20155323刘威良《网络对抗》Exp8 Web基础
20155323刘威良《网络对抗》Exp8 Web基础
实践内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实践过程
Web前端HTML
首先输入命令
service apachect2 start打开apachect服务。这里80端口没有被占用,开启成功,就不需要用netstat -tupln |grep 80命令去查找进程并Kill了。

在浏览器中输入
localhost:80会自动跳转到qq邮箱的页面,但是我不知道这里是为什么,上次实验我并没有用到qq邮箱的网页。

进入
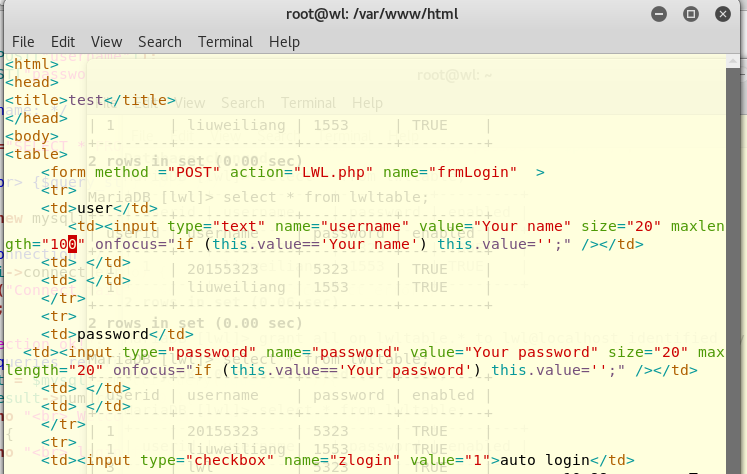
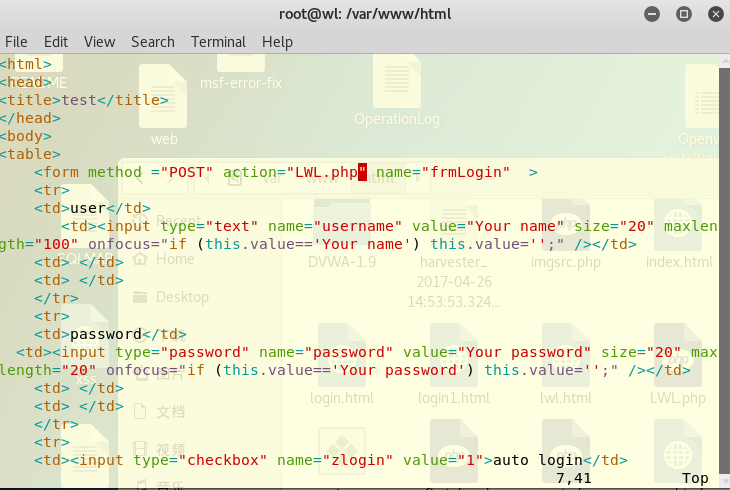
Apache工作目录下新建一个前端lwl.html。代码我忘了截图了,这是最后一个实验修改后的html截图。

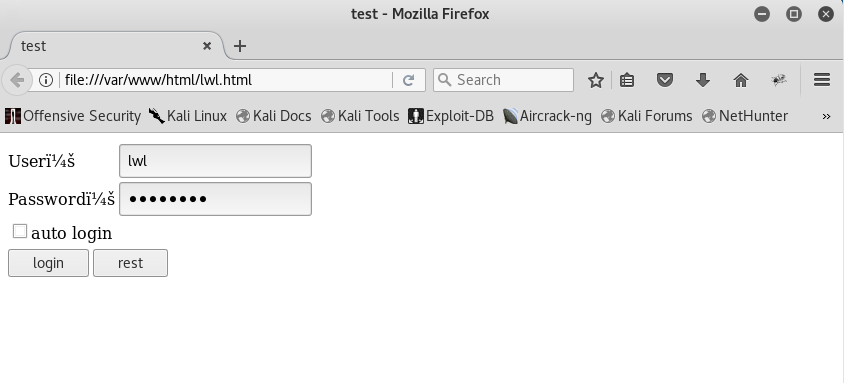
打开这个前端如图所示,因为我在html中已经设置了用户名和密码,所以网页中会显示出来。

