Android:活动的简单使用
2.1 活动是什么
活动(Activity)是最容易吸引到用户的地方了,它是一种可以包含用户界面的组件, 主要用于和用户进行交互。一个应用程序中可以包含零个或多个活动,但不包含任何活动的 应用程序很少见,谁也不想让自己的应用永远无法被用户看到吧?
2.2 活动的基本用法
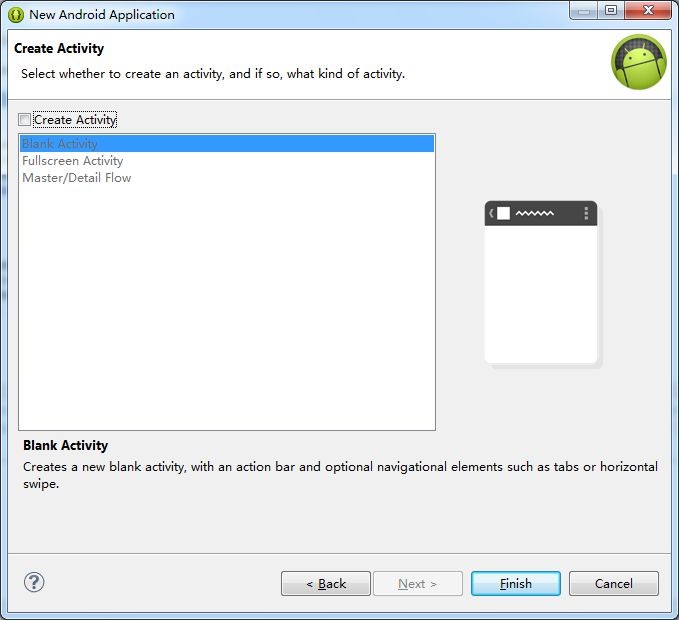
到现在为止,你还没有手动创建过活动呢,因为上一章中的 HelloWorldActivity 是 ADT 帮我们自动创建的。手动创建活动可以加深我们的理解,因此现在是时候应该自己动手了。 首先,你需要再新建一个 Android 项目,项目名可以叫做 ActivityTest,包名我们就使用 默认值 com.example.activitytest。新建项目的步骤你已经在上一章学习过了,不过图 1.12 中 的那一步需要稍做修改,我们不再勾选 Create Activity 这个选项,因为这次我们准备手动创
建活动,如图 2.1 所示。

图 2.1
点击 Finish,项目就创建完成了,这时候你的 Eclipse 中应该有两个项目,ActivityTest
和 HelloWorld。极度建议你将不相干的项目关闭掉,仅打开当前工作所需要的项目,不然我
保证以后你会在这方面吃亏。最好现在就右击 HelloWorld 项目→Close Project。
2.2.1 手动创建活动
目前 ActivityTest 项目的 src 目录应该是空的,你应该在 src 目录下先添加一个包。点击
Eclipse 导航栏中的 File→New→Package,在弹出窗口中填入我们新建项目时使用的默认包名
com.example.activitytest,点击 Finish。添加包之后的目录结构如图 2.2 所示。

图 2.2
现在右击 com.example.activitytest 包→New→Class,会弹出新建类的对话框,我们新建 一个名为 FirstActivity 的类,并让它继承自 Activity,点击 Finish 完成创建。
你需要知道,项目中的任何活动都应该重写 Activity 的 onCreate()方法,但目前我们的 FirstActivity 内部还什么代码都没有,所以首先你要做的就是在 FirstActivity 中重写 onCreate() 方法,代码如下所示:
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
可以看到,onCreate()方法非常简单,就是调用了父类的 onCreate()方法。当然这只是默 认的实现,后面我们还需要在里面加入很多自己的逻辑。
2.2.2 创建和加载布局
前面我们说过,Android 程序的设计讲究逻辑和视图分离,最好每一个活动都能对应一 个布局,布局就是用来显示界面内容的,因此我们现在就来手动创建一个布局文件。
右击 res/layout 目录→New→Android XML File,会弹出创建布局文件的窗口。我们给这 个布局文件命名为 first_layout,根元素就默认选择为 LinearLayout,如图 2.3
所示。

