微信小程序开发 [05] wx.request发送请求和妹纸图
1、wx.request
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
method: "POST",
data: {
param1: '',
param2: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
method: "POST",
data: {
param1: '',
param2: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
- 希望在获取数据之后进行的操作,切记一定要写在success回调中,因为wx.request是异步方法
- wx.request发送出去的请求头中referer属性是微信设置好的且无法修改(这意味着如果有服务器屏蔽了微信的referer,你无力改变)
- wx.request只能请求https的url
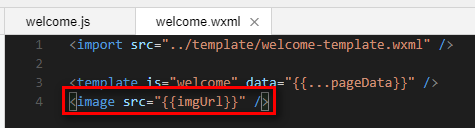
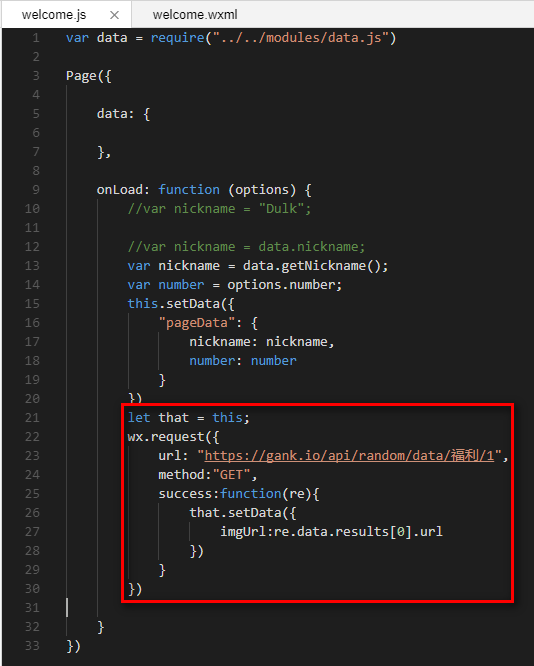
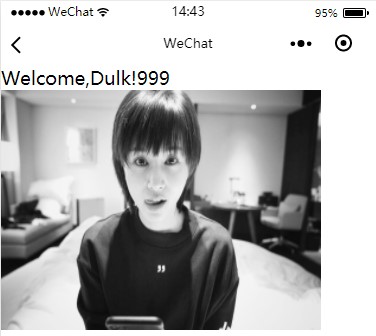
2、来张妹纸图
https://gank.io/api/random/data/福利/{count}
请求:GET
参数:count(返回的图片数量)https://gank.io/api/random/data/福利/{count}
请求:GET
参数:count(返回的图片数量)


- this的指向性问题,也是JS中经典的容易犯错的引用问题,注意处理
- wx.request返回的json数据中,会将接口返回的数据封装在re.data属性中

微信小程序开发 [05] wx.request发送请求和妹纸图的更多相关文章
- 【微信小程序】调用wx.request接口需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 微信小程序开发——使用mock数据模拟api请求
前言: 微信小程序开发中,后端提供了接口设计文档,前端可以先mock数据模拟api请求进行开发调试,而且可以根据需要设计mock文件的格式和内容,这样在后端接口开发完成之前,前端可以最大限度的完成前端 ...
- 微信小程序开发调试阶段不校验请求域名
在微信小程序开发官网上有说明: 在开发者工具的右上角有详情选项,可以勾选不校验合法域名,之后就可以与本地ip进行通信了!
- 关于微信小程序遇到的wx.request({})问题
域名请求错误问题 当我们在编写小程序,要发送请求时,wx.request({})时或许会遇到如下的问题: 一:这是因为微信小程序的开发中,域名只能是https方式请求,所以我们必须在小程序微信公众平台 ...
- 一,前端---关于微信小程序遇到的wx.request({})问题
域名请求错误问题 当我们在编写小程序,要发送请求时,wx.request({})时或许会遇到如下的问题: 一:这是因为微信小程序的开发中,域名只能是https方式请求,所以我们必须在小程序微信公众平台 ...
- 微信小程序:使用wx.request()请求后台接收不到参数
问题描述: 微信小程序:wx.request()请求后台接收不到参数,我通过wx.request()使用POST方式调用请求,参数传递不到后台 解决方案: Content-Type': 'applic ...
- 微信小程序 在使用wx.request时显示加载中
微信小程序中,向后台请求数据是,通常想给用户提示正在加载中,如下图: 我们可以用wx.showLoading(OBJECT),当请求服务器的地方多了,怎么才能不每次都要去调用函数,我们只要对wx.re ...
- 微信小程序--后台交互/wx.request({})方法/渲染页面方法 解析
小程序的后台获取数据方式get/post具体函数格式如下:wx.request({}) data: { logs:[] }, onLoad:function(){ this.getdata(); } ...
- 微信小程序填坑,wx.request() 内调用setData()方法错误的解决办法
再方法内添加一行代码,把this对象赋值给给一个变量供success()方法内调用 核心代码: var v = this.txt; 完整示例 abc:function(e){//该函数用于和后台交互 ...
随机推荐
- format格式化字符串
假如想要表达这样一条语句:李明今年十二岁 输出这样一条语句 name = 'LiMing' age = 12 print( name + 'is' + age + 'years old') #输出 L ...
- PHP解决中文乱码
在php中,中文乱码非常头疼,很麻烦,所以根据在编程的经验,总结以下方法(以utf_8为例), 1.php中在头部header设置编码方式 header("Content-type:text ...
- js-学习笔记-Thunk函数
Thunk 函数是自动执行 Generator 函数的一种方法. 编译器的“传名调用”实现,往往是将参数放到一个临时函数之中,再将这个临时函数传入函数体.这个临时函数就叫做 Thunk 函数. fun ...
- 纯小白入手 vue3.0 CLI - 2.2 - 组件 home.vue 的初步改造
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- json 平面转树状 child [zhuan]
<script> /** * json格式转树状结构 * @param {json} json数据 * @param {String} id的字符串 * @param {String} 父 ...
- java持有对象【2】ArrayList容器续解
此为JDK API1.6.0对ArrayList的解释. ArrayList 使用java泛型创建类很复杂,但是应用预定义的泛型很简单.例如,要想定义用来保存Apple对象的ArrayList,可以声 ...
- .Net core 下的ConfigurationManager类正确引用方法
大家在项目中经常会用到需要引用配置文件的情况,这也是我偶然间遇到的问题,菜鸟一枚,如有需纠正多谢指点. 正题 在不先引用using的情况下直接写 ConfigurationManager.AppSet ...
- 将 Windows VM 移到其他 Azure 订阅或资源组
本文逐步说明如何在资源组或订阅之间移动 Windows VM. 如果最初在个人订阅中创建了 VM,现在想要将其移到公司的订阅以继续工作,则在订阅之间移动 VM 可能很方便. Important 不可在 ...
- 新建maven工程使用webapp插件弹出javax.servlet.http.HttpServlet was not found on the Java Build Path异常
检查pom.xml文件中是否引用javax.servlet,引用如下所示:
- .NET实现自动编译
前言 因每次发布版本的时候,都需要打开vs项目,然后进行编译.如果刚好手里有文件在修改,就需要先签入之类的.所以想找个可以实现自动编译的工具. 在网上查询了不少资料,终于基本上实现了自动编译的功能.因 ...