Web前端javascipt基础
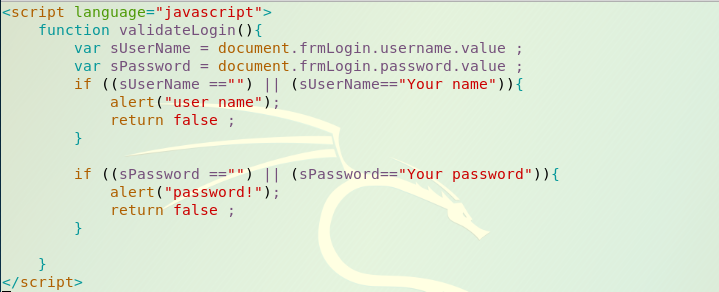
首先在lwl.html的基础上修改前面默认的用户名和密码,然后加入下图代码,注意代码要添加在table表格之后,body之内。用于限制用户必须输入用户名和密码。

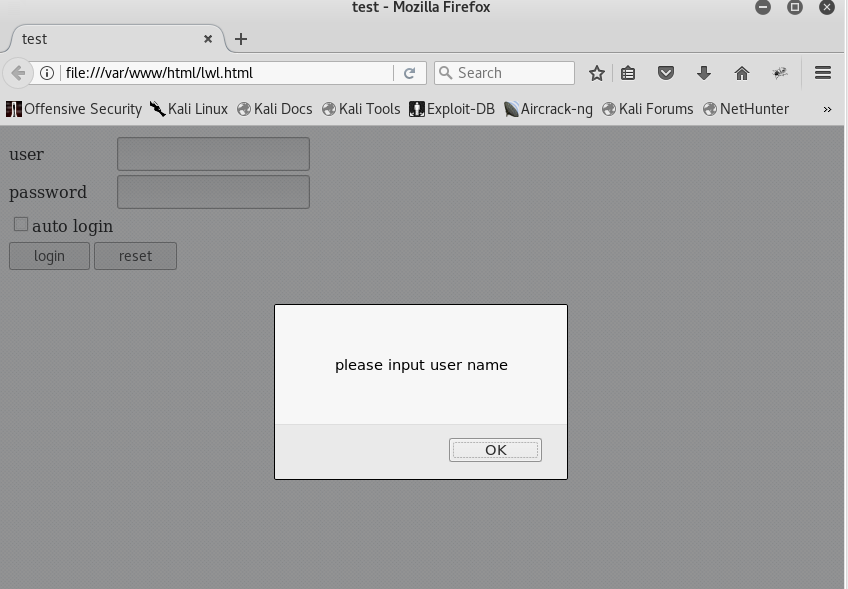
再运行一次lwl.html如图所示

Web后端MySQL基础
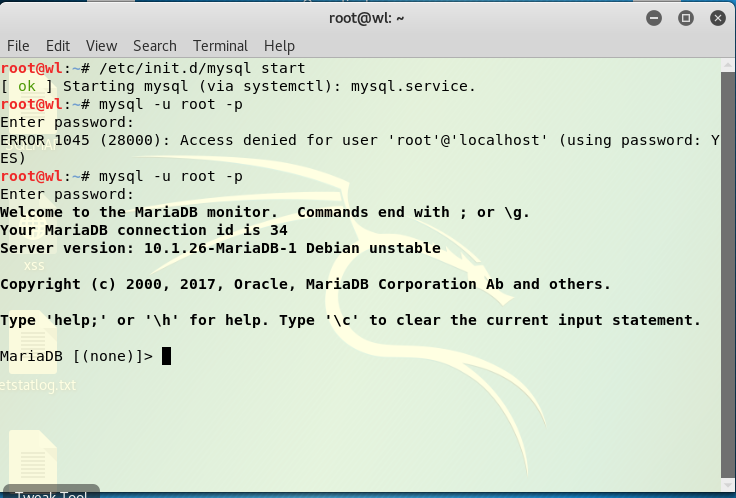
首先输入命令
/etc/init.d/mysql start开启mysql。然后输入命令mysql -u root -p以root的身份登录。这里用的是老师的虚拟机,询问同学后得知默认密码为p@ssw0rd。