图 2.3
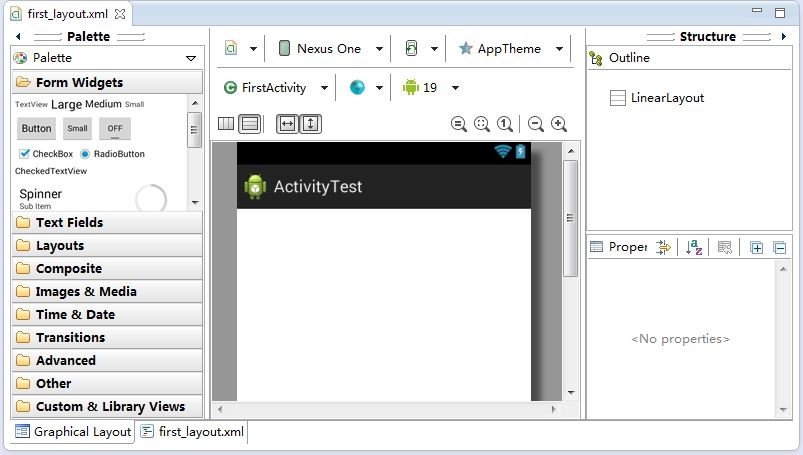
点击 Finish 完成布局的创建。这时候你会看到如图 2.4 所示的窗口。

图 2.4
这是 ADT 为我们提供的可视化布局编辑器,你可以在屏幕的中央区域预览当前的布局。
在窗口的最下方有两个切换卡,左边是 Graphical Layout,右边是 first_layout.xml。Graphical
Layout 是当前的可视化布局编辑器,在这里你不仅可以预览当前的布局,还可以通过拖拽的
方式编辑布局。而 first_layout.xml 则是通过 XML 文件的方式来编辑布局,现在点击一下 first_layout.xml 切换卡,可以看到如下代码:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
由于我们刚才在创建布局文件时选择了 LinearLayout 作为根元素,因此现在布局文件中 已经有一个 LinearLayout 元素了。那我们现在对这个布局稍做编辑,添加一个按钮,如下 所示:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:text="Button
1"
/>
</LinearLayout>
这里添加了一个 Button 元素,并在 Button 元素的内部增加了几个属性。android:id 是给 当前的元素定义一个唯一标识符,之后可以在代码中对这个元素进行操作。你可能会对
@+id/button_1 这种语法感到陌生,但如果把加号去掉,变成@id/button_1,这你就会觉得有
些熟悉了吧,这不就是在 XML 中引用资源的语法吗,只不过是把 string 替换成了 id。是的, 如果你需要在 XML 中引用一个 id,就使用@id/id_name 这种语法,而如果你需要在 XML 中 定义一个 id,则要使用@+id/id_name 这种语法。随后 android:layout_width 指定了当前元素 的宽度,这里使用 match_parent 表示让当前元素和父元素一样宽。android:layout_height 指定 了当前元素的高度,这里使用 wrap_content,表示当前元素的高度只要能刚好包含里面的内
容就行。android:text 指定了元素中显示的文字内容。如果你还不能完全看明白,没有关系,
关于编写布局的详细内容我会在下一章中重点讲解,本章只是先简单涉及一些。现在按钮已
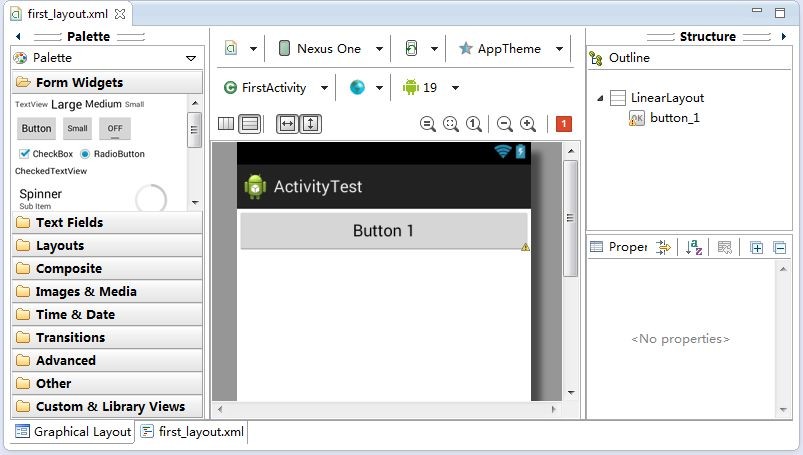
经添加完了,你可以点回 Graphical Layout 切换卡,预览一下当前布局,如图 2.5
所示。

