前端之javascript的DOM对象和标签
一 DOM对象介绍
什么是HTML DOM
1.1 HTML Document Object Model(文档对象模型)
1.2 HTML DOM 定义了访问和操作HTML文档的标准方法。
1.3 HTML DOM 把 HTML 文档呈现为带有元素,属性和文本的树结构(节点树)
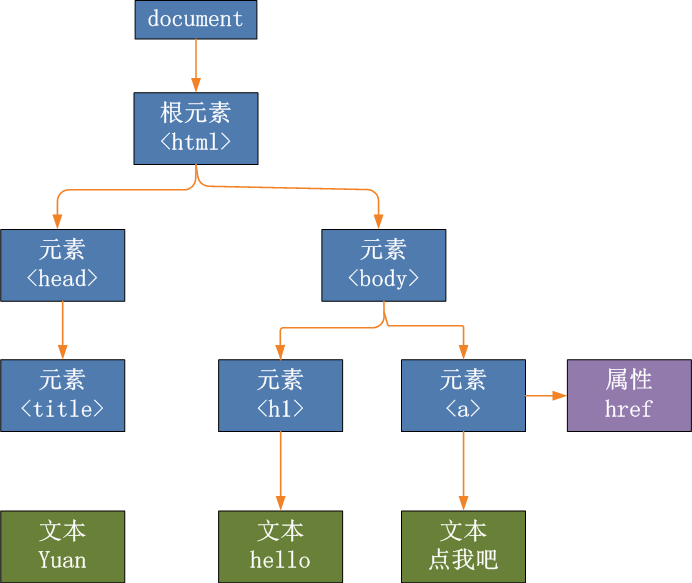
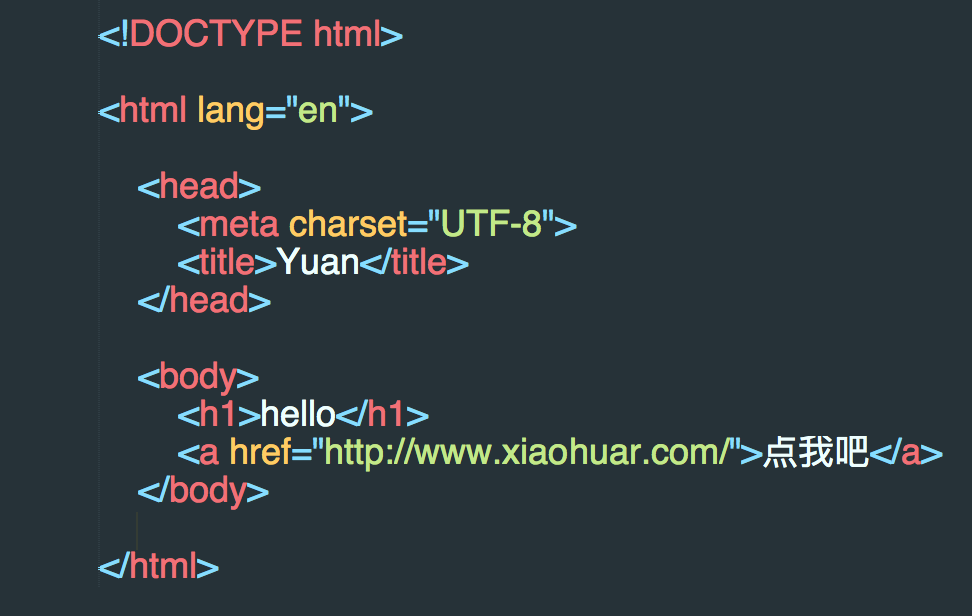
DOM本身就是对象,DOM的结构如下:


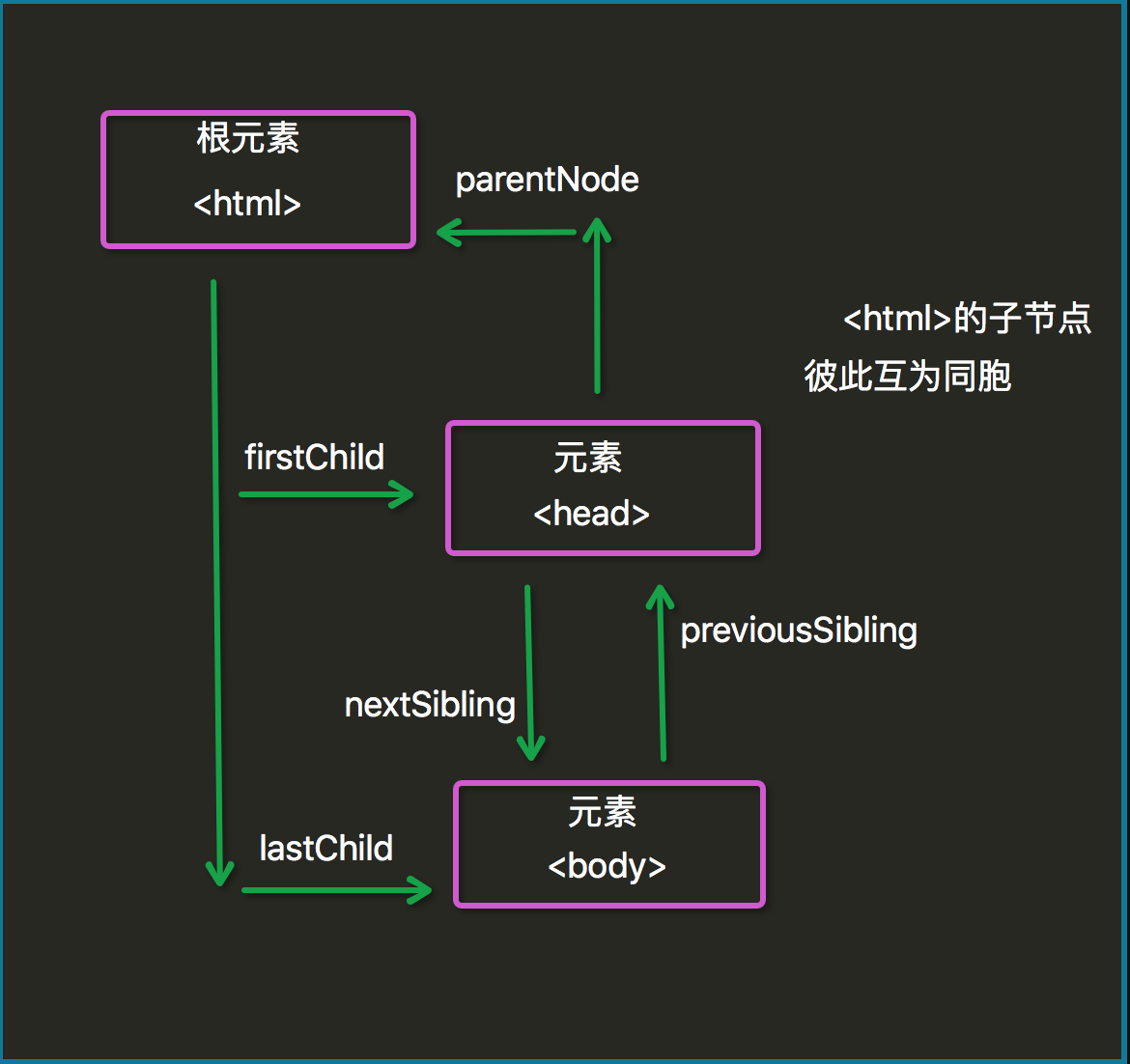
节点关系:而根标签html有两个字标签,分别是head和body标签。而他们下面可以有任意个标签

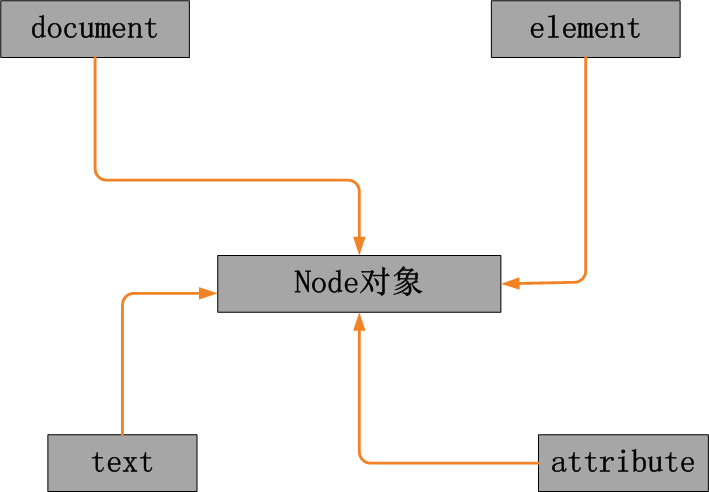
DOM节点如下:
节点类型
HTML 文档中每一个成分都是一个节点
DOM的规定:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点

document:整个节点,也就是这个文档
element:标签节点
text:文本节点
attribute:属性节点
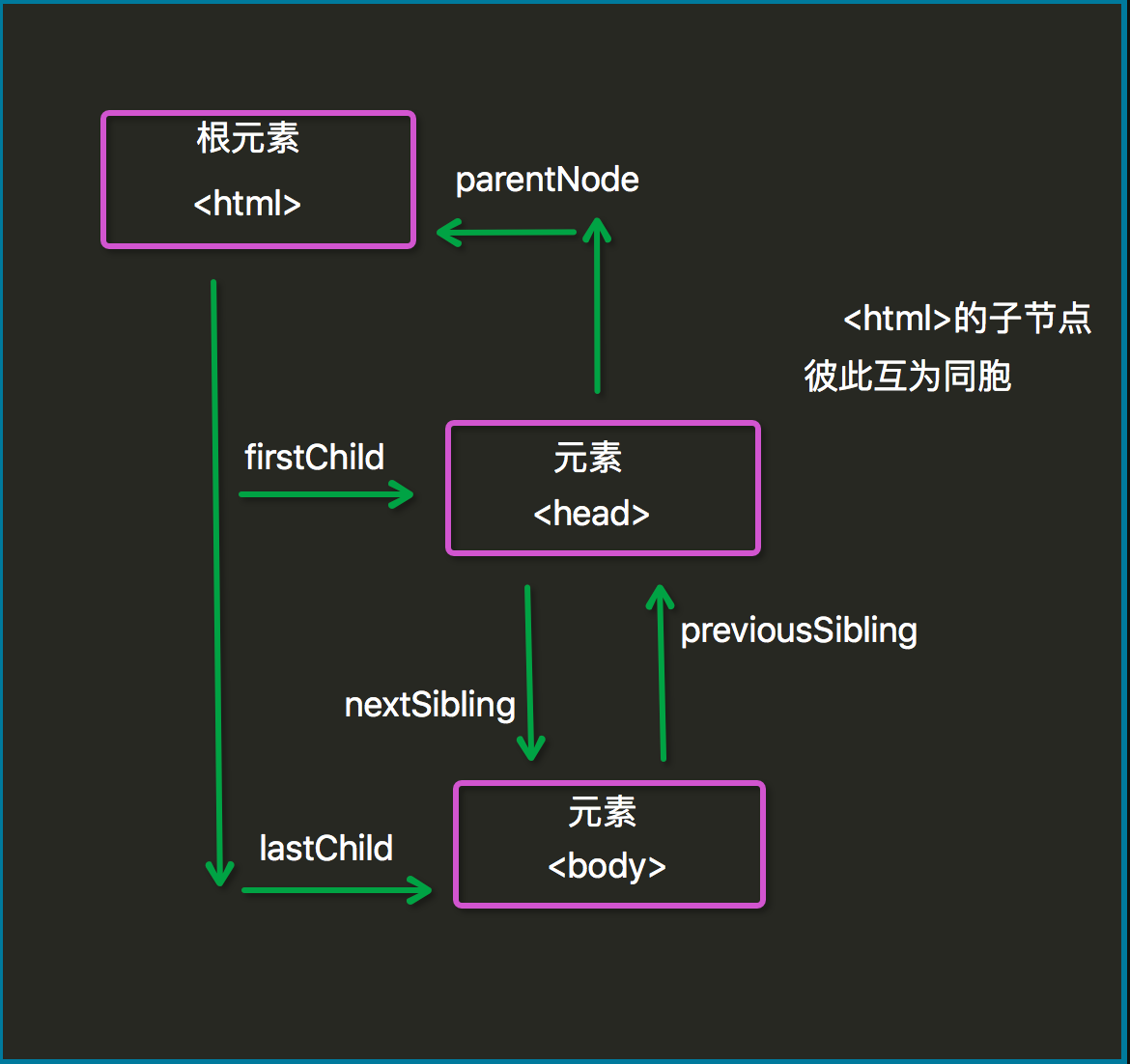
节点关系
节点树中的节点彼此拥有层级关系
父(parent),子(child)和兄弟(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为兄弟节点。
3.1在节点树中,顶端节点被称为根(root)
3.2 每个节点都有父节点,除了根 (它没有父节点)
3.3 一个节点可拥有任意数量的子节点
3.4 兄弟节点是拥有相同父节点的节点
节点之间的关系,如图:

访问HTML元素(节点),访问HTML元素等同于访问节点,我们能够以不同的方式来访问HTML元素。
二 查找标签
直接查找:
document.getElementById:以id查找标签,返回的对象是一个DOM对象,也就是标签对象
document.getElementsByClassName:以class值查找标签,返回的是一个数组的类型,数组里面是标签对象。
document.getElementsByTagName:以标签名查找标签,返回的是一个数字类型,数组里面是标签对象。
document.getElemensByName:以name查找标签,查找到所有的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="d1">111</div>
<div class="d1">222</div>
<div class="d1">333</div>
<div class="d1">444</div>
<p>ppp</p> <script>
console.log(document.getElementById('d1'));
console.log(document.getElementsByClassName('d1'));
console.log(document.getElementsByTagName('div'));
</script> </body>
</html>
导航查找:根据某个表情查找到同文档下的其他标签。
element.parentElement:拿到整个父级标签的所有内容
element.children:查找到所有的字标签。
element.nextElementsibling:拿到下一个兄弟标签
element.previousElementsibling:拿到上一个兄弟标签
