
1.网易 body { text-align: center; font-family:"宋体", arial;margin:0; padding:0; background: # ...
- CSS三大特性之优先级顺序
id选择器>类选择器>标签选择器>通配符>继承>浏览器默认
- CSS样式优先级
关于CSS样式优先级 一般情况下: [1位重要标志位] > [4位特殊性标志] > 声明先后顺序 !important > [ id > class > tag ] 使用 ...
- 关于CSS样式优先级
一般情况下: [1位重要标志位] > [4位特殊性标志] > 声明先后顺序 !important > [ id > class > tag ] 使用!important可 ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
随机推荐
- 深入出不来nodejs源码-events模块
这一节内容超级简单,纯JS,就当给自己放个假了,V8引擎和node的C++代码看得有点脑阔疼. 学过DOM的应该都知道一个API,叫addeventlistener,即事件绑定.这个东西贯穿了整个JS ...
- 自定义MVC的Helper扩展方法
记得在开发ASP.NET时候,也经常性使用C#可以写自己义的扩展方法,如:http://www.cnblogs.com/insus/p/3154363.html 或http://www.cnblogs ...
- C++虚析构函数解析
当派生类对象从内存中撤销时一般先运行派生类的析构函数,然后再调用基类的析构函数. 如果用new运算符建立的派生类的临时对象,对指向基类的指针指向这个临时对象当用delete运算符撤销对象时,系统执行的 ...
- 使用WPF教你一步一步实现连连看(三)
这次首先对以前的结构进行了调整: 第一步:把MyButton按钮的属性独立成一个类,放在一个单独的MyButton.cs中,把图片的初始化也放到里面. 调整代码如下: public class MyB ...
- [日常] Go语言圣经-指针对象的方法-bit数组习题2
练习 6.3: (*IntSet).UnionWith会用|操作符计算两个集合的交集,我们再为IntSet实现另外的几个函数IntersectWith(交集:元素在A集合B集合均出现),Differe ...
- JAVA通过XPath解析XML性能比较
转自[http://www.cnblogs.com/mouse-coder/p/3451243.html] 最近在做一个小项目,使用到XML文件解析技术,通过对该技术的了解和使用,总结了以下内容. 1 ...
- Java - LinkedList源码分析
java提高篇(二二)---LinkedList 一.概述 LinkedList与ArrayList一样实现List接口,只是ArrayList是List接口的大小可变数组的实现,LinkedList ...
- HDU4280(KB11-G 最大流)
Island Transport Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Other ...
- 前端面试(原生js篇) - DOM
根据我的面试经历,一般小公司的面试环节,比较关心框架的熟练程度,以及独立开发组件的能力 但大厂通常有五轮以上的面试,而且对 js 基础语法很是看重 于是我总结了一些关于 js 基础的面试对话,有的当时 ...
- 设计模式(18)--Memento(备忘录模式)--行为型
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.模式定义: 备忘录模式又叫做快照模式(Snapshot Pattern)或Token模式,是对象的行为模式. ...