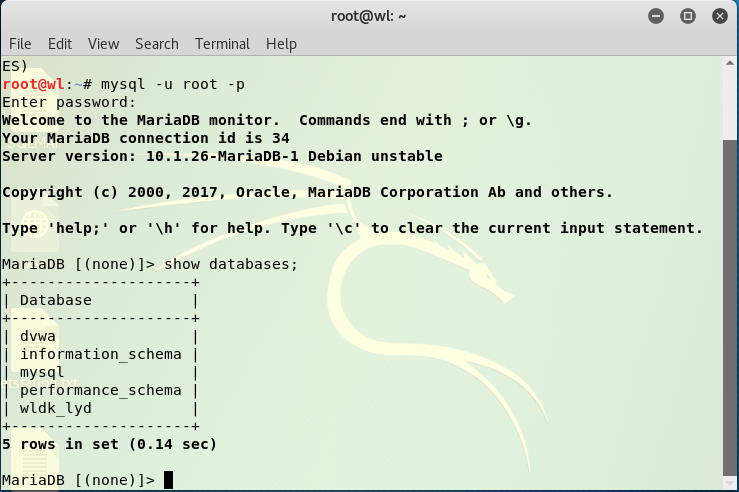
输入命令
show databases;查看基本信息。代码里有分号是因为数据库里以分号作为一个语句的结束,后面涉及数据库的命令都要加分号。

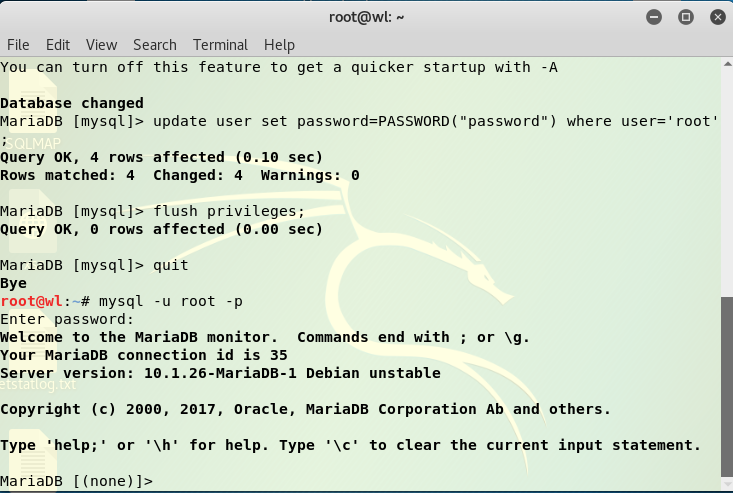
输入命令
use mysql;选择mysql,输入update user set password=PASSWORD("password") where user='root';修改密码为password。

