学习JS的心路历程-参数的传递(下)
今天我们要来探讨JS到底是透过何种参数传递方式呢?
废话不多说,上示例!!
我们先声明原始型别和物件型别来看看两者是否会有不一样的差异:
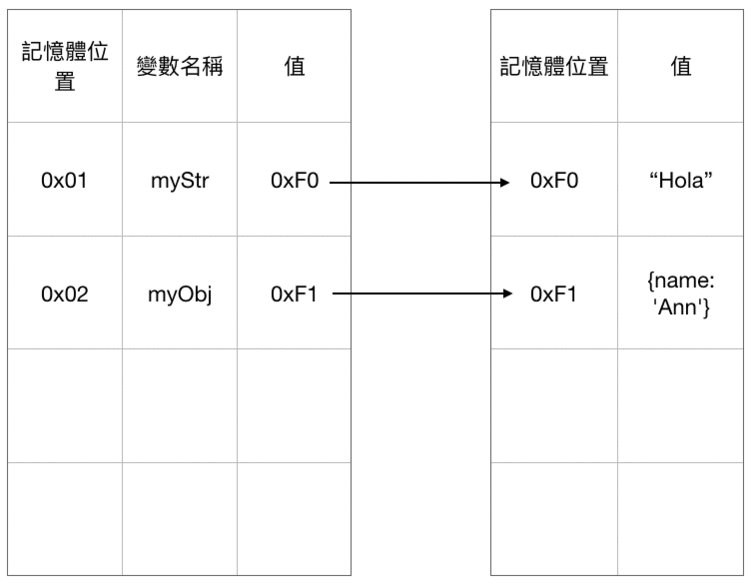
var myStr = 'Hola';
var myObj = {name:'Ann'};
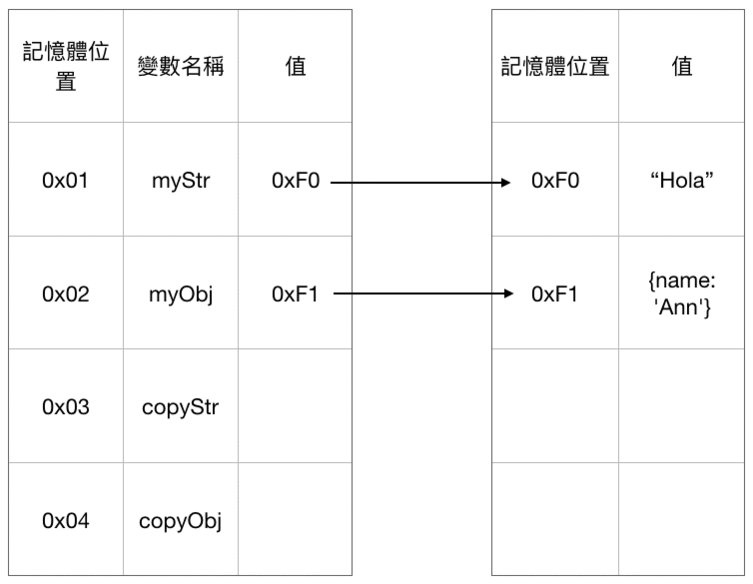
再来,声明另一个变量去复制他们:
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
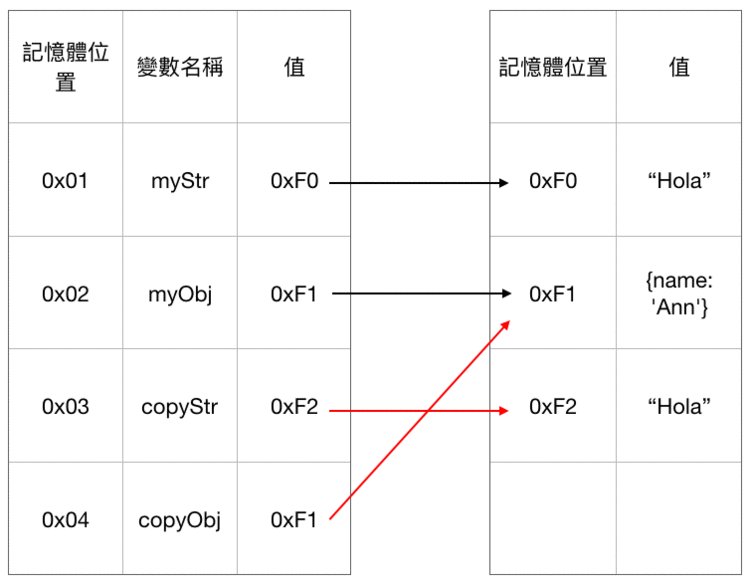
然后,去修改复制过的变量内容并印出所有作比较:
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
copyStr =“Im change!!“;
copyObj.name = 'Pandora';
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
恩?怎么会两个行别的结果会不一样呢!
那这样到底是哪一种参数传递方式啊!!
在估狗浩瀚的大海下寻找了很久,发现JS的圣经ECMAScript并没有说明他到底是使用何种参数传递方式,
不过大部分人认为是Call by sharing。
好,但这还是不能解释为什么myStr不等于copyStr啊!