图 2.5
可以在中央的预览区域看到,按钮已经成功显示出来了,这样一个简单的布局就编写完
成了。那么接下来我们要做的,就是在活动中加载这个布局。
重新回到 FirstActivity,在 onCreate()方法中加入如下代码:
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
}
}
可以看到,这里调用了 setContentView() 方法来给当前的活动加载一个布局,而在 setContentView()方法中,我们一般都会传入一个布局文件的 id。在第一章介绍 gen
目录的时 候我有提到过,项目中添加的任何资源都会在 R
文件中生成一个相应的资源 id,因此我们刚
才创建的
first_layout.xml 布局的 id
现在应该是已经添加到 R 文件中了。在代码中去引用布 局文件的方法你也已经学过了,只需要调用 R.layout.first_layout 就可以得到 first_layout.xml
布局的 id ,然后将这个值传入 setContentView() 方法即可。注意这里我们使用的 R ,是 com.example.activitytest 包下的 R
文件,Android SDK 还会自动提供一个 android 包下的 R
文
件,千万别使用错了。
2.2.3 在 AndroidManifest 文件中注册
别忘了前面我有说过,所有的活动都要在 AndroidManifest.xml 中进行注册才能生效,那
么我们现在就打开 AndroidManifest.xml 来给 FirstActivity 注册吧,代码如下所示:
<manifest
xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.activitytest"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14" android:targetSdkVersion="19"
/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".FirstActivity"
android:label="This is FirstActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
可以看到,活动的注册声明要放在<application>标签内,这里是通过<activity>标签来对 活动进行注册的。首先我们要使用 android:name 来指定具体注册哪一个活动,那么这里填入 的.FirstActivity 是什么意思呢?其实这不过就是 com.example.activitytest.FirstActivity 的缩写 而 已 。 由 于 最 外 层 的 <manifest>
标 签 中 已 经 通 过 package 属 性 指 定 了 程 序 的 包 名 是 com.example.activitytest,因此在注册活动时这一部分就可以省略了,直接使用.FirstActivity
就足够了。然后我们使用了 android:label 指定活动中标题栏的内容,标题栏是显示在活动最
顶部的,待会儿运行的时候你就会看到。需要注意的是,给主活动指定的 label 不仅会成为 标题栏中的内容,还会成为启动器(Launcher)中应用程序显示的名称。之后在<activity>标 签的内部我们加入了<intent-filter> 标签,并在这个标签里添加了 <action android:name= "android.intent.action.MAIN" />和<category android:name="android.intent.category.LAUNCHER" />
这两句声明。这个我在前面也已经解释过了,如果你想让 FirstActivity 作为我们这个程序的
主活动,即点击桌面应用程序图标时首先打开的就是这个活动,那就一定要加入这两句声明。 另外需要注意,如果你的应用程序中没有声明任何一个活动作为主活动,这个程序仍然是可 以正常安装的,只是你无法在启动器中看到或者打开这个程序。这种程序一般都是作为第三 方服务供其他的应用在内部进行调用的,如支付宝快捷支付服务。
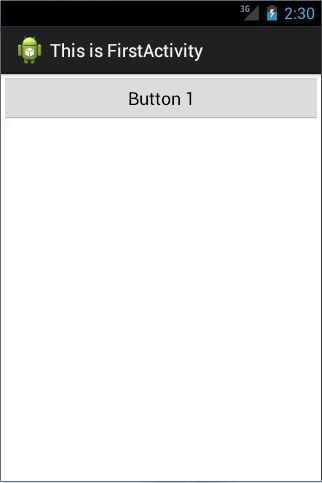
好了,现在一切都已准备就绪,让我们来运行一下程序吧,结果如图 2.6 所示。

