docker--从仓库下载镜像到推送自己的项目到仓库步骤详解
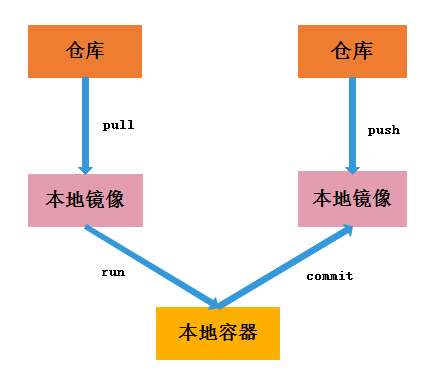
怎样从仓库下载的镜像,变成容器,并在容器中制作项目,再将容器变成镜像,然后将镜像推送到仓库?
一:从官网下载镜像
官方的https://hub.docker.com/提供了数十万个镜像提供大家下载
以拉取个人公有centos7.3镜像为例:

拉取方式为
# docker pull 用户/仓库:标签 》docker pull kennyyaohong/public:centos7.3
二:进行项目
1.启动容器
# -it 以交互模式启动一个容器
#--name 命名容器
#-d 后台运行容器,并返回容器ID
#docker run -it --name 定义容器名 -d 镜像名:标签
》docker run -it --name container_centos7.3 -d kennyyaohong/public:centos7.3
》docker ps
CONTAINER ID IMAGE NAMES COMMAND CREATED STATUS PORTS
4bd480b4ac28 kennyyaohong/public:centos7.3 container_centos7.3 "/bin/bash" 4 seconds ago Up 3 seconds
2.进入容器
#exec :在运行的容器中执行命令
#-d :分离模式: 在后台运行
#-i :即使没有附加也保持STDIN 打开
#-t :分配一个伪终端
》docker exec -ti container_centos7.3 /bin/bash
[root@d3dfc0a17d1a /]#
3.进行项目
进入docker进行要开展的项目
[root@4bd480b4ac28 /]# mkdir project
[root@4bd480b4ac28 /]# cd project/
[root@4bd480b4ac28 project]# ls
[root@4bd480b4ac28 project]# vi test.sh
[root@4bd480b4ac28 project]# sh test.sh
hello
三:将容器变成镜像
#-a :提交的镜像作者;
#-c :使用Dockerfile指令来创建镜像;
#-m :提交时的说明文字;
#-p :在commit时,将容器暂停。
# docker commit -m “提交说明文字” -a “作者” 要提交的容器名 提交后的镜像名:提交后的镜像tag名
》docker commit -m "my_project" -a "kennyyaohong" container_centos7.3 myproject_centos7.3:centos7.3
sha256:e12a9ec48ab76d4114e4d80293eb994bafb5d49e974143766d08ab9f74a2d193
#容器变为镜像后的
host-172-17-17-115:~ # docker images;
REPOSITORY TAG IMAGE ID CREATED SIZE
myproject_centos7.3 centos7.3 e12a9ec48ab7 2 seconds ago 258MB
四:将镜像推入仓库
1.重新定义标签
#docker tag 镜像id 要推入仓库的用户名/要推入的仓库名:新定义的tag
》docker tag e12a9ec48ab7 kennyyaohong/public:myproject_centos7.3
#docker push 要推入仓库的用户名/要推入的仓库名:镜像标签
》docker push kennyyaohong/public:myproject_centos7.3
The push refers to a repository [docker.io/kennyyaohong/public]
193b0484e158: Layer already exists
34e7b85d83e4: Layer already exists
myproject_centos7.3: digest: sha256:5ffa998f3fc91e965d3b2e65ceefbc30a0bce49359058fba39e9386206a84bdc size: 948

docker--从仓库下载镜像到推送自己的项目到仓库步骤详解的更多相关文章
- windows环境下,spring boot服务使用docker打包成镜像并推送到云服务器私有仓库
最近在淘宝上学习springcloud教程,其中有几节课是讲解讲本地springboot服务打包成镜像并推送到云服务器私有仓库,但是教程里面用的事Mac环境,我的是Windows环境,而且课程里面没有 ...
- (一)构建基于ubuntu docker MySQL 5.6 镜像并推送到Docker Hub
一,创建目录二,文件准备三,构建四,使用五,在宿主机上连接docker 中的mysql六,推送镜像到Docker hub 一,创建目录 mkdir -p mysql/5.6 二,文件准备 注意执行脚本 ...