element.firstElementchild:拿到第一子标签
element.lastElementchild:拿到最后一个子标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div class="d1">
<div class="d6">444</div>
<div class="d2">
<div class="d3">111</div>
<div class="d4">222</div>
<div class="d5">333</div>
</div>
<div class="d7">555</div>
<div class="d8">666</div>
</div> <script> var ele_d2=document.getElementsByClassName('d2')[0]
console.log(ele_d2.parentElement);
console.log(ele_d2.children);
console.log(ele_d2.nextElementSibling);
console.log(ele_d2.previousElementSibling);
console.log(ele_d2.firstElementChild);
console.log(ele_d2.lastElementChild); </script> </body>
</html>
三 节点操作
创建节点:
|
1
|
createElement(标签名) :创建一个指定名称的元素。 |
添加节点:
|
1
2
3
4
5
|
追加一个子节点(作为最后的子节点)somenode.appendChild(newnode)把增加的节点放到某个节点的前边somenode.insertBefore(newnode,某个节点); |
删除节点:
|
1
|
removeChild():获得要删除的元素,通过父元素调用删除 |
替换节点:
|
1
|
somenode.replaceChild(newnode, 某个节点); |
节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
文本操作:
innerText:只打印标签下面的文本,赋值时,只能够认识文本,不认识标签。
innerHLML:是什么取什么,赋值时能够识别标签。
注意,在赋值时,是先清空了该表情下的所有内容,在赋值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div class="d1">
<div class="d2">hello</div>
</div> <script>
var ele_div=document.getElementsByClassName('d1')[0];
console.log(ele_div.innerText);
console.log(ele_div.innerHTML);
ele_div.innerText='<div>egon</div>';
console.log(ele_div);
ele_div.innerHTML='<div>alex</div>';
console.log(ele_div);
</script>
</body>
</html>
属性操作:
原生js操作:
element.setAttribute:设置值
element.getAttribute:取值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div class="d1" fang="">hello</div>