输入命令
flush privileges;进行更新,然后quit退出并重新以root身份登录,再输入新密码就可以登录了。

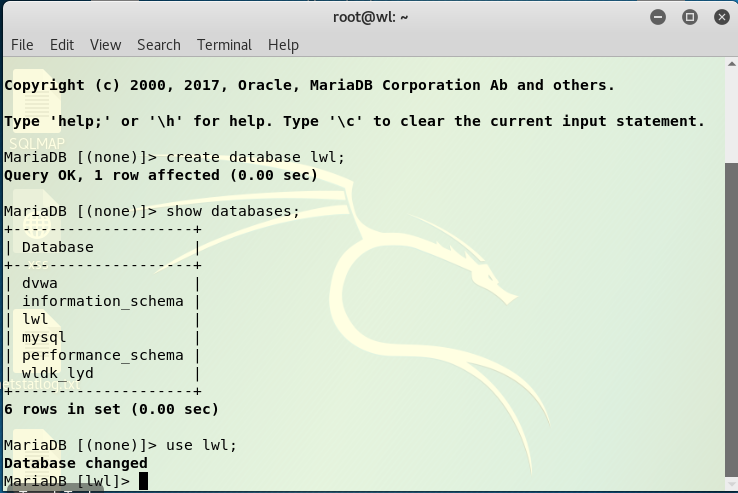
输入命令
create database lwl;创建一个新库,然后输入use lwl;进入这个新库。

输入命令
create table lwltable (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));创建一个新表,然后插入数据insert into pc values(1,'20155323','5323',"TRUE");,可以插入多条数据。

输入命令
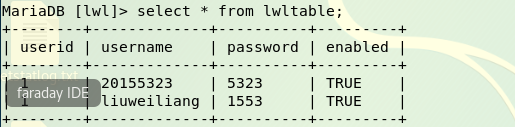
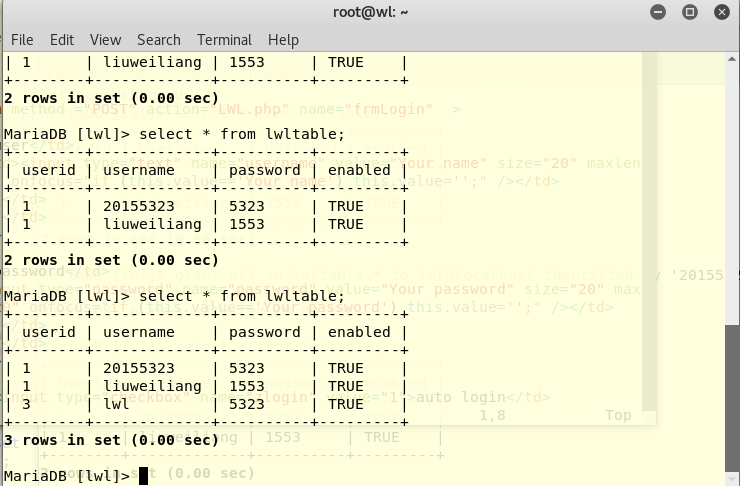
select * from lwltable;可以查看我新建的这个表的内容。

输入命令
create database lwl;创建一个新库,然后输入命令grant all on lwltable.* to lwl@localhost identified by '20155323';将lwltable更新到lwl这个新库中。