- 两种github action 打包.Net Core 项目docker镜像推送到阿里云镜像仓库
两种github action 打包.Net Core 项目docker镜像推送到阿里云镜像仓库 1.GitHub Actions 是什么? 大家知道,持续集成由很多操作组成,比如抓取代码.运行测试. ...
- 利用 Maven 创建 Docker 镜像并且推送到私有注册中心
利用 Maven 命令生成项目框架 mvn archetype:generate -DgroupId=com.mycompany.app -DartifactId=my-app -Darchetype ...
- kubeadm init 时从本地私有仓库下载镜像
#kubeadm init 时从本地私有仓库下载镜像 images=( gcr.io/google_containers/kube-proxy-amd64:v1.6.1 gcr.io/google_c ...
- docker安装、下载镜像、容器的基本操作
文章目录 一.docker安装与基本使用 1.docker的安装.从远程仓库下载镜像 2.配置docker国内源 二.创建容器 1.create i.创建容器 ii.进入容器 iii.启动容器 2.r ...
- Git推送到多个远程仓库
Git推送到多个远程仓库 Grey 原文地址 准备工作 在码云和Github上分别新建两个不包括任何文件的空仓库(若是两个已经有文件的仓库,请参见关联已经存在的项目) https://github.c ...
- 如何把已有的本地git仓库,推送到远程新的仓库(github private)并进行远程开发;
最近因为疫情,在家干活,连接不上之前的gitlab 服务器:所以不得把现有的代码迁移到github 的私有仓库来进行开发:下面简要记录迁移的过程: 首先,确保你已经配置好本地访问远程私有仓库的所有权限 ...
- 使用Jenkins自带功能(不用shell)构建Docker镜像并推送到远程仓库
意义: 一开始实现这个目的是在Jenkins中使用的shell脚本,也就是如下的这个: bash # 进入到生成jar包的根目录 cd ${WORKSPACE}/${module_filename} ...
随机推荐
- day57
JQ初级 一.认识jQuery 1.什么是jQuery jQuery是对原生JavaScript二次封装的工具函数集合 jQuery是一个简洁高效的且功能丰富的JavaScript工具库 2.jQue ...
- 微信小程序开发 [02] 页面注册和基本组件
1.页面注册 既然我们希望跳转到新的页面,那自然要新建页面相关的文件才行.在开篇已经讲过,一个小程序页面由四个文件组成,假如我们的页面名为welcome,那么这四个文件则是: welcome.js w ...
- 数据预取 __builtin_prefetch()
__builtin_prefetch() 是 gcc 的一个内置函数.它通过对数据手工预取的方法,减少了读取延迟,从而提高了性能,但该函数也需要 CPU 的支持. 该函数的原型为: void __bu ...
- 笔记:UITextView内容垂直居中方法
- (void)contentSizeToFit { //先判断一下有没有文字(没文字就没必要设置居中了) ) { //textView的contentSize属性 CGSize contentSiz ...
- 20155304《网络对抗》Exp2 后门原理与实践
20155332<网络对抗>Exp2 后门原理与实践 实验内容 (3.5分) (1)使用netcat获取主机操作Shell,cron启动 (0.5分) (2)使用socat获取主机操作Sh ...
- WinRT IO相关整理
虽然一般UWP开发还是依赖.Net for UWP,但有时还是需要调用WinRT API.特别是在IO部分,WinRT有着和.Net似曾相识但又不尽相同的接口.在此对经常用到的一些地方进行一下整理. ...
- [C#源代码]使用SCPI指令对通信端口(RS232/USB/GPIB/LAN)进行仪器编程
本文为原创文章.源代码为原创代码,如转载/复制,请在网页/代码处明显位置标明原文名称.作者及网址,谢谢! 本软件是基于NI-VISA/VISA32(Virtual Instrument Softwar ...
- Js_图片轮换
本文介绍用javascript制作图片轮换效果,原理很简单,就是设置延时执行一个切换函数,函数里面是先设置下面的缩略图列表的白框样式,再设置上面大图的src属性,在IE中显示很正常,可是在FF中会有变 ...
- 阿里云CentOS 7.4 64位,jdk1.6、mysql5.7、tomcat6部署步骤(个人记录)
jdk1.6.mysql5.7.tomcat6部署步骤 一.安装jdk1.6 查看当前系统jdk的版本:java -version 方法一:利用yum源来安装jdk(此方法不需要配置环境变量) 查看y ...
- 《unity 3D 游戏开发 第二版》宣雨松 分享 pdf下载
链接:https://pan.baidu.com/s/1LfRTGUmaE_lGdcmd6QiZkg 提取码:e2sn