<script> var ele_div=document.getElementsByClassName('d1')[0];
console.log(ele_div.getAttribute('d1'));
ele_div.setAttribute('fang','jie');
console.log(ele_div.getAttribute('d1'));
</script>
</body>
</html>
DHTML的简化方式:
element.属性名:取值
element.属性名='值':设置一个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div class="c1" id="" fang="">hello</div>
<script>
var ele_div=document.getElementsByClassName('c1')[0];
console.log(ele_div.id)
ele_div.id='d1';
console.log(ele_div.id)
</script> </body>
</html>
class操作:
className:取出类的所有操作
classList.add:给class加上一个值
classList.remove:删除class的一个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div class="d1 d2">hello</div> <script>
var ele_div=document.getElementsByClassName('d1')[0];
console.log(ele_div.class);
ele_div.classList.add(d3);
ele_div.classList.remove(d2);
console.log(ele_div);
</script>
</body>
</html>
value操作:
textarea;select;input这三个标签都有value属性,而他们的操作方法都是一样的。
其他:
this:代指当前标签,this是一个全局变量,只能被当做一个实参,不能被当做形参。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="text" value="hello" class="i1"></input> <script>
var ele_input=document.getElementsByClassName('i1')[0]
console.log(ele_input.value)
</script>
</body>
</html>
改变css样式:
|
1
2
3
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue"; .style.fontSize=48px
|
练习1:左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
} .left,.right{
float: left;
} .left{
width: 20%;
height: 600px;
background-color: #d0d0cf;
} .right{
width: 80%;
height: 600px;
background-color: #00e676;
} .title{
background-color: #00b6ee;
margin: 10px;
width: 93%;
height: 50px;
text-align: center;
