通过SSH克隆远程仓库(GitLab)到本地
由于不是任何用户都能从远程仓库克隆到本地的,也是需要鉴别的,因此本地需要用git bash 创建一个公钥,而远程仓库也要把这个公钥保存下来,进而本地才可以从远程download。主要步骤如下:
1.首先需要下载一个git for windows,成功安装。
2.在github或者gitlab上有自己的账户。
3.打开git bash.exe 输入ssh-keygen -t rsa -C "your_email@example.com" 使用你的邮箱用ssh-keygen命令创建密码对。注意ssh-keygen命令中间没有空格,如果在ssh后面加上空格,会得到Bad escape character 'ygen'.的错误。
4.在目录C:\Users\your_name\.ssh 目录下找到生成的公钥文件id_rsa.pub,记事本打开,将里面的内容复制到剪贴板。
5.打开新建的github或者gitlab账户,找到SSH Keys选项如图:

将剪贴板内容粘贴到内容框中,title可以用默认的邮箱名字,最后点击add。这就代表这个用户被远程仓库所承认了,接下来就可以克隆仓库了。
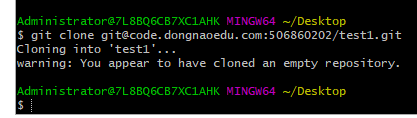
6.可以先选择一个空文件夹用来储存克隆下来的项目,然后鼠标右键选择git bash here,然后输入命令 git clone + 自己Git库的地址,如图

Receiving objects :100% Resolving deltas:100% 代表远程仓库项目已经下载到本地。
创建SSH的目的:
创建SSH KEY(这个作用是来识别你的电脑,相当于人的身份证号),在你的c盘用户目录下面(我的目录--C:\Users\LX)看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步。如果没有,打开Shell(Windows下打开Git Bash),创建SSH Key:$ ssh-keygen -t rsa -C "youremail@example.com",
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key也不是用于军事目的,所以也无需设置密码。
如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
通过SSH克隆远程仓库(GitLab)到本地的更多相关文章
- Git 克隆远程仓库到本地
Git 克隆远程仓库到本地 参考 $ git clone --help https://git-scm.com/book/zh/v2/Git-%E5%9F%BA%E7%A1%80-%E8%8E%B7% ...
- git的介绍、git的功能特性、git工作流程、git 过滤文件、git多分支管理、远程仓库、把路飞项目传到远程仓库(非空的)、ssh链接远程仓库,协同开发
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. [1] 也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码 ...
- Git如何克隆远程仓库
1.首先选择一个合适的地方创建一个空目录 mkdir learngit 2.通过git Init命令把这个目录变成git可以管理的仓库,瞬间git就把仓库建好了 3.将编写的文件放到 lear ...
- git 操作 :从远程仓库gitLab上拉取指定分支到本地仓库;git如何利用分支进行多人开发 ;多人合作代码提交实践
例如:将gitLab 上的dev分支拉取到本地 git checkout -b dev origin/dev 在本地创建分支dev并切换到该分支 git pull origin dev 就可以把git ...
- git从远程仓库gitLab上拉取指定分支到本地仓库
例如:将gitLab 上的dev分支拉取到本地 1>与远程仓库建立连接:git remote add origin XXXXX.git 2>使用git branch 查看本地是否具有dev ...
- windows下使用Git Bash命令行克隆远程仓库代码
此处使用的代码托管平台是GitLab,相比GitHub来说,它可以设置免费的私有仓库,哈哈,妈妈再也不用担心我的源码泄露了!1.切换到本地的工作目录,我的目录是: cd /d/coder/websit ...
- VS2013 GIT 克隆远程仓库
1.配置本地GIT 工具->选项->源代码管理,选择GIT 2.打开团队资源管理器,找到GIT克隆选项 3.单击克隆,在输入框内输入远程仓库地址,然后单击克隆即可 GIT 插件配置:参考 ...
- git克隆远程项目分支到本地对应分支
最近公司改用git了,研究了一下如何把远程的代码克隆到本地. 1. 配置对应信息 git config --global user.name git config --global user.emai ...
- Git更新远程仓库代码到本地(转)
参考链接:https://blog.csdn.net/chailyuan/article/details/53292031 在下载一个较大的github项目以后,当该项目代码更新以后,我们想将更新的内 ...
随机推荐
- php给app写接口进行接口的加密
<?php/**inc解析接口客户端接口传输规则:1.用cmd参数(base64)来动态调用不同的接口,接口地址统一为 http://a.lovexpp.com2.将要传过来的参数组成一个数组, ...
- Error detected while processing function pythoncomplete#Complete: 错误解决
python vim 环境配置好后,莫名奇妙总是出现:Error detected while processing function pythoncomplete#Complete: 恼人的错误,多 ...
- 安装npm报错 npm cache clean --force 搞定
- dataset to list
http://www.c-sharpcorner.com/UploadFile/ee01e6/different-way-to-convert-datatable-to-list/ http://ww ...
- 图片Alpha预乘的作用[转]
Premultiplied Alpha 这个概念做游戏开发的人都不会不知道.Xcode 的工程选项里有一项 Compress PNG Files,会对 PNG 进行 Premultiplied Alp ...
- 安装Thinkphp5
Thinkphp完全开发手册地址:https://www.kancloud.cn/manual/thinkphp5/118006 1.安装扩展mbstring扩展:sudo apt-get insta ...
- 微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样. xwml特性 一.数据绑定 <!--wxml--> <view& ...
- ES6学习笔记<一> let const class extends super
学习参考地址1 学习参考地址2 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015:也 ...
- 【Jmeter自学】jmeter实战-其他请求和总结(七)
FTP测试 步骤:其他的结果树等跟http请求一样 mysql数据库测试 JDBC请求 Jmeter-分布式性能测试 jmeter结果分析:
- 【Docker-机器学习-神经网络】初始这些新鲜的概念
==================================================================================================== ...
