第三天:DOM操作css
基本语法:

引用样式时是在head中,用link,另外需要<div>才能显示

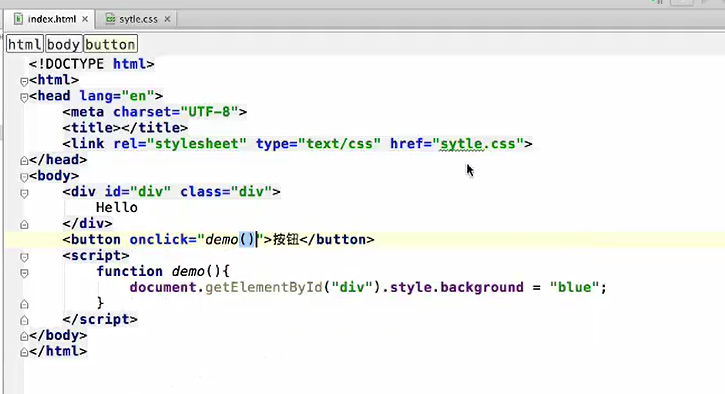
修改样式:按下按钮后,引用的样式部分,颜色变为蓝色

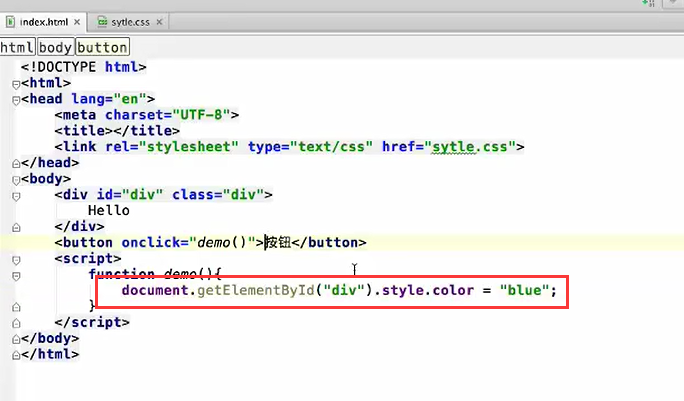
如图下图是更改了样式中hello的颜色

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作css</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="div" class="div">hello</div>
<button onclick="demo()">按钮1</button>
<button onclick="demo1()">按钮2</button>
<script>
function demo(){
document.getElementById("div").style.backgroundColor="blue"; }
function demo1(){ document.getElementById("div").style.color="yellow"
}
</script>
</body>
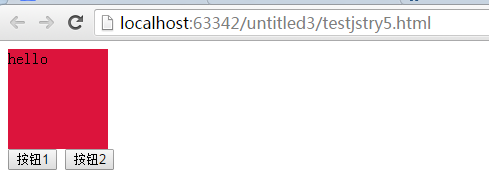
</html> 运行结果:

按下“按钮1”

按下“按钮2”

第三天:DOM操作css的更多相关文章
- JavaScript(三)——DOM操作一
一.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 二.Window对象操作 1.属性和方法: 属性(值或者子对象): op ...
- webform(九)——JQuery基础(选择器、事件、DOM操作)
JQuery -- 一个js函数包 一.选择器 1.基本选择器 ①id选择器:# ②class选择器:. ③标签名选择:标签名 ④并列选择:用,隔开 ⑤后代选 ...
- JS基础速成(三)- DOM(文件对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.DOM树的基本结构 DOM节点分为三大类:元素节点(标签节点),属性节 ...
- Webform——JQuery基础(选择器、事件、DOM操作)
一.选择器 1.基本选择器 ①id选择器:# ②class选择器:. ③标签名选择:标签名 ④并列选择:用,隔开 ⑤后代选择:用空格隔开 代码用法展示: ...
- JQuery基础(选择器、事件、DOM操作)
一.选择器 1.基本选择器 ①id选择器 ②class选择器 ③标签名选择 ④并列选择 ⑤后代选择 代码用法展示: <title></tit ...
- DOM与CSS样式表
在前文 <DOM与元素节点内联样式>中我们了解了用 DOM 提供的接口操作元素节点内联样式的方法,今天我们来学习一下如何用 DOM 操作 CSS 样式表. CSS 样式表概况 通过使用 H ...
- js函数 DOM操作
回学校了两天请了两天假,数组和方法的内容周末一定补上! 今天介绍一下JavaScript函数 Function 一.基础内容 1.定义 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块. f ...
- 基础DOM和CSS操作(三)
CSS方法 jQuery不但提供了CSS的核心操作方法,比如.css()..addClass()等.还封装了一些特殊功能的CSS操作方法,我们分别来了解一下. width()方法 方法名 描述 wid ...
- jQuery基础DOM和CSS操作
$('#box').html();//获取 html 内容$('#box').text();//获取文本内容,会自动清理 html 标签$('#box').html('<em>www.li ...
随机推荐
- C/C++常用预处理指令
预处理是在编译之前的处理,而编译工作的任务之一就是语法检查,预处理不做语法检查.预处理命令以符号“#”开头. 常用的预处理指令包括: 宏定义:#define 文件包含:#include 条件编译:#i ...
- Delphi、Lazarus保留字、关键字详解
Delphi.Lazarus保留字.关键字详解 来自橙子,万一的博客以及其他地方 保留字:变量等标识符可以再使用: 关键字:有特定含义,不能再次重新定义: 修饰字:类似保留字的功能,也就是说可以重用 ...
- sscanf 解析字符串
test.txt中内容如下所示: eth0||192.168.0.2-192.168.0.150 eth2||192.168.0.2-192.168.0.150 想要将其中的ip地址等解析出来: #i ...
- 拍照一分钟,修图两小时,PS大神是这样修片的!
乌克兰有一个叫Viktoria Solidarnyh的美图艺术家,这个艺术家有一个特别的技能——P图,她P的图,水平真的非常赞...来感受一下.... 瞬间变成魔幻田园风... 编辑:千锋UI设计 ...
- 设计服务类网站原型模板分享——Fortyseven
Fortyseven是一个设计服务网站,设计理念是帮助企业设计出赚钱的品牌和网站.该网站图文排版配色都很不错,很有欧美复古风,多采用大图结合文案排版. 本原型由国产Mockplus(原型工具)和iDo ...
- python常用命令
安装sudo easy_install pip 列出已安装的包pip freeze or pip list 导出requirements.txtpip freeze > <目录>/r ...
- MySQLdb与sqlalchemy的简单封装
一:MySQLdb # !/usr/bin/python # -*- coding: UTF-8 -*- import MySQLdb import MySQLdb.cursors import co ...
- 复制粘贴容易犯的错误 eclipse
有时候复制原有的代码到xml文件中,会提示某文件没有找到,一般该文件名字改成别的了,这时候为了解决这问题一般需要对这个文件重命名
- @Valid报错 No validator could be found for constraint
使用hibernate validator出现上面的错误, 需要 注意 @NotNull 和 @NotEmpty 和@NotBlank 区别 @NotEmpty 用在集合类上面@NotBlank 用 ...
- 【Redis】安装及简单使用
Redis介绍 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久化 ...