line-height: 50px;
} .text {
margin: 10px;
} .hide{
display:none;
}
</style>
</head>
<body> <div class="left">
<div class="item">
<div class="title" onclick="foo(this)">菜单一</div>
<div class="text">
<div >111</div>
<div >111</div>
<div >111</div>
</div>
</div>
<div class="item">
<div class="title" onclick="foo(this)">菜单二</div>
<div class="text hide">
<div >222</div>
<div>222</div>
<div>222</div>
</div>
</div>
<div class="item">
<div class="title" onclick="foo(this)">菜单三</div>
<div class="text hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div>
</div>
<div class="right"></div> <script> function foo(self){
var ele_title=document.getElementsByClassName('title');
for (var b=0;b<ele_title.length;b++){
ele_title[b].nextElementSibling.classList.add('hide');
}
for (var a=0;a<ele_title.length;a++){
if (ele_title[a].innerText===self.innerText){
console.log(ele_title[a].innerHTML);
ele_title[a].nextElementSibling.classList.remove('hide');
}
}
}
</script>
</body>
</html>
练习2:事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
} .item{
list-style: none;
} </style>
</head>
<body> <ul>
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
</ul> <script>
var ele_item=document.getElementsByClassName('item');
for (var i=0;i<ele_item.length;i++) {
ele_item[i].onclick =function (){
alert(this.innerText)
}
}
</script> </body>
</html>
前端之javascript的DOM对象和标签的更多相关文章
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- JavaScript之DOM对象的获取
之前我们讲过JavaScript之DOM对象获取的两篇文章,本文是该系列文章之三,点击回顾上两篇文章能更好地理解本文.<JavaScript之DOM对象的获取(一)>: <JavaS ...
- JavaScript之DOM对象获取(1)
