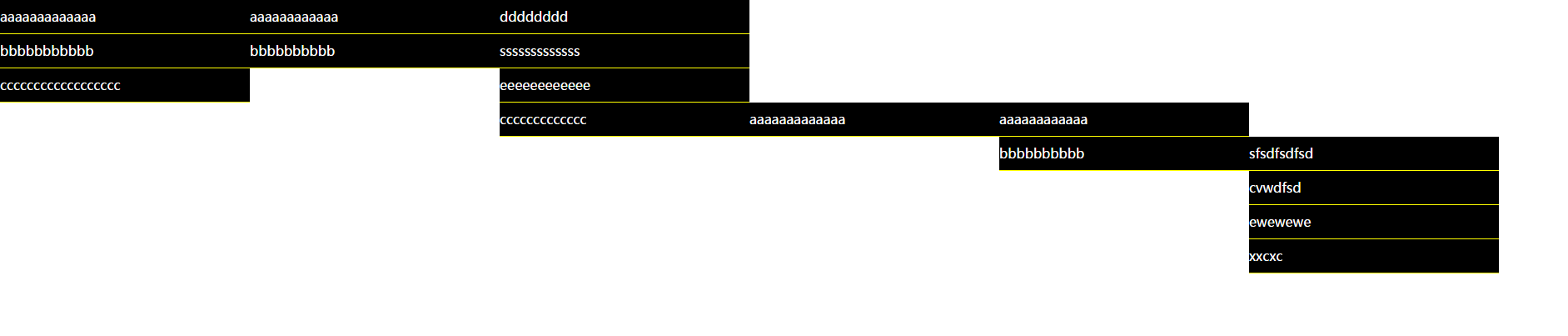
CSS实现鼠标悬浮无限向下级展示的简单代码
*{
margin:;
padding:;
}
ul,li{
list-style: none;
}
.ui-slide-box{
width: 300px;
}
.ui-slide-item{
width: 100%;
position: relative;
}
.ui-slide-item-text{
display: block;
background-color: #000000;
color: white;
border-bottom: 1px solid yellow;
height: 40px;
line-height: 40px;
}
.ui-slide-item .ui-slide-box{
display: none;
position: absolute;
left: 300px;
top:;
}
.ui-slide-item:hover > .ui-slide-box{
display: block;
}
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">aaaaaaaaaaaaa</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">aaaaaaaaaaaa</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">dddddddd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">sssssssssssss</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">eeeeeeeeeeee</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ccccccccccccc</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">aaaaaaaaaaaaa</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">aaaaaaaaaaaa</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">dddddddd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">sssssssssssss</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">eeeeeeeeeeee</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ccccccccccccc</span>
</li>
</ul>
</li> <li class="ui-slide-item">
<span class="ui-slide-item-text">bbbbbbbbbb</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">sfsdfsdfsd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">cvwdfsd</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ewewewe</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">xxcxc</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li> <li class="ui-slide-item">
<span class="ui-slide-item-text">bbbbbbbbbb</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">sfsdfsdfsd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">cvwdfsd</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ewewewe</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">xxcxc</span>
</li>
</ul>
</li>
</ul>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">bbbbbbbbbbb</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">aaaaaaaaaaaa</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">dddddddd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">sssssssssssss</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">eeeeeeeeeeee</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ccccccccccccc</span>
</li>
</ul>
</li>
</ul>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">cccccccccccccccccc</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">rrrrrrrrrrrrrrrrrrrrrrrrrr</span>
<ul class="ui-slide-box">
<li class="ui-slide-item">
<span class="ui-slide-item-text">dddddddd </span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">sssssssssssss</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">eeeeeeeeeeee</span>
</li>
<li class="ui-slide-item">
<span class="ui-slide-item-text">ccccccccccccc</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>

CSS实现鼠标悬浮无限向下级展示的简单代码的更多相关文章
- css实现鼠标悬浮字体流光背景模糊效果
原文地址:→看过来 写在前面 有的时候感觉写点小玩意儿挺开心的,还能实践很多的小知识点,所以这次学着写了个有趣的鼠标悬浮模糊效果,只使用了css额. 效果图 源码地址→传送门 预览地址→传送门 小知识 ...
- css实现鼠标悬浮后的提示效果
一.概述 很多时候网站中需要在鼠标划过小图标时,悬浮出提示性的文字.比如下图: 鼠标悬浮后的效果 这种效果可以使用css中的伪类hover来实现.但有时候搞不清两个元素的嵌套关系.使用了hover却没 ...
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例. 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3 ...
- 自定义jq插件,鼠标悬浮展示图片或者视频放大图,可自定义展示内容
网站项目经常会遇到一些视频或者图片素材的展示功能,那么就需要自己写一个功能,就是在一些列表页面你想要是这个数据的详细内容,弹框在页面某个位置 例如这是视频悬浮展示效果,可自定义自动播放等属性标签 又例 ...
- CSS/JS图片鼠标悬浮一道光闪过
看到有些网站logo鼠标悬浮上面的时候,会出现一道光,一闪而过,刚开始以为是gif图,已审查, 居然不是:现在就实现在这种效果: 先看看CSS实现的效果图: 看到没,就是这道刺眼的白光.... 啊 ...
- CSS快速入门-鼠标悬浮(hover伪类)
一.概述 hover伪类:在鼠标移到元素上时向此元素添加特殊的样式.比较普通的就是一个url,当你鼠标放上去后,会变颜色. 在现实的应用场景也非常之多.最常见的是网站的悬浮导航,当鼠标放到导航条上时, ...
- 鼠标悬浮上去显示小手CSS
鼠标悬浮上去显示小手CSS只需要添加一句css代码即可 cursor:pointer;
- CSS鼠标悬浮DIV后显示DIV外的按钮
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮. 效果如下: 问题: 在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题 ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
随机推荐
- Kafka Consumer API样例
Kafka Consumer API样例 1. 自动确认Offset 说明参照:http://blog.csdn.net/xianzhen376/article/details/51167333 Pr ...
- php-cgi和php-fpm,Windows环境下解决Nginx+php并发访问阻塞问题。
php-cgi 是运行php,php-fpm是守护php-cgi进程 nginx配置目录运行php location ~ \.php$ { ...
- Redis支持的数据类型及相应操作命令:String(字符串),Hash(哈希),List(列表),Set(集合)及zset(sorted set:有序集合)
help 命令,3种形式: help 命令 形式 help @<group> 比如:help @generic.help @string.help @hash.help @list.hel ...
- log4j.properties配置说明学习网址
https://blog.csdn.net/wangzhaotongalex/article/details/51308802
- Jmeter --- 组件执行顺序与作用域
一.Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用.配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同 ...
- mysql主从复制--重置操作reset master, reset slave
本文介绍reset master, reset slave的作用. reset master 在master上执行 mysql > RESET MASTER 作用包括: 删除binlog索引文件 ...
- MyBatis Generator 生成的example 如何使用 and or 简单混合查询
简单介绍: Criteria,包含一个Cretiron的集合,每一个Criteria对象内包含的Cretiron之间是由AND连接的,是逻辑与的关系. oredCriteria,Example内有一个 ...
- [转]python实现RESTful服务(基于flask)
python实现RESTful服务(基于flask) 原文: https://www.jianshu.com/p/6ac1cab17929 前言 上一篇文章讲到如何用java实现RESTful服务, ...
- Python 变量比较
类型一定转换成一样,比如 float 与 int 比较都会出错,坑了我一个小时
- InfluxDB 常用命令
查表: http://192.168.0.200:8086/query?q=select+*+from+telegraf..cpu http://192.168.0.200:8086/query?q= ...
