JS原型与原型链
1.原型(公用属性)
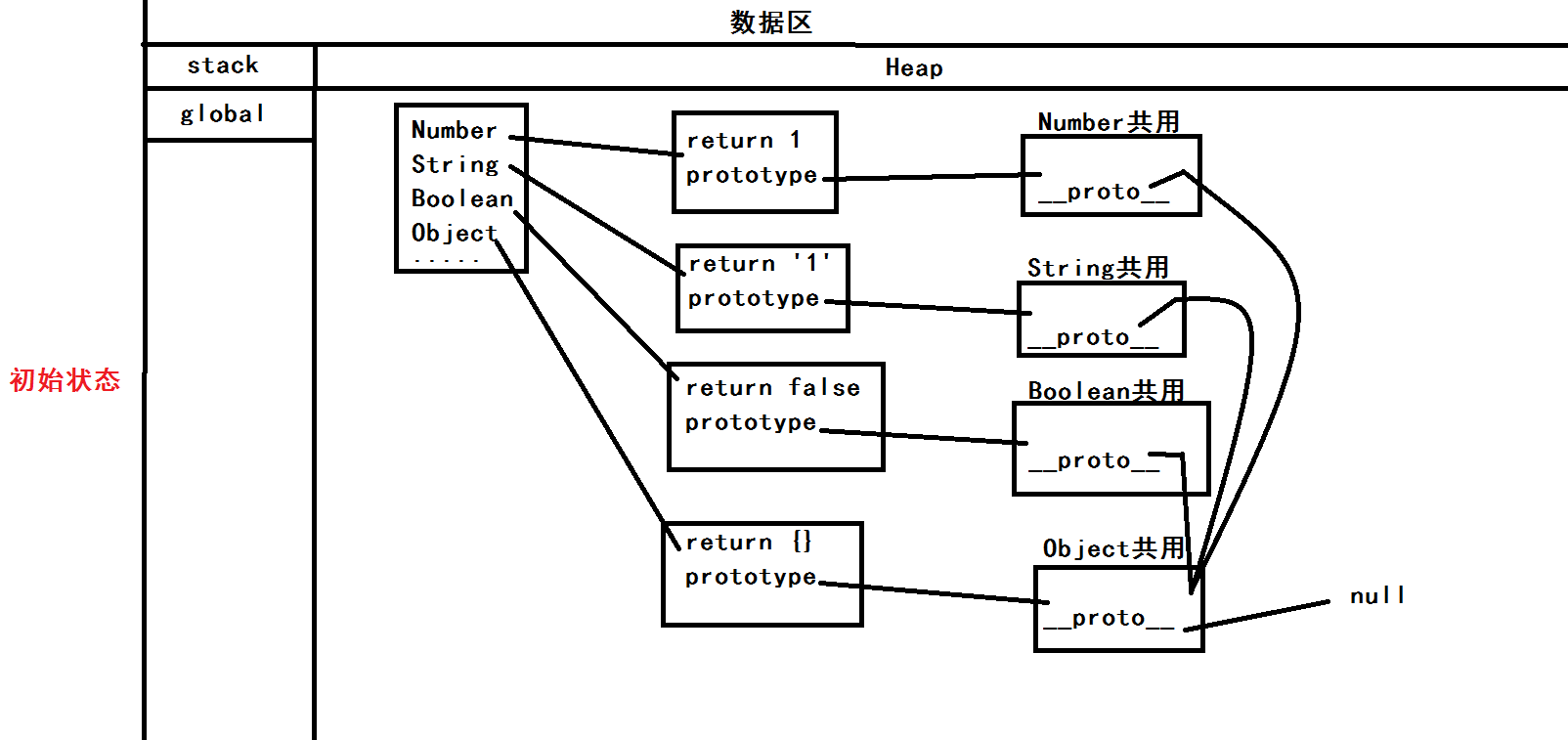
首先,我们来讲讲浏览器的初始状态,就是在无代码的情况下,浏览器所分配到的内存的使用情况,首先浏览器会创建一个全局对象global,而在这个全局对象global内含有许多的全局函数,例如global.parseInt、global.parseFloat、global.Number、global.String、global.Boolean、global.Object等等,函数也是对象的一种,因此也会具有属性,其中一种属性为`prototype`,这个属性的含义便是函数的原型对象。 另一方面,通过这些函数如Number()、String()、Object()所构建出来的对象,都会拥有着一个属性`__proto__`,这个属性的value指向创建该对象的构造函数的原型对象,如:
var a=new Number(1)
a.__proto__===Number.prototype
除函数Object以外的其他函数的原型对象在最后均会通过`__proto__`指向函数的原型对象,即`Object.prototype`,而函数Object的原型对象最后会通过`__proto__`指向`null`。 ***总之,所有的对象都有`__proto__`属性,而只有函数有`prototype`属性。*** 另外,这里说的指向并不是说使用指针,而是引用的意思。
2.原型链
在简单介绍了原型之后,我们可以和上面说法一样进行画图,便会构造出许许多多像链条一般的模型,这种模型称为原型链,具体画图如下:

关于原型链,你需要的知道的是:
var XXX=new YYY()
XXX的类型是对象,即'object',YYY的类型是函数对象。
即:对象.__proto__===函数.prototype
这条等式适用于所有的原型链,两边都指向同一个对象,或者说是同一个对象的引用。
于是乎,我们就能拓展出下面的等式:
①函数.prototype.__proto===Object.prototype
(这条等式成立的原因,是因为函数的原型对象也是一个普通的对象,因此它的原型等于它的构造函数的原型对象,即Object.prototype)
②函数.__proto__===Function.prototype
(通过typeof可知函数的类型是'Function',即有var f=new Function(),所以有此等式,当然,函数也是对象的一种)
③Function.__proto__===Function.prototype
(这条等式成立的原因,是因为Function本身也是函数,因此Function.__proto__和Function.prototype指向同一个Function原型对象)
④Function.prototype.__proto__===Object.prototype
(这条等式成立的原因,正如在介绍原型的时候所说:除函数Object以外的其他函数的原型对象在最后均会通过__proto__指向函数的原型对象,即Object.prototype)
JS原型与原型链的更多相关文章
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
- JS原型和原型链
1 var decimalDigits = 2, 2 tax = 5; 3 4 function add(x, y) { 5 return x + y; 6 } 7 8 function su ...