这怎么看都像Call by value吧。
后来发现MDN在JS在基本型别有说明到:
所有的基本型别都是不可变的(immutable),即不可修改的。
所以在复制基本型别的值时候回直接给予一个新的值,而不是参考原本的值。
再回到我们一开始的示例来看:
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
copyStr =“Im change!!“;
copyObj.name = 'Pandora';
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
我们用图片来说明事情是怎么发生的:

总结:
JS本身并没有说明自己是用何种参数传递方式来实作的,只能用各种示例去反推勉强得出是Call by sharing,单这终究只是推测!!
如果有人说JS“就是”用Call by sharing做的,只能用微笑看着他。
参考资料:
深入探讨JavaScript中的参数传递:call by value还是reference?
JavaScript -参数传递方式(1)
C语言:超好懂的指标,初学者请进~
[笔记]谈谈JavaScript中by reference和by value的重要观念
学习JS的心路历程-参数的传递(下)的更多相关文章
- 学习JS的心路历程-参数传递方式(上)
很多人认为JS的传递方式是值是Call by value, 物件及数组是Call by Reference.甚至还有人宣称其实JS是Call by sharing,那到底是哪一个呢? 这两天我们一一来 ...
- 学习JS的心路历程-声明
变量 在程序中将一个值指定(assign)给一个符号式的容器(symbolic container),叫做一个变量(variable). 声明在JS中目前提供了三种声明方式: var 声明一个变量,可 ...
- 学习JS的心路历程-函式(一)
前几天有间单提到该如何声明函式及在Hositing中会发生什么事,但是函式的奥妙不仅于此. 身为一个使用JS的工程师,我们一定要熟悉函式到比恋人还熟! 这几天将会把函式逐一扒开跟各位一起探讨其中的奥妙 ...
- 学习JS的心路历程-范围Scope和提升(Hoisting)
在上一篇提到了JS有三种声明变量的方式,分别是var.const及let,var和const let最大区别就是范围(scope)的限制.所以在这一篇我们会详谈何谓范围链及他们的复写优先级. 范围Sc ...
- 学习JS的心路历程-类型
前言 之前学JS时候都是靠着谷狗一路跌跌撞撞的学过来,从来没有去翻过MDN的文件,导致留了许多技术债给自己. 最近有幸遇到一位前辈并开始从头学JS,前辈表示学程序不看文件是想作死自己?于是我的第一份功 ...
- 学JS的心路历程-函式(六)其余参数及预设参数
今天我们要来介绍ES6新增的其余参数及预设参数! 其余参数rest parameter …numbers可以让我们表示不确定数量的参数,并将其视为一个数组: function getVal(…numb ...
- 学JS的心路历程 -函式(三)this
this是什么,取决于被呼叫的呼叫地点. 昨天有提到说,呼叫函式时候会传递隐含参数:arguments和this并讲解了arguments,今天我们就来探讨this吧! 什么是this 我们都会呼叫函 ...
- 学JS的心路历程-函式(二)arguments
参数(argument)与函式参数(parameter) 在讨论函式时,很多人都会把这两个搞混,我自己也不例外. 虽然讲错别人也听得懂,但是我们还是要搞清楚这两个的定义到底是什么! 参数是当我们呼叫函 ...
- 学JS的心路历程-物件与原型(一)
前两天说明面向对象的三大特性及JS不符合面向对象,只能称作支持面向对象而已,今天我们来看看JS的原型继承. 首先我们先来看,什么是原型(vmwork): 两个物件之间的原型关系(prototype r ...
随机推荐
- day3(第一周)周末作业
1.创建字符串变量的三种写法及其区别# 代码:单引号 ''# 双引号 ""# 多引号 ''' '''# 区别:单引号和双引号没有任何区别,一般用于单行字符:多行字符用多引号.## ...
- SQL server 数据库的数据完整性
存储在数据库中的所有数据值均正确的状态.如果数据库中存储有不正确的数据值,则该数据库称为已丧失数据完整性. 详细释义 数据库中的数据是从外界输入的,而数据的输入由于种种原因,会发生输入无效或 错误信息 ...
- angularjs探秘<三> 控制器controller及angular项目结构
先来看一个例子 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&quo ...
- vmware三种网络模式:桥接模式|仅主机|NAT模式
VMware 网络模式 1. Bridged(桥接)桥接模式下,宿主机物理网卡(主机网卡)和虚拟网卡通过 VMnet0 虚拟交换机进行桥接,物理网卡和虚拟网卡在拓扑图上处于同等地位,物理网卡和虚拟网卡 ...
- FasDfs缩略图解决方案 -- Linux
前面研究了fastdfs的安装部署,并且做了多机同步. 这次我们解决下FastDFS做文件服务器并处理缩略图的问题. 有两个方案,方案1,在上传过程中生成多张图片,服务器存备.方案2,只上传一张图片, ...
- python中的lstrip、rstrip、strip
lstrip()移除左侧空白符 rstrip()移除右侧空白符 strip()移除两边的空白符 1 a = " hello world" 2 a1 = a.lstrip()3 pr ...
- vue-i18n
安装 npm install vue-i18n 初始化 import VueI18n from 'vue-i18n' Vue.use(VueI18n) const messages = { zh: { ...
- leetcode1021
class Solution(object): def removeOuterParentheses(self, S: str) -> str: li = list() bcode = 0 te ...
- delphi 属性 参数 新注释
delphi 属性 参数 新注释,在写代码的时候,可以自动看到属性.参数的的备注说明,太方便了. Tmyclass=class /// <summary> /// 姓名 /// </ ...
- jquery下的正反选操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