退出重新进入新库,没出现问题。

Web后端:编写PHP网页
在目录
/var/www/html下新建一个lwl.php测试文件进行测试。

在网页中输入
localhost/lwl.php打开测试文件。

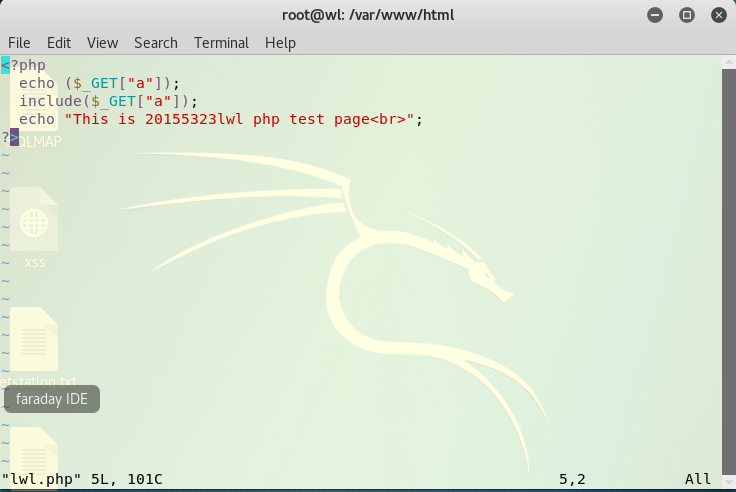
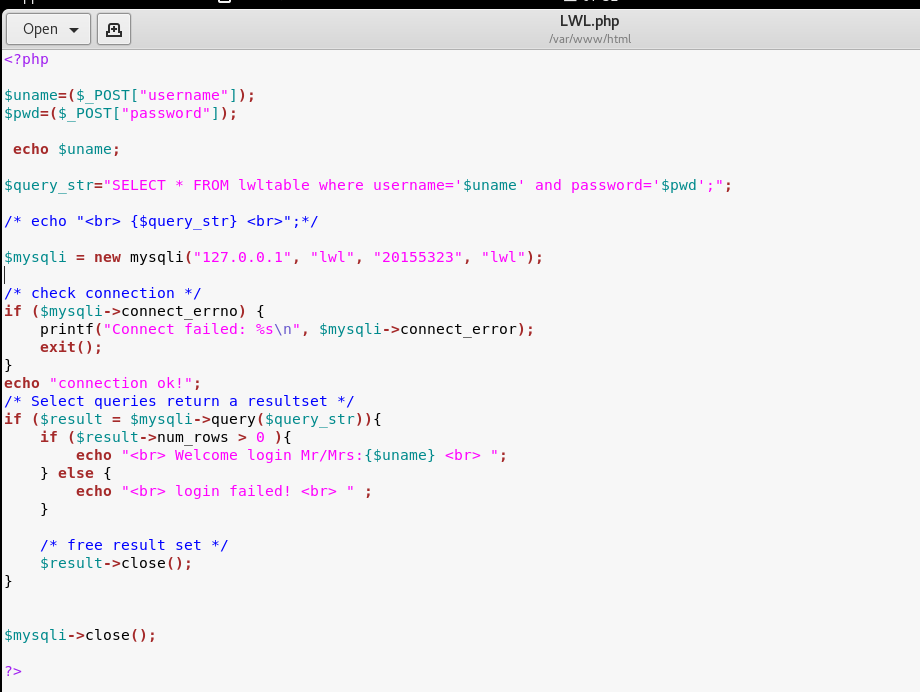
编写后端文件LWL.php。这里mysqli属性中第二个“”我看其他同学用的用户都是root,但是我用却失败了,要用自己建的用户lwl后面才能成功。

然后在html中对action属性进行修改,使前端能够跳转到后端。

在网页中输入
localhost/lwl.html打开前端后,输入之前数据库里表格的用户密码,就可以登录,然后自动跳转到LWL.php界面。

SQL注入
SQL注入一般分为普通注入和盲注。我这次实践用的是普通注入,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查,并且后台数据库将其认作正常SQL指令后正常执行。
首先在用户名框中输入
' or 1=1#,将sql语句变成了select * from lxmtable where username='' or 1=1,因为1=1条件永远成立,所以随意输入一个密码,都可以成功登录。

接下来是过SQL注入在数据库中插入一条伪造的用户名和密码。首先要修改php的代码,将
if ($result = $mysqli->query($query_str))语句改为if ($result = $mysqli->multi_query($query_str)),这样就可以实现多条sql语句执行,然后在用户名框中输入';insert into pc values('100','5339','5339',"true");#密码任意输入,就可以在数据库的表格中显示插入的用户名和密码。