- 深入JS原型与原型链
要了解原型和原型链,首先要理解普通对象和函数对象. 一.普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: f ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- JS 原型与原型链
图解: 一.普通对象 跟 函数对象 JavaScript 中,一切皆对象.但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象. ...
随机推荐
- Mysql 数据类型(基础5)
Mysql 常用的4种数据类型: 整型 int. 浮点型 double. 日期类型 datetime .字符型( varchar char text ) #创建一张表 mysql> create ...
- python--第四天总结
lambda表达式 处理简单函数自动返回 学习条件运算时,对于简单的 if else 语句,可以使用三元运算来表示,即: # 普通条件语句 if 1 == 1: name = 'wupeiqi' el ...
- ubuntu 印象笔记
1. 印象笔记剪裁,直接浏览器上百度搜索,下载浏览器插件,登陆即可.(不过,我遇到个问题,浏览器登陆的服务器貌似是国际版的,与pc上的服务器不同,也没有成功转换过来.两账户相互独立.) 2. 印象笔记 ...
- DES算法实现(C++版)
#include "memory.h" #include "stdio.h" enum {encrypt,decrypt};//ENCRYPT:加密,DECRY ...
- STL-queue和循环队列基本操作的实现
2018-11-13-17:53:44 1.可增长循环队列 队列是一种特殊的线性表,是一种先进先出(FIFO)的数据结构.它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入 ...
- 微信小程序开发——开发者工具中素材管理功能使用的注意事项
为什么使用“素材管理”: 微信小程序环境中本地资源图片是无法通过 WXSS 获取的,可以使用网络图片,或者 base64,或者使用<image/>标签.. 当然,如果不想这么麻烦,你可能会 ...
- Unicode编码字符范围和具体文字
1)标准CJK文字 http://www.unicode.org/Public/UNIDATA/Unihan.html 2)全角ASCII.全角中英文标点.半宽片假名.半宽平假名.半宽韩文字母:FF0 ...
- Delphi: Class Static Methods
在Delphi中,自Delphi 2007之后,支持static形式的class方法,样式比如: type TMyClass = class strict private class var FX: ...
- redis.conf配置详解(转)
# redis 配置文件示例 # 当你需要为某个配置项指定内存大小的时候,必须要带上单位,# 通常的格式就是 1k 5gb 4m 等酱紫:## 1k => 1000 bytes# 1kb =&g ...
- MYSQL分析慢查询
mysql慢查询的日志文件路径一般为: /var/lib/mysql/slowquery.log,具体的路径可以通过mysql配置文件(/etc/my.cnf)查询,slow_query_log_fi ...