图 2.6
在界面的最顶部是一个标题栏,里面显示着我们刚才在注册活动时指定的内容。标题栏
的下面就是在布局文件 first_layout.xml 中编写的界面,可以看到我们刚刚定义的按钮。现 在你已经成功掌握了手动创建活动的方法,让我们继续看一看你在活动中还能做哪些更多的 事情。
2.2.4 隐藏标题栏
标题栏中可以进行的操作其实还是蛮多的,尤其是在 Android 4.0 之后加入了 Action Bar 的功能。不过有些人会觉得标题栏相当占用屏幕空间,使得内容区域变小,因此也有不少的
应用程序会选择将标题栏隐藏掉。
隐藏的方法非常简单,打开 FirstActivity,在 onCreate()方法中添加如下代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.first_layout);
}
其中 requestWindowFeature(Window.FEATURE_NO_TITLE)的意思就是不在活动中显示 标题栏,注意这句代码一定要在 setContentView()之前执行,不然会报错。再次运行程序, 效果如图 2.7 所示。

图 2.7
这样我们的活动中就不会再显示标题栏了,看起来空间大了不少吧!
2.2.5 在活动中使用 Toast
Toast 是 Android 系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的 信息通知给用户,这些信息会在一段时间后自动消失,并且不会占用任何屏幕空间,我们现 在就尝试一下如何在活动中使用 Toast。
首先需要定义一个弹出 Toast 的触发点,正好界面上有个按钮,那我们就让点击这个按 钮的时候弹出一个 Toast 吧。在 onCreate()方法中添加代码:
protected
void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.first_layout);
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View
v) { Toast.makeText(FirstActivity.this, "You clicked Button 1",
Toast.LENGTH_SHORT).show();
}
});
}
在活动中,可以通过 findViewById()方法获取到在布局文件中定义的元素,这里我们传 入 R.id.button_1,来得到按钮的实例,这个值是刚才在 first_layout.xml 中通过 android:id 属性 指定的。findViewById()方法返回的是一个 View 对象,我们需要向下转型将它转成 Button 对象。得到了按钮的实例之后,我们通过调用 setOnClickListener()方法为按钮注册一个监听
器,点击按钮时就会执行监听器中的 onClick()方法。因此,弹出 Toast
的功能当然是要在 onClick()方法中编写了。
Toast
的用法非常简单,通过静态方法 makeText()创建出一个 Toast 对象,然后调用 show() 将 Toast 显示出来就可以了。这里需要注意的是,makeText()方法需要传入三个参数。第一 个参数是 Context,也就是 Toast 要求的上下文,由于活动本身就是一个 Context 对象,因此 这里直接传入 FirstActivity.this 即可。第二个参数是 Toast 显示的文本内容,第三个参数是 Toast
显示的时长,有两个内置常量可以选择 Toast.LENGTH_SHORT 和 Toast.LENGTH_LONG。
现在重新运行程序,并点击一下按钮,效果如图 2.8
所示。

图 2.8
2.2.6 在活动中使用 Menu
不 知 道 你 还 记 不 记 得 , 在 上 一 章 中 创 建 你 的 第 一 个 Android 项 目 时 , ADT 在 HelloWorldActivity 中自动创建了一个 onCreateOptionsMenu()方法。这个方法是用于在活动 中创建菜单的,由于当时我们的重点不在这里,所以直接先忽略了,现在可以来仔细分析一 下了。
手机毕竟和电脑不同,它的屏幕空间非常有限,因此充分地利用屏幕空间在手机界面设
计中就显得非常重要了。如果你的活动中有大量的菜单需要显示,这个时候界面设计就会比
较尴尬,因为仅这些菜单就可能占用屏幕将近三分之一的空间,这该怎么办呢?不用担心, Android 给我们提供了一种方式,可以让菜单都能得到展示的同时,还能不占用任何屏幕的 空间。
首先在 res 目录下新建一个 menu
文件夹,右击 res 目录→New→Folder,输入文件夹名 menu,点击 Finish。接着在这个文件夹下再新建一个名叫 main
的菜单文件,右击 menu
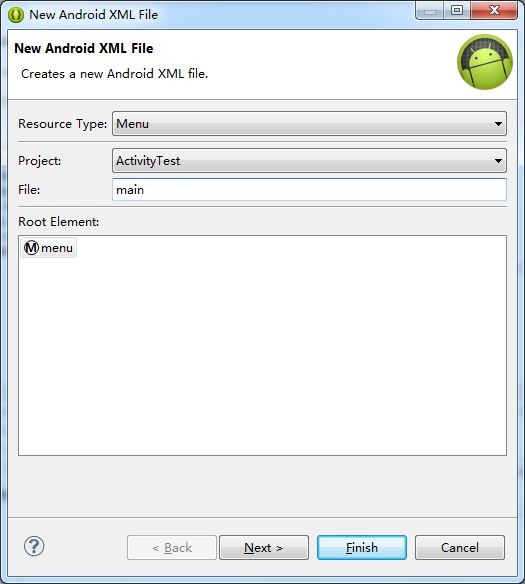
文件 夹→New→Android XML File,如图 2.9
所示。