用伪造后的用户lwl登录试试

XSS攻击
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
返回lwl.html界面然后在用户名框中输入
<img src="1.png" />5323</a>读取1.png这张图,但是失败了,参考其他同学博客以后发现需要在终端中对1.png授权chmod 777 /var/www/html/1.png,但是还是失败了,最后在辜彦霖同学的博客中找到了答案,要将php代码中将echo $uname显示出来,最后成功了
问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能,表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
(2)浏览器可以解析运行什么语言。
有本次实验涉及的html语言、php语言、javascript语言,还有python语言等等。
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
实验体会
这次实验中出现了很多问题,虽然最后都解决了并且完成了实践,但还是有好几个地方现在还没弄明白,首先是一开始打开apachect服务后在浏览器中输入localhost:80跳转的页面为什么默认是QQ邮箱,还有就是我在web后端中建了一个新库lwl,然后将表格更新到新库中,这里更新的命令显示是成功的,但是后来我打开网页无法连接数据库,打开新库lwl才发现里面是空的。。后来又重新更新了一次就可以了。后端php的代码里我看别人用用户root也可以连接,但是我用了以后连接失败,要用自己建的新用户lwl才能成功连接。还有最后xss攻击中为什么要在php代码中将隐去的将echo $uname显示出来才可以成功。
20155323刘威良《网络对抗》Exp8 Web基础的更多相关文章
- 20155323刘威良 网络对抗 Exp2 后门原理与实践
20155323 刘威良<网络攻防>Exp2后门原理与实践 实验内容 (1)使用netcat获取主机操作Shell,cron启动 (0.5分) (2)使用socat获取主机操作Shell, ...
- 20155323刘威良 网络对抗《网络攻防》 Exp1 PC平台逆向破解(5)M
实践目标 本次实践的对象是linux的可执行文件 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串. 该程序同时包含另一个代码片段,getShell,会返回一个可 ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
随机推荐
- ADB三个进阶使用
adb通过Wi-Fi连接手机 背景知识 Android系统底层运行着一个服务(adbd),也就是在手机系统内部,用于响应.管理大家在电脑端的adb命令连接,这个服务在启动时候会根据手机的配置监听USB ...
- LeetCode题解之Palindromic Substrings
1.问题描述 2.问题分析 对于每一个字符,以该字符为中心计算回文个数. 3.代码 int countSubstrings(string s) { ; ) ; ; i < s.size(); i ...
- LeetCode题解之Counting Bits
1.题目描述 2.问题分析 利用bitset. 3 代码 vector<int> countBits(int num) { vector<int> v; ; i <= n ...
- 数据库还原错误:指定的转换无效。(SqlManagerUI)
SSMS在一定程度上方便我们进行一些常见的操作.但有时候它处理得又不是那么不人性化.尤其是错误信息. 今天我在进行数据库还原的时候就碰到一个错误:指定的转换无效.(SqlManagerUI) Spec ...
- mysql client之init-command
If the server is a replication master and you want to avoid replicating the content to replication s ...
- python_距离测量
之所以写这个,其实就是希望能对距离有一些概念,当然这个也是很基础的,不过千里之行始于足下嘛,各种路径算法,比如a*什么的都会用到这个 距离测量有三种方式 1.欧式距离,这个是最常用的距离测量方式 (( ...
- RHEL7.3安装mysql5.7
RHEL7.3 install mysql5.7 CentOS7默认安装MariaDB而不是MySQL,而且yum服务器上也移除了MySQL相关的软件包.因为MariaDB和MySQL可能会冲突,需先 ...
- chmod chown llinux文件及目录的权限介绍
linux 文件或目录的读.写.执行权限说明: chmod :设置文件或目录权限. u:所有者 g:所在组 o:其他组 a:所有人(u.g.o的总和) chmod -R 文件1/文件2….. ...
- flexible.js结合rem实现移动端自适应布局
1. 配置开发工具(sublime)插件 https://github.com/flashlizi/cssrem 注意: 只有在‘.css’后缀文件才能使用此插件功能 2. 在h ...
- 1.HBase In Action 第一章-HBase简介(后续翻译中)
This chapter covers ■ The origins of Hadoop, HBase, and NoSQL ■ Common use cases for HBase ■ A basic ...