我们在操作html中的节点的时候,第一步就需要获取到对应节点(元素),才能有后续的操作.获取节点的方式有很多 1.document.getElementById(‘id值’) 通过id精确的选中某一个 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- JavaScript:DOM对象
ylbtech-JavaScript:DOM对象 1. HTML DOM Document 对象返回顶部 1. HTML DOM Document 对象 HTML DOM 节点 在 HTML DOM ...
随机推荐
- Android 单元测试四大组件Activity,Service,Content Provider , Broadcast Receiver
先mark, 后补充 https://blog.csdn.net/stevenhu_223/article/details/14054313 https://www.jianshu.com/p/3aa ...
- Python+Selenium学习--操作测试对象
场景 前面已经讲解了如果定位对象,定位之后需要对这个对象进行操作.是鼠标点击还是键盘输入,取决于我们定位的对象缩支持的操作. webdriver中比较常用的操作元素的方法有下面几个: clear ...
- JS判断变量类型
typeof v 只能用于识别基础类型,不能识别对象 v instanceof MyClass 判断类型 Object.prototype.toString.call(v.p) === "[ ...
- 《centos系列》git的安装
centos 6.5安装git 1.安装编译git时需要的包 # yum install curl-devel expat-devel gettext-devel openssl-devel zlib ...
- java Scanner类注意事项
1,循环或递归调用获取数字时,不能用hasNextInt()判断是否有输入,不然会陷入死循环,应该用hasNext().获取也不能用nextInt(),应用next(),否则也会死循环 例如这段代码, ...
- 好文:javascript中的四种循环
https://juejin.im/entry/5a1654e951882554b8373622?utm_medium=hao.caibaojian.com&utm_source=hao.ca ...
- swift - 基础属性 - 属性写法
var num1 : Int = 0 var num2 : Int = 5 /// 1.计算属性 var num3 : Int{ return num1 + num2 } /// 2.闭包属性 pri ...
- 手动获取被spring管理的bean对象工具
在netty handler开发中,我们无法将spring的依赖注入到Handler中,无法进行数据库的操作,这时候我们就需要手动获取被spring管理的bean对象: 创建一个 imp ...
- Jquery的Ajax中contentType和dataType的区别
$.ajax({ type: httpMethod, cache:false, async:false, contentType: "application/json; charset=ut ...
- Hibernate: save, persist, update, merge, saveOrUpdate[z]
[z]https://www.baeldung.com/hibernate-save-persist-update-merge-saveorupdate 1. Introduction In this ...