图 2.9
文件名输入 main,点击 Finish 完成创建。然后在 main.xml 中添加如下代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:id="@+id/add_item" android:title="Add"/>
<item
android:id="@+id/remove_item"
android:title="Remove"/>
</menu>
这里我们创建了两个菜单项,其中<item>标签就是用来创建具体的某一个菜单项,然后通 过 android:id 给这个菜单项指定一个唯一标识符,通过 android:title 给这个菜单项指定一个名称。
然后打开 FirstActivity,重写 onCreateOptionsMenu()方法,代码如下所示:
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
通过 getMenuInflater()方法能够得到 MenuInflater 对象,再调用它的 inflate()方法就可以给 当前活动创建菜单了。inflate()方法接收两个参数,第一个参数用于指定我们通过哪一个资源
文件来创建菜单,这里当然传入 R.menu.main,第二个参数用于指定我们的菜单项将添加到哪 一个 Menu 对象当中,这里直接使用 onCreateOptionsMenu()方法中传入的 menu 参数。然后给 这个方法返回 true,表示允许创建的菜单显示出来,如果返回了 false,创建的菜单将无法显示。
当然,仅仅让菜单显示出来是不够的,我们定义菜单不仅是为了看的,关键是要菜单真
正可用才行,因此还要再定义菜单响应事件。在 FirstActivity 中重写 onOptionsItemSelected()
方法:
public boolean
onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.add_item:
Toast.makeText(this, "You clicked Add", Toast.LENGTH_SHORT).show();
break;
case R.id.remove_item:
Toast.makeText(this, "You clicked Remove",
Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
在 onOptionsItemSelected()方法中,通过调用 item.getItemId()来判断我们点击的是哪一个菜单 项,然后给每个菜单项加入自己的逻辑处理,这里我们就活学活用,弹出一个刚刚学会的 Toast。
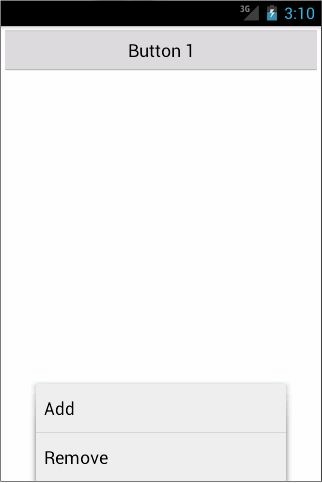
重新运行程序,并按下 Menu 键,效果如图 2.10 所示。

图 2.10
可以看到,菜单默认是不会显示出来的,只有按下了 Menu 键,菜单才会在底部显示出
来,这样我们就可以放心地使用菜单了,因为它不会占用任何活动的空间。然后点击一下 Add 菜单项,效果如图 2.11
所示。

图 2.11
2.2.7 销毁一个活动
通过一整节的学习,你已经掌握了手动创建活动的方法,并学会了如何在活动中创建
Toast 和创建菜单。或许你现在心中会有个疑惑,如何销毁一个活动呢?
其实答案非常简单,只要按一下 Back 键就可以销毁当前的活动了。不过如果你不想通
过按键的方式,而是希望在程序中通过代码来销毁活动,当然也可以,Activity 类提供了一 个 finish()方法,我们在活动中调用一下这个方法就可以销毁当前活动了。
修改按钮监听器中的代码,如下所示:
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
重新运行程序,这时点击一下按钮,当前的活动就被成功销毁了,效果和按下 Back 键 是一样的。
Android:活动的简单使用的更多相关文章
- Android活动启动模式
在android中,android活动是以栈的方式进行存储,在栈中的活动不断被重新激活至前台和不断被终止也不断被排序.因此对于栈中的活动管理也是一个比较麻烦的事情. android给我们提供了两类活动 ...
- S5PV210之Sate210-F DIY硬件,移植uboot,kernel,android 活动现在已经进入实施阶段吗,欢迎广大网友参与 !
大家一起来diy 超低价四核的exynos4412或者Cortex A8S5pv210开源开发板 商业版Sate210已经完成了好久了.Sate4412 也已经出来.但是这两个接口非常全,主要是针对企 ...
- Android:PopupWindow简单弹窗改进版
Android:PopupWindow简单弹窗 继续上一节的内容,改进一下,目标是点击菜单后把菜单收缩回去并且切换内容,我使用的是PopupWindow+RadioGroup public class ...
- Android活动和碎片的生命周期及addToBackStack()方法
开始学了Android活动的生命周期后又到了碎片的生命周期,就开始有点乱了.又看了一些总结的文章有一个挺详细的:https://blog.csdn.net/lecepin/article/detail ...
- Android.mk文件简单分析
Android.mk文件简单分析 一个Android.mk文件用来向编译系统描写叙述须要编译的源码.详细来说:该文件是GNUMakefile的一小部分.会被编译系统解析一次或多次. 能够在每个Andr ...
- IDA 调试 Android 方法及简单的脱壳实现
IDA 调试 Android 方法及简单的脱壳实现 标签: android原创逆向调试dalvik 2016-05-24 14:24 9286人阅读 评论(3) 收藏 举报 分类: 原创(25) An ...
- android EventBus的简单使用
今天,简单讲讲Android里关于EventBus的使用. 这几天,由于面试的缘故,我听到了很多Android的流行框架,但是之前自己在公司做APP时并没有使用,所以没有了解.于是在网上查找了资料,学 ...
- Android 百度地图 简单实现--- 美食搜索
Android 百度地图 简单实现--- 美食 依赖包: 加入 Android 百度依赖包: 1 key: <!-- 开发人员 key --> <meta-dat ...
- [Android]RecyclerView的简单演示样例
去年google的IO上就展示了一个新的ListView.它就是RecyclerView. 下面是官方的说明,我英语能力有限,只是我大概这么理解:RecyclerView会比ListView更具有拓展 ...
随机推荐
- python3 操作appium
# -*- coding: utf-8 -*- # @Time : 2018/10/8 11:00 # @Author : cxa # @File : test.py # @Software: PyC ...
- 消息监听器无法注入bean
问题描述: 在activemq的监听器中,通过注解@Autowired或@Resource注入bean时,获取到的bean为null.调用该bean的方法时会报空指针异常. 问题原因: 当调用bean ...
- OracleDBConsoleorcl 启动不了 服务特定错误2【解决办法】
问题描述: 我的oracle不知道为什么OracleDBConsoleorcl 启动不了 出现“服务特定错误2”现在我也不知道原因 估计是因为我电脑的IP经常变动,有时在公司用,有时在家里用! 我的o ...
- activiti流程跟踪图算法
流程跟踪图-推导算法 工作中使用activiti实现流程图相关业务,但是上线后遇到问题,偶尔流程图出不来.查阅了一下画流程图的实现,基本上是参见:activiti-流程图颜色变化之一篇. 核心类,参见 ...
- lnmp “.user.ini”无法删除解决方法
LNMP无法删除或更改权限,显示:rm: cannot remove `.user.ini’: Operation not permitted 无法删除“.user.ini”文件解决方法,运行后删除即 ...
- 使用react中遇到的问题
引入antdesign中Carousel走马灯时遇到问题? Uncaught Error: Element ref was specified as a string (slick) but no o ...
- SendMessage原理初探
今天跟踪一下SendMessage的实现. 用向导先创建一个Windows application. 向导生成了一个简单的窗口,如下. 在File菜单添加SendMessage,顺便添加一个PostM ...
- Java编程的逻辑 (67) - 线程的基本协作机制 (上)
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- .NetCore源码阅读笔记系列之Security (一) Authentication & AddCookie
如果你使用过.NetCore开发过程序,你会很清楚,在其中我们经常会用到一些如下的代码 services.AddAuthentication(options => { options.Defau ...
- FileSystemResource在Srping FrameWork 5中的变化
之前在项目中一直使用FileSystemResource这个类作为PropertyPlaceholderConfigurer的Resource引入部署目录外的配置文件,并设置了setIgnoreRes ...